今回はStableDffusionのAnimateDiffの導入方法を紹介していきたいと思います。StableDffusionのAnimateDiffを使うことによってプロンプトだけで動画を簡単に生成することができます。
また今回紹介する流れはStableDeffusionの導入の方法から解説します。初心者の方でも誰でも簡単にできると思います。気になってたって方はぜひ今回の動画を最後まで見ていただいて参考にしてみてください。
今回紹介する方法はGoogleColaboratoryというサービスを使います。でこれ有料のプランに入ってないといけないので、使いたい方は、GoogleColaboratoryの有料プランに入ってください。
ざっくりとした流れを紹介すると、GoogleColaboratoryで、StableDffusionを立ち上げて、AnimateDiffという拡張パックをダウンロードしてそれを入れ込みます。それでWebUIを開いてプロンプトを入力しアニメイトdifの設定をすると、動画が最終的に出力されるという流れです。その流れを細かく紹介していきたいと思います。
StableDffusionのWEBUI立ち上げ
ではまず初めに一番肝心のこのGoogleCplaboratoryにStableDffusionのWEBUIを立ち上げるためのこのページを作る方法を解説します。

その方法は非常に簡単で、このURLをクリックします。

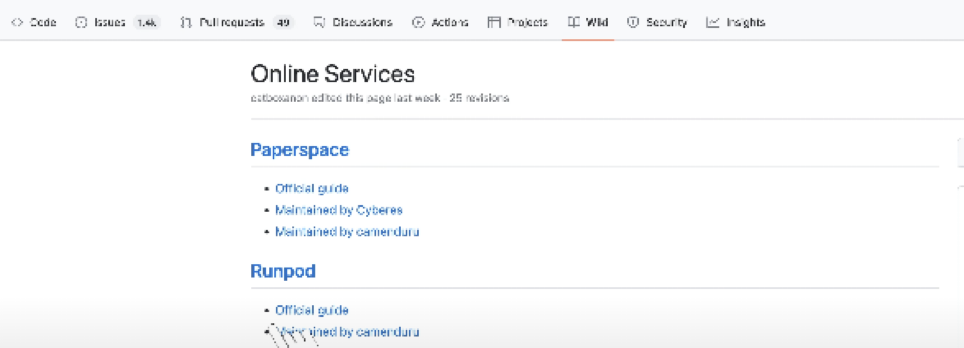
下の方のこのGoogleColabの欄のMaintained by TheLastBenをクリックしてください。GoogleColaboratoryのこの色々と書いてあるページに飛びます。

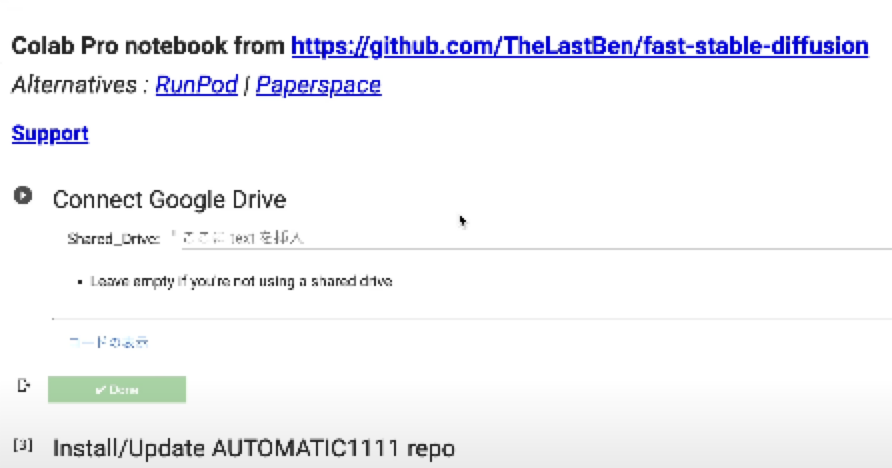
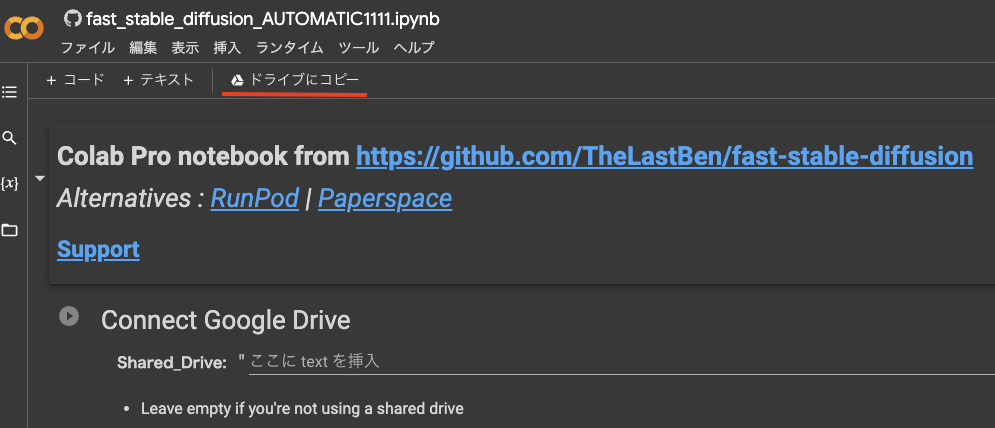
「ドライブにコピー」というところを押して自分のGoogleドライブの中に入れてください。
さらに「~のコピー」というのが出てきます。これを保存しといてください。

