WordPressってなに?
WordPressのローカル環境構築ツール「Local By Flywheel」は、サーバ構築に関する知識がなくてもWordPressのローカル環境を構築できます。
Local by Flywheelを入手する

Local by Flywheelを公式サイトからダウンロードします。なお32ビット版のウィンドウズ環境は動作対象外です64ビット版ウィンドウズを搭載したPCまたはMacで進めてください。

フリーダウンロードボタンをクリックするとダウンロード画面が表示されますMacまたはウィンドウズのいずれかを選択し利用情報を入力しまします。
新規サイトを作成するローカルバイフライホイールの+クリエイトニューサイトボタンをクリックするとワッツ言わ歳頭頭ネームと言う画面が表示されます入力欄にこれから作成するサイトの名前を入力しますただしローカル場合フライホイールの画面では日本語が使えませんので半角英数字で入力してください。

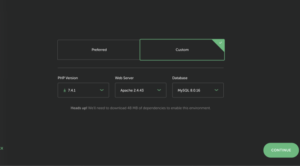
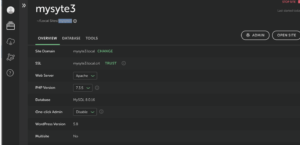
入力後右下のコンテニューボタンをクリックしますなおこの名前はローカル環境のサーバ使用を設定できる中ではエンバイロメント画面が表示されます
PHPは新しいもの(数字が大きいもの)
WebServerはapache
DatabeseはMySQL
をそれぞれ選んでください。

WordPressで使う、ユーザーネーム、パスワード、メールアドレスを入力します。入力したものは忘れないようにしてください。
このような画面が出てきたら環境の構築完了です。

WordPressを日本語化するLocal by Flywheelで構築できるWordPress環境は英語版になっていますので日本語版に変更しますADMINボタンをクリックするとブラウザでWordPressのログイン画面が表示されますので先ほど指定したユーザ名とパスワードを入力しログインボタンをクリックします。
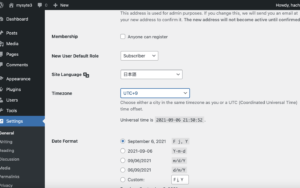
ダッシュボードが開きますので、左側のメニューバー内SettingからGeneralをクリックします。

