Djangoでブログ作り
初期設定ファイルは下のボタンからダウンロードできます。
Djangoとは
まずPythonのフレームワークの中では、最もポピュラーと言っていいほど人気があります。日本においてPythonは人気がありますが、分野によってはなかなか日本語情報がないこともあります。その点、Djangoは非常に多くの日本語情報があります。「愛好家がとても多い」というのが理由です。
https://m.youtube.com/watch?v=xAFBxsWEDUg&list=PLH0MrAwf-V9K8iTLDRBzmu8pBQnRezYkK&index=1他にもDjangoをフレームワークで利用するためのライブラリ、ジャンゴ拡張するようなもの、そういったプログラムもたくさんあります。
大規模な開発で使っても対応できます。もちろんちょっとした小さい規模の開発にも使えます。フレームワークの中には、ある機能を使うために別のライブラリを使うといったものもたくさんあります。ですが、ジャンゴは基本的にDjangoだけで開発ができるように作られています。フルスタックと表現されますね。
Djangoにはプロジェクトとアプリケーションがあります。まずDjango プロジェクトを作り、その中に、例えば「ブログ用のアプリケーション」、「動画配信のアプリケーション」のようにアプリを作っていきます。
このDjangoアプリケーションは非常に作業がしやすいです。誰かが作ったDjangoアプリケーションをpipでインストールすると、自分のプロジェクトに簡単に組み込むといったこともできます。
フレームワークとライブラリの違い
フレームワークはライブラリと似ていますが、少し違います。Pythonの標準ライブラリやサードパーティー製と同様にフレームワークもPythonで書かれたプログラムです。
フレームワークの場合は開発の仕方やコートの書きき方といったものを強制してくるのが一般的です。ライブラリであればそれらを使って何を使っても自由ですし、どう作るかも使い方も自由です。
フレームワークの場合は、例えばWebフレームワークであればウェブ開発でしか使えません。そして開発方法もこのファイルにこのようにかけるとか、この名前のファイルを作れと言ったようにかなり限定されます。全体のプログラムの流れをフレームワーク側で制御しています。私たちが書いたプログラムがフレームワークの一部となり呼び出されているといううイメージです。
Djangoの導入とコマンド操作
Djangoのインストール
まずコマンドプロンプトやパワーシェル、ターミナルを開いてください。Djangoをpipでインストールします。
Windowsの方
py -m pip install django
Macの方
pip3 install django
するとインストールが始まります。
どこかにDjangoといフォルダを作っておいてください。

この中に今後作成するDjangoProjectを入れていきます。
Djangoプロジェクトの作成
https://www.youtube.com/watch?v=WH2nMOBsEzc&list=PLH0MrAwf-V9K8iTLDRBzmu8pBQnRezYkK&index=2このDjangoフォルダをコマンドプロンプトやターミナルで開いてください。
フォルダの開き方
cd フォルダのパス
今回はfirstというプロジェクトを作ります。
プロジェクトの作成
Windows
py -m django startproject first(プロジェクト名)
Mac
django-admin startproject (プロジェクト名)
実行すつと、Djangoフォルダ内に、first というフォルダができます。

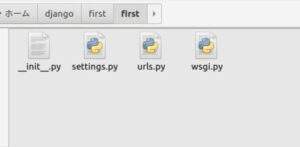
このfirstフォルダ内にたくさんのファイルが作られています。
https://www.youtube.com/watch?v=V6W3uvEoGas&list=PLH0MrAwf-V9K8iTLDRBzmu8pBQnRezYkK&index=3
次にコマンドプロンプト、ターミナルでfirst フォルダへ移動します。
cd first
ここまでこれたら、ランサーバをたちあげます。
Windowsの方
py manage.py runserver
Macの方
python3 manage.py runserver
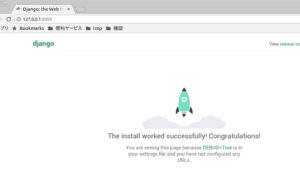
すると開発用のサーバがたちあがります。
ブラウザでURLに127.0.0.1:8000と入力してアクセスしてください。

これでプロジェクの立ち上げは成功です。
Hello Worldと表示させる
https://www.youtube.com/watch?v=g2B30T5frbs&list=PLH0MrAwf-V9K8iTLDRBzmu8pBQnRezYkK&index=5アプリケーションの作成
プロジェクトフォルダ内に移動してから、
Windows の方
py manage.py startapp myapp(アプリ名)
Macの方
python3 manage.py startapp nyapp(アプリ名)
とします。
これでmyappというアプリケーションができました。
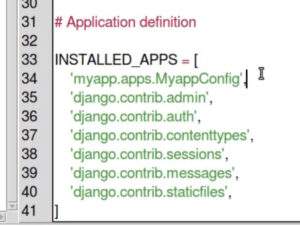
setting.py
irstフォルダ内のsettig.spyを開きます。
ここにアプリを認識させます。

INSTALLED_APPS=[
‘myapp.apps’,MyAppsConfig’,
‘django.con……….
……….
]
というように
‘myapp.apps’,MyAppsConfig’,
を書き足します。
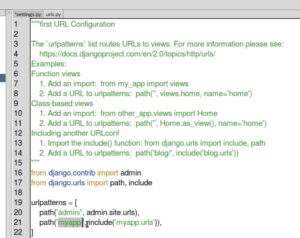
url.py(プロジェクト側)
次にプロジェクト側のurls.pyを開きます。import pathの後にincludeを書き足します。

from django urls import path , include
urlpatternsの中に書き足します。
path(‘myapp’,incllude(‘myapp.urls’)),
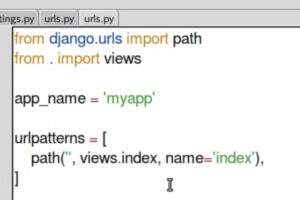
url.py(アプリケーション側)
アプリケーション側にurl.pyも作ります。
url.pyをmyappフォルダ内に作ります。
中身を

from django.urls import path
from .import views
app_name=‘myapp’
urlpatterns=[
path(‘’,views.index,name=‘index’),
]
とします。
第一引数を空’ ‘にしています。/myapp以降が空の場合という意味です。
127.0.0.1:8000/myappとだけ書かれたURLはpath(‘’,views.index,name=‘index’),にマッチするということです。views.indexという処理(関数)をindexと名前をつけています。URLに対して処理を呼び出す、これを正引きといいます。逆にURLの文字列どんなURLなのかを知りたい、文字列が欲しいときがあります。これを逆引きといいます。そのときはこのnameを使います。
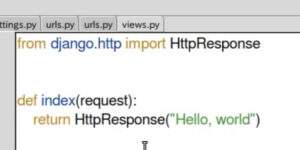
views.py
そしてviews.pyを編集します。
内容は

from django.http import HttpResponse
def index(request):
return HttpResponse(“Hello,Wrld”)
views.pyの処理ですが、urls.pyで呼び出すように指定した関数処理はHttpResponseというオブジェクトを返すというルールがあります。
Requestという引数はどのURLにアクセスしたかなど、ブラウザから送信された情報が格納されています。
firstフォルダに移動し、ランサーバを起動します。
Windowsの方
py manage.py runserver
Macの方
python3 manage.py runserver
ブラウザで
127.0.0.1:8000/myappにアクセスします。
Hello,World
と表示されたら成功です。