これで基本的なStableDffusionのWEBUIの準備は完了です。
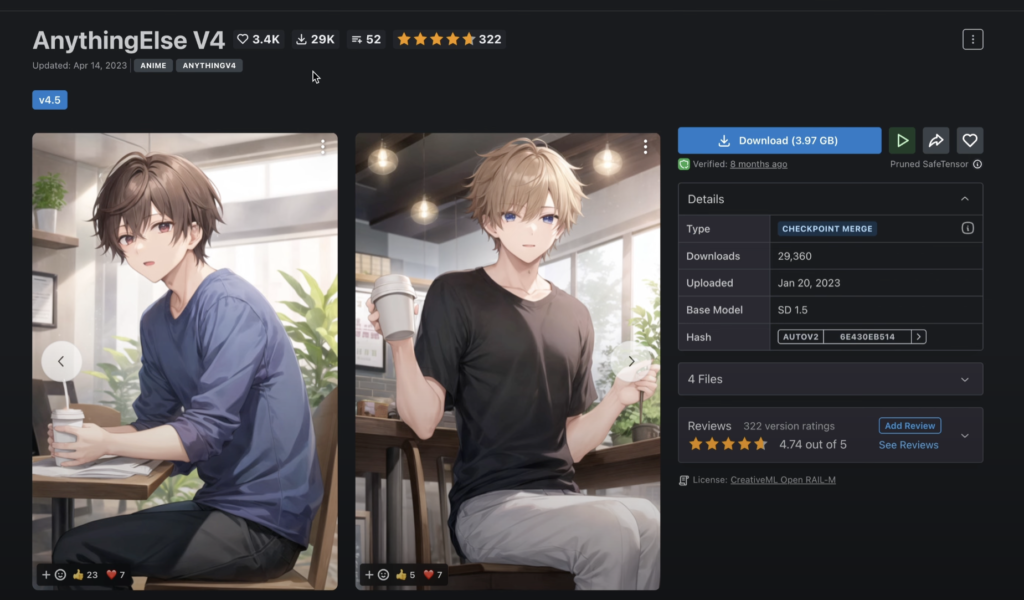
続いては、モデルのダウンロードをしたいので、モデルは何でもいいんですけど、CIVITAIというStableDffusionのモデルがたくさんあるページを使って、気に入ったモデルをダウンロードしてください。