SiteLanguageから日本語を選びます。
TimezoneはUTC+9にしてください。
SaveChangesを押して設定を保存します。
Local by Flywheel の画面内、右上がSTOP SITEとなっていれば、作動しています。
サイトを見たいときは、OPENサイトをクリックします。
サイト名の下、アイコンをクリックすると、ファイルの保存場所が表示されます。
試しにapp→public →wp-content→thermes 内に新しいフォルダー今回はMySite3というフォルダーを作り、中身が空index.php と style.css ファイルを入れてみてください。
管理画面の[外観]> [テーマ] 画面に表示され、有効化できることが分かります。
WordPress がインストールされたフォルダーの /wp-content/themes 以下には、WordPress のテーマがフォルダーごとに収められています。
WordPress のデフォルトテーマである Twenty Nineteen テーマの中身を確認してみると、多くのファイルから構成されていることが分かります。
しかし、WordPress テーマとして最低限必要なファイルは、実は次の2つだけです。
• index.php
• style.css
試しに/app/public /wp-content/thermes 内に新しいフォルダー今回はMySite3というフォルダーを作り、中身が空index.php と style.css ファイルを入れてみると、管理画面の[外観]> [テーマ] 画面に表示され、有効化できることが分かります。
今回は最初にブログの一覧ページから作ります。WordPressは元来ブログのためのソフトウェアであり、ブログページの制作から始めた方がわかりやすいためです。
style.cssにテーマ用のコメントを記述
WordPressテーマでは style.css内に、テーマに関する情報をCSS コメント形式で記述することになっています。
既定の項目は次の通りです。
Theme Name:テーマ名
Theme URI: テーマのアドレス
Author: テーマ作者名
Author URI: : テーマ作者のWebサイトのアドレス
Description: テーマの説明・紹介文
Version: テーマのバージョン
License : テーマに適用されるライセンス
License URI:ライセンスの内容が記載されたWebページのアドレスまたはライセンス条文が記載されたファイルへのパス
Tags:テーマの特徴を示すタグ(検索機能で使用)テーマをWordPress.org公式ディレクトリに登録しない場合は不要
Text Domain:テーマを国際化(翻訳対応)する際に必要。国際化しない場合は不要
公式テーマディレクトリに登録する場合を除けば、この中から必要な項目だけを記載すれば問題ありません。
ここでは、style.css の冒頭に次のように記述します。
@charset "UTF-8";
/*
Theme Name: MySyte
Author: MyName
Description: 学習成果を掲載するためのWordPressテーマ
Version: 1.0
*/CSS では @charset の記述は必ず1行目に書くという決まりがあります。CSS 内に日本語のコメントが含まれる場合には、文字化けを防ぐため1行目に @charset “UTF-8”;を記述し、テーマ用のコメントは2行目以降に記述します。
スクリーショット画像を追加
MySiteフォルダー内にscreenshot.pngという名前の画像を追加します。画像は何でもかまいません。テーマ選択画面に見本画像として表示されます。
有効化をクリックして、自作のテーマを適用してください。
子テーマのつくり方
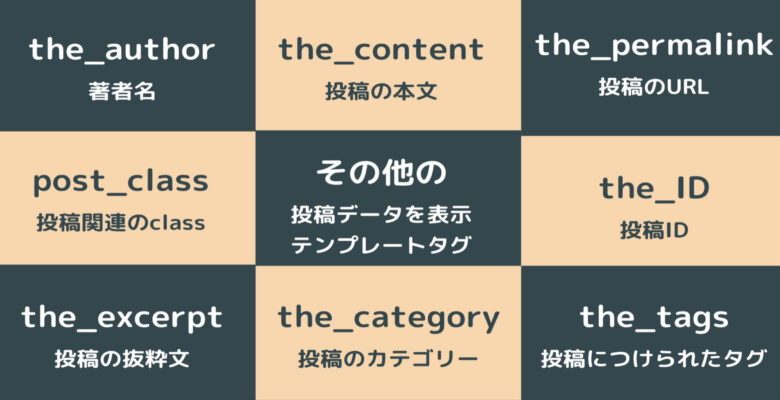
テンプレートタグでサイト情報を出力していく
WordPressにはサイトを動かすためのWordPress専用のPHP関数が多数用意されています。これを「テンプレートタグ」といいます。HTML/CSSの記述とは変更しなければならない書き方もあるので、記述していきます。
<!DOCTYPE html>
<html <?php language_attributes();?>>
<head>
<meta charset=“<?php bloginfo(‘charset’);?>”>
<meta name="viewport" content="width=device-width" />
<?php bloginfo(‘name’);?>
<?php wp_head ?>
</head>
<body<?php body_class ?>>
<h1>モデル</h1>
<div id="test"></div>
<? php wp_footer ?>
</body>
</html>wp_headとwp_footer
これらのテンプレートタグは、WordPressが正しく機能するために必要です。</head>と</body>の直前に記述します。
bloginfo でサイトの基本情報を出力
bloginfoテンプレートタグは、charset以外にも色々な引数を指定できます。
bloginfo(‘name’); サイト名
bloginfo(‘description’); キャッチフレーズ
bloginfo (‘language’); 設定されている言語
body_classでページに合わせたクラスを表示
WordPressテーマ内のbody要素にはbody_classというテンプレートタグを追記することが奨励されています。条件や状態に合わせたclass名を出力します。
通常、cssやJavaScriptの読み込みはhead内で記述しますが、WordPressでは、functions.phpに記述します。
functions.phpファイルを作成する
function.phpを作る
function.phpはWordPressテーマの拡張機能を有効化したり、テーマ独自の機能を実装したりするためのファイルです。PHPのコードだけを記述することがほとんどです。少しとっつきにくいかもしれませんが、不可欠なものなので、一つずつ習得していきましょう。
テーマ内の functions.php を読み込むための記述は不要で、テーマフォルダー内に functions.phpという名前のファイルが存在すれば、自動で読み込まれるようになっています。
テキストエディタを開き、新規ファイルを作成します。MySiteフォルダ内に、functions.phpという名前で保存してください。sがつくので名前に気をつけてください。
テーマの基本セットアップ
//head内にフィードリンクを出力
add_theme_support(‘automatic-feed-links’);
//表示ページに合わせたタイトルタグを出力
add_theme_support(‘title-tag’);
//ブロックエディタを有効化
add_theme_support(‘wp-blocj-styles’);
//埋め込みコンテンツをレスポンシブ対応に
add_theme_support(‘responsive-embeds’);functions.phpにcssを読み込ませる記述
function mysite_scripts(){
wp_enqueue_style(
‘base-style’ ,
get_stylesheet_uri(),
array(),
‘1.0’,
‘all’,
);
}
add_action(‘wp_enqueue_scripts’ , ‘mysite_scripts’);このコードは「mysite_scripts」という関数を、WordPressがCSSを読み込むために用意してある「wp_enqueue_scripts」というタイミングで実行しなさいという意味です。「mysite_scripts」という関数名は何でもかまいません。
wp_enqueue_style関数
5つの引数を指定することができます。
base-style
ハンドル名です。CSS識別用のIDです。他の名前と同じにならないように気をつけてください。
get_stylesheet_uri
ファイルのパスの読み込みです。get_theme_file_uriなど、他の関数を使うこともできます。
array()
このCSSよりも先に読み込みたいCSSのハンドル名を指定します。特に指定がない場合は( )にしておいてくさい。
1.0
バージョン指定です。不要な場合はnullと記述すると、出力されなくなります。
all
メディアタイプ。通常はallでかまいません。
サイトコンテンツの最大幅の指定
WordPressでは、コンテンツ部分の最大幅を指定しておくことが推奨されています。今回は730pxとしておきます。
ループで投稿を表示させる
管理画面から入力された投稿データを画面上に表示できるようにしていきます。
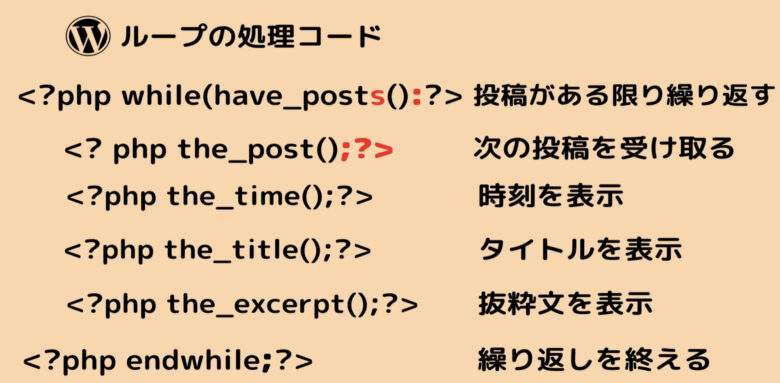
WordPressでは決められたフォーマットで投稿をループするためにループ処理を用います。
1番単純なループ処理は次のような処理になります。