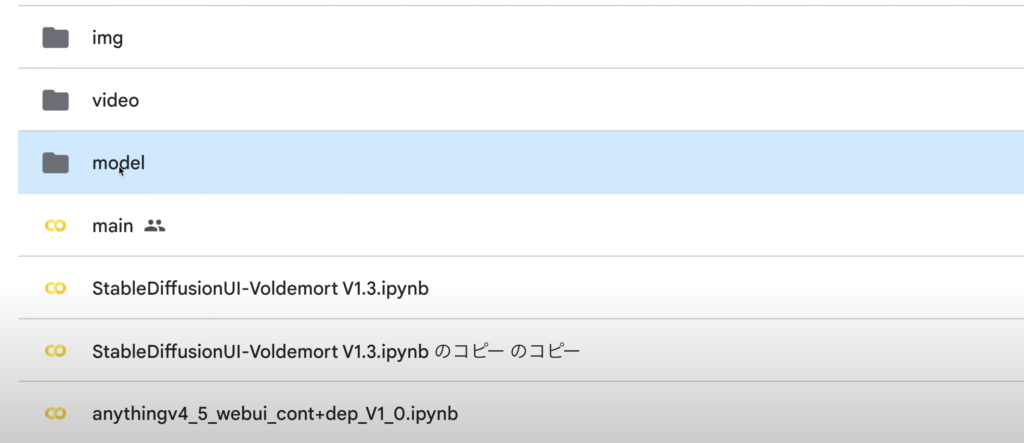
そこでダウンロードできたファイルを自分のGoogleドライブを開いて、モデルというフォルダを作って、先ほどダウンロードしたモデルのデータをアップロードしてください。

これでモデルの準備は完了です。他にもモデルは大量にあります。気に入ったモデルがあったらモデルフォルダの中にこのファイルを入れていくというイメージです。そしたらモデルの準備もOKです。
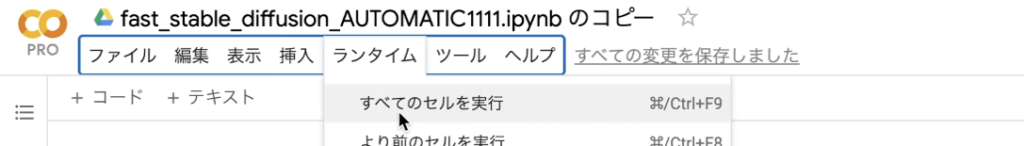
では続いては今回の本題のAnimateDiffのデータを入れていきたいと思います。GoogleCplaboratoryを使ってでWebUIを立ち上げてください。ランタイムのすべてのセルを実行というところを押せば全て実行されます。

その時にGoogleに許可アクセスを許可します。全て実行ができたらURLが出てきます。httpsから始まってgradio.liveで終わるURLが出てきます。これをクリックしてください。
するとStableUIが立ち上がります。
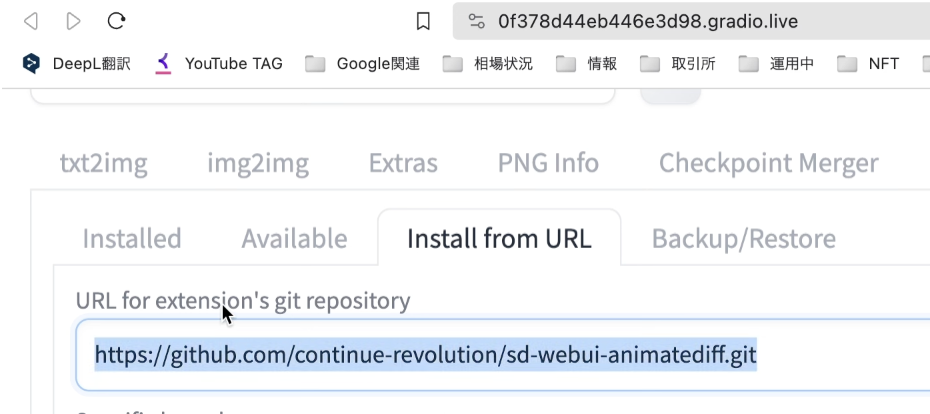
そしたら一番右のExtensionsというタブに行ってください。そこのinstall from URLをクリックしてください。spの状態で置いておきます。
AnumateDiffの導入
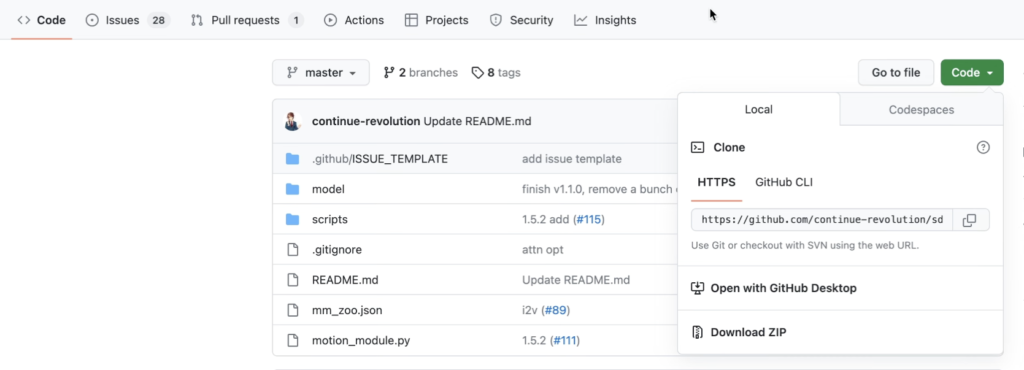
次は、AnimateDiffのgithubのページに移動してください。そしたらコードというところのボタンのURLをクリックしてコピーしといてください。