投稿データを出力する基本構造
if (have_posts()):
「もし投稿が1件以上あれば」という条件分岐です。
while(have_posts()):
「投稿がある間は処理を繰り返す」という意味です。投稿1件分の処理を繰り返すループ処理です。
the_post();
「次の投稿へ進める」という意味です。
endwhile;
繰り返し処理 while(have_posts()):の終了部分です。
endif;
if(have_posts()); の条件分岐の終了です。
共通部分のファイルを分ける
共通部分であるヘッダーやフッターを別のテンプレートファイルとして切り分け、メンテナンスをしやすくします。
ヘッダー部分<header>~</header>
→header.phpというファイルにまとめる(*ファイル名は決まっています)
<?php get_header();?>
で呼び出すことができます。
フッター部分<footer>~</footer>
→footer.phpというファイルにまとめる(*ファイル名は決まっています)
<?php get_footer();?>
で呼び出すことができます。
get_template_part(‘拡張子を除いたファイル名’)
オリジナルのファイルを呼び出すことができます。
投稿リンクを表示させる記述
<a href=“<?php the_permalink();>”</a>
とすることで投稿リンクを表示させることができる。
個別の投稿ページをつくる
→single.phpというファイルを作ります。
投稿本文を表示させる記述
<?php the_content();?>
ホーム(トップ画面)に「戻る」ボタンの設置
<a href echo esc_url(home_url(‘/’));?>戻る</a>
ページネーションに次の投稿のタイトルを表示
<?php the_post_navigation();?>
固定ページをつくろう
固定ページ用のテンプレートファイルとして、page.phpを作成します。
固定ページにページネーションや投稿日時は基本不要です。
抜粋文ではなく、本文を表示します。
アイキャッチ画像を設置しよう
add_theme_support('post-thumbnails');を追加することで、アイキャッチ画像機能が有効になり、投稿作成画面にアイキャッチ画像が設定できるようになります。
set_post_thumbnail_sizeでアイキャッチ画像の大きさを指定します。
set_post_thumbnail(幅 , 高さ , 縦横比を保つかどうか);アイキャッチ画像を表示させたい場所に
the_post_thumbnailを記述します。
問い合わせページを作成する
MW WP Formプラグインを使ってメールフォームを設置します。
フォームの入力項目をショートコードを使って入力していきます。
ショートコード・・・WordPress上で、特定のプログラム処理を実行するための[ ]で囲まれた短いコードのこと。
作成したフォームを「お問い合わせ」固定ページに設置するために、[フォーム識別子]の欄に表示されているショートコードをコピーして固定ページに貼りつけます。
ウィジット機能を追加する
あらかじめWordPress側に設置された様々なサイトパーツを手軽に配置できるのが「ウィジェット機能」です。
テーマのfunctions.phpでウィジェットエリアを登録することで、サイト上の任意の場所にウィジェットを配置できるようになります。
register_sidebarはウィジェットエリアを登録するための関数です。
関数名にsidebarと入っていますが、設置箇所はサイドバーに限りません。
ウィジェットを表示させたい箇所に
テンプレートタグを記述する必要があります。
カテゴリーページをつくる
archive.phpなどを使う
カテゴリーのタイトルを表示させる
<?php wp_title();?>
カテゴリーとタグを分けて表示させたい場合
archive.phpを基にtag.phpを作るもしくは条件分岐で分けます。
カスタムメニューを実装する
HTMLを反映させたカスタムメニューの設置のさせ方です。少しややこしいのですが、じっくり取り組めば慣れてくると思います。
メニューの有効化と位置の指定
register_nav_menus(
//配列で位置と名前を指定
array(
‘globalnav’=>’グローバルナビゲーション’,
)
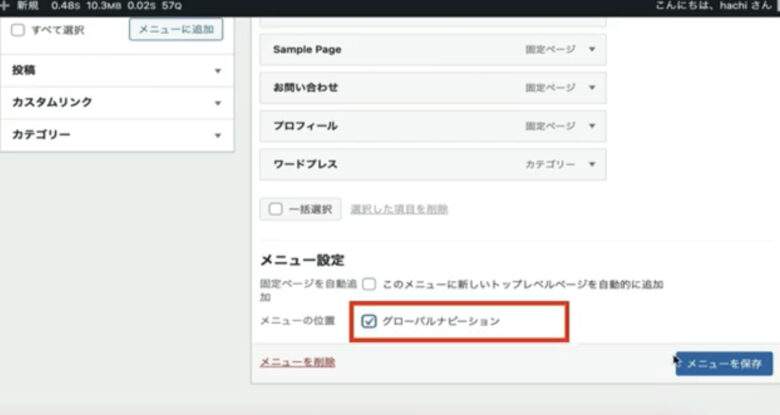
);ダッシュボードの外観からメニュー構造を作る
メニューの位置には配列で指定した名前があるので、必ずチェックを入れます。