そして、先ほどのStableDffusionWebUIのページに行ってもらい、githubでコピーしたURLを入力します。

インストールを押してください。サクセスみたいな感じで出てくるので、そうなればOKです。
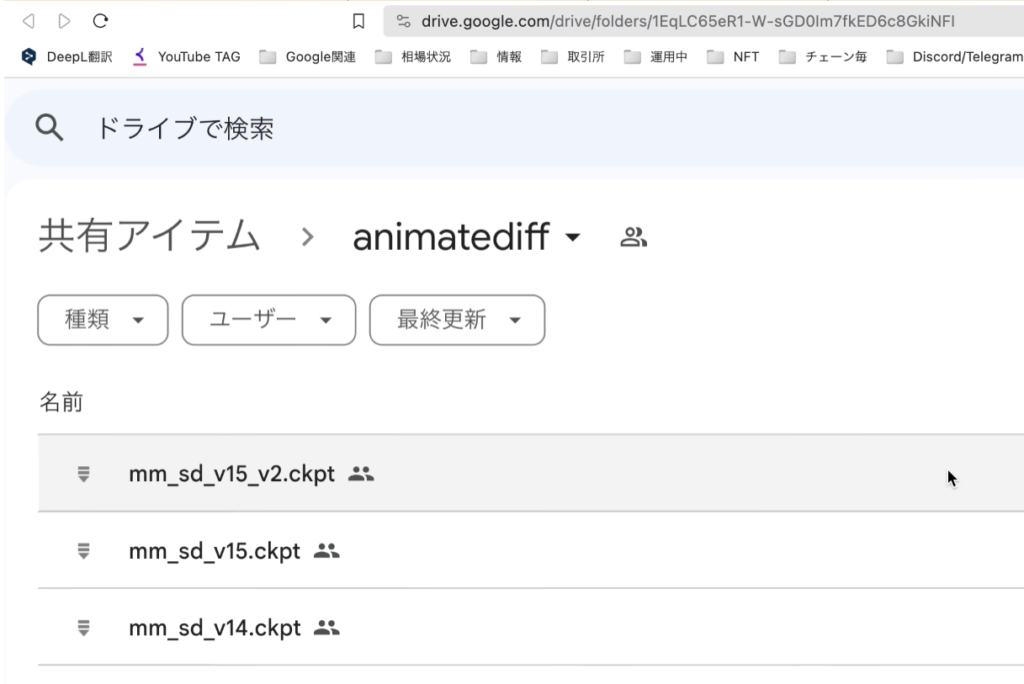
では続いてはもう一個準備するものがありまして、AnumateDiffが公式で用意してくださっているアニメーションのモデルデータみたいのがあります。これをダウンロードしてください。