メニューバーの設置
単純に設置するだけなら設置したい場所に
<?php wp_nav_menu();?>
cssで調整し、デザインを変更することが可能です。
パラメータを指定することで、多少カスタマイズすることも可能です。
それでも足りない場合、メニューの項目を配列で取得し、HTMLを自由に取得することで、元のデザインにすることが可能です。
wp_get _nav_menu_itemsという関数を使います。
wp_get _nav_menu_items
WordPress Codexのサンプルプログラムを見て書いていくとわかりやすいです。
<?php
$menu=‘globalnav’;
$locations=get_nav_menu_locations();
//term_idを取得
$menu=wp_get_nav_menu_object($locations)[$menu_name]);
$menu_items=wp_get_nav_menu_items($menu->term_id);
?>そしてメニューバーを設置している場所、リストの部分で
<?php foreach($menu_items as $item):?>
<li class=……<a href=“<php echo $item->url;?>”>
<?php echo $item->title;?>
</a></li>
<?php endforeach;?>リストの残りのものを削除してメニューバーの完成です。
検索機能の実装
検索機能を実装していきます。 WordPressで作ったサイトに検索機能があれば、読者と運営者にとってWin-Winな関係を望めます。
WordPressの検索機能は、
search.php
searchform.php
という2つのテンプレートから作られています。
search.phpには検索結果を表示するときのコード、searchform.phpには検索フォームと検索ボタンを作るコードが記述されています。
検索機能は、複数キーワードで検索することもできますが、半角スペースで区切る場合にしか対応していません。
まずは検索フォームエリア・テンプレートを用意します。
テーマディレクトリにテンプレートファイル「searchform.php」を作成します。
<form method="get" id="searchform" action="<?php bloginfo('url'); ?>">
<input type="text" name="s" id="s" placeholder="SEARCH"/>
<button type="submit">検索する</button>
</form>作った検索フォームのテンプレートは、関数 get_search_form で好きな場所に呼び出すことができます。
<?php get_search_form(); ?>次に検索結果を表示するためのページテンプレート search.php を作成します。
テーマディレクトリにテンプレートファイル「search.php」ファイルを作成します。
<?php if (have_posts()): ?>
<?php
if (isset($_GET['s']) && empty($_GET['s'])) {
echo '検索キーワード未入力'; // 検索キーワードが未入力の場合のテキストを指定
} else {
echo '“'.$_GET['s'] .'”の検索結果:'.$wp_query->found_posts .'件'; // 検索キーワードと該当件数を表示
}
?>
<ul>
<?php while(have_posts()): the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>"><?php echo get_the_title(); ?></a>
</li>
<?php endwhile; ?>
</ul>
<?php else: ?>
検索されたキーワードはありませんでした
<?php endif; ?>カスタム投稿を表示させる
いよいよWordPressのカスタムをしていきます。まずは投稿設定をカスタムしていきます。
WordPressでは投稿と固定ページで記事を追加することができます。基本的には2つの種類を使ってニュースやブログなどを投稿したり、会社情報やお問い合わせページ等の固定ページを追加していくことになります。
しかし例えば、この投稿で 商品情報を扱ったり店舗情報を扱ったり従業員の一覧を作りたいなど、ウェブサイトの中には投稿だけでは管理しきれないような記事も存在します。そのような時にこのカテゴリーやタグを使って分類していくこともできるのですが、やはりややこしくなっていってしまいます。
その時に使えるのがカスタム投稿タイプです。
商品を管理するための「商品」というメニューが追加できるように投稿タイプを増やしてみます。
register post typeという関数を使います。
詳しくはWordPress Codexを参照ください。
https://wpdocs.osdn.jp/Main_Page
functions.php
<?php
add_action(‘init’,function(){
register_post_type(‘item’,[
‘label’=>’商品’,
‘public’=>true
]);
});
?>これで「商品」という投稿タイプが出来ました。
‘public’は公開するかしないかを表しています。
‘menu_position’=>5
とすると、ダッシュボードの「投稿」の下に「商品」が並べて表示されるようになります。
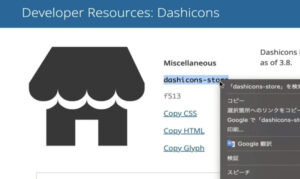
メニューアイコンの変更

Dashicons で検索で検索します。

目的のアイコンを見つけたら、アイコンの名前をコピーして、
register_post_type(‘item’,[
‘label’=>’商品’,
‘public’=>true
‘menu_position’=>5
‘menu_icon’=>’dashicons-store’
]);とすることでアイコンが変わります。

カスタアム投稿のテンプレートをつくる
今のままだと、投稿と同じsingle.phpのテンプレートを使っています。「商品」専用のテンプレートを用意します。
single-$posttype.phpというファイルを作ります。
$posttypeの部分はregister_post_typeで指定した’item’になりますので、ファイル名は、single-item.phpとなります。
あとはこのファイルを作り込んでいくことで、「商品」ページのみのデザインや機能が作られていきます。
内容をオリジナルにしたい場合は、template-partsというフォルダを作って、その中にcontent-item.phpというファイルを作ります。
そしてそれをsingle-item.php側で読み込めるようにします。
<?php get_template_part(‘template-parts/content’,get_post_type());?>
get_post_typeというのは、register_post_typeの’item’を表しています。
このようにカスタム投稿タイプを使ってあげると、デザインのカスタマイズが非常にやりやすくなります。ですので投稿でカテゴリーとタグでがんばって分けるよりも、カスタム投稿タイプをどんどん作って各記事を管理しやすくした方が管理しやすくなります。
カスタム投稿のリストを表示させよう
固定ページ型のカスタム投稿タイプ
register post typeのオプションhierarchicalをtrueにします。
さらに’supports’オプションで’page-attributes’の要素を追加する必要があります。
register_post_type(‘item’,[
‘label’=>’商品’,
‘public’=>true,
‘menu_position’=>5,
‘menu_icon’=>’dashicons-store’,
‘supports’=>[‘page-attributes’],
‘has_archive’=>true,
‘hierarchical’=>true
]);これで固定ページと同じように親子関係を持つことができるようになりました。

カスタム投稿タイプは、一覧ページを作るかどうか、親子関係を持つかどうかも自由にカスタムすることができます。
WordPressをサーバへアップロード/移行
1、レンタルサーバを契約する
エックスサーバー をつかってアップロードつくったテーマをアップロードしていきます。サーバの
設定が完了次第、「設定完了のお知らせ」メールが来るので、大切に保管しておきましょう。
2、ドメインにSSL証明書を設定する
エックスサーバ登録時に自動で発行される初期ドメイン(アカウント名.xserv.jp)を使います。好きな名前のドメインを設定したいときは、お名前.com から取得することができます。
3、ローカル環境のデータベースをバックアップする
ローカル環境から公開サーバへデータを移行していきます。
・データベース
・その他据えてのファイル群
データベースに移行は、WP Migrate DBというプラグインを使います。
4、wp-config.phpファイルのデータベース情報を編集
現状、ローカル環境の WordPress は、Local by Flywheel が自動で作成したデータベースで稼働しています。 このままアップロードするだけでは、データベース名やユーザー名、パスワードがエックスサーバーで作成したものと異なるため、正常に動作しません。 WordPress に設定されているデータベースの接続情報を変更する必要があります。
WordPress では、データベース情報を wp-config.php ファイルで管理しています。 エックスサーバー上にデータをアップロードする前にwp-config.php ファイルを編集して、 エックスサーバーのデータベース情報を設定する必要があります。
なお、ローカル環境のデータベース情報を書き換えてしまうとLocal by Flywheel 上の WordPress
にアクセスできなくなってしまうので、 一旦 wp-config.php ファイルを別名で複製 (wp-config_
xserver.php) し、 こちらを編集します。
wp-config_xserver.php ファイルをテキストエディターで開き、記述をエックスサーバーのものに変更します。
5、サイトデータをFTPクライアントでアップロードする