結構重いので、時間かかると思います。バージョン15だけでもいいので、いずれかをダウンロードしてください。
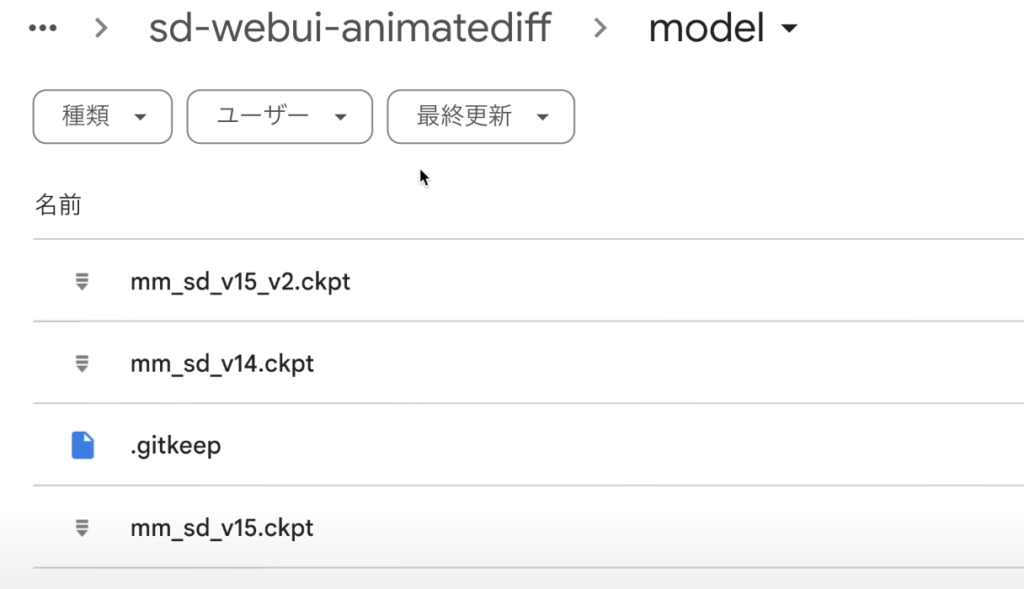
こちらのファイルをダウンロードすることができたらGoogleドライブを開いて、sdというファイルが勝手にできてると思います。StableDffusionを立ち上げたらこのsdというファイルがGoogleドライブ上にできてると思うので、このフォルダをクリックしてください。そしたらstabledefusionWebUIというフォルダもあります。ここをクリックそしたら次はその中にあるextensionsというフォルダをクリックするとsd-webui-animationdiffというのが入ってきてると思います。さらにその中にmodelというフォルダがあります。この中に先ほどダウンロードしておいたアニメーションのモデルデータをアップロードします。

ここまで準備ができましたら一旦リロードします。WebUIは一度閉じて、GoogleCplaboratoryの立ち上げ画面で、全てを実行します。URLが出てきたらWebUIを開きます。するとAnumationDiffという項目が追加されてるはずです。これで準備は完了になります。
動画の生成
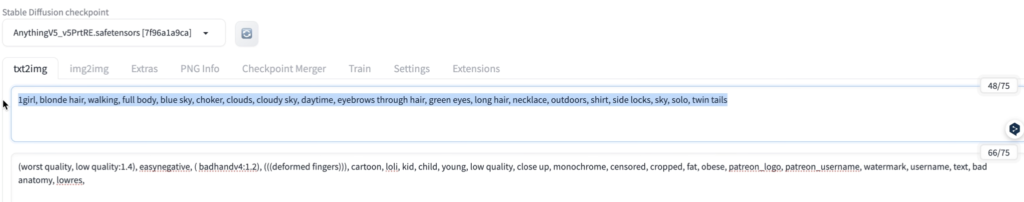
あとはこんな感じでプロンプトを入力して、画像を出力する設定してあげます。

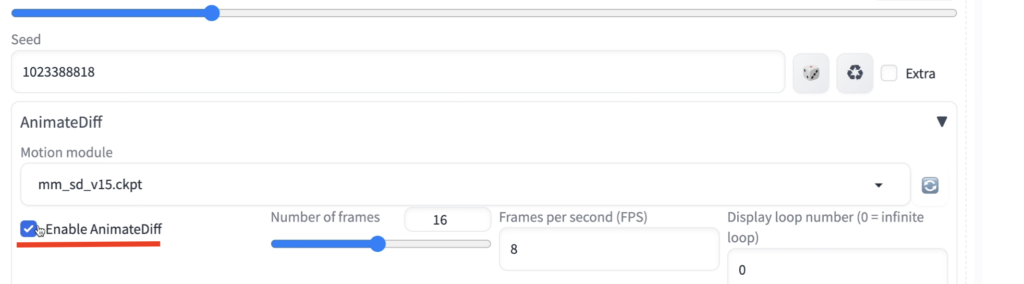
次にAnimationDiffを使う場合はエナブルAnimateDiffにチェックをしてください。
ここ必ずチェックしないと動画生成されませんので、注意してください。

Generateボタンを押したらCplaboratoryのページに行ってもらって、ログを見てもらうと、数字が進んでいればしっかりと生成はされてます。残り時間も書いてあります。フレーム数を少なくすると、動画は短くなり、多くすれば長い動画になります。