最近のAIデザインツールの中でも特に注目されているのが、tldrawです。tldrawは、手書きのスケッチやワイヤーフレームを直接HTMLコードに変換できるツールです。
スティーブ・ルイスによって2021年にオープンソースプロジェクトとして立ち上げられました。そして、手描きの画像を機能的なウェブアプリケーションに変換するAIプロトタイプツール「Make Real」を発表しました。
このツールはOpenAIのGPT-4V APIを活用し、ユーザーが生成したベクター図を操作可能なTailwind CSSおよびJavaScriptコードに変換します。AIによって自動化されており、ウェブデザインのプロトタイピングを簡単かつ迅速に行うことができます。この記事では、tldrawの使い方とその可能性について詳しく見ていきます。

tldrawでできること
- ラフなスケッチからのUI生成:ユーザーが手書きで描いたラフなスケッチから、AIがワイヤーフレームやUIデザインを生成します。
- tailwind CSS:全てのHtML出力には、レスポンシブでモダンなデザインを保証するtailwind CSSが使用されます。
- レスポンシブデザイン:生成されたデザインはレスポンシブに対応しており、HtMLコードも生成されます。
- シンプルなゲーム制作:基本的なゲームの制作も可能で、例えばタップして消える簡単なゲームを作成できます。
- ウェブサイトのワイヤーフレーム制作:ウェブサイトのワイヤーフレームをAIが生成してくれます。
- 自然言語での指示:デザインの修正や追加指示は自然言語で行うことが可能です。
- 多様なデザイン:サインアップフォーム、カレンダーUI、グラフデザインなど、様々な種類のUIデザインを生成できます。
tldrawの使い方
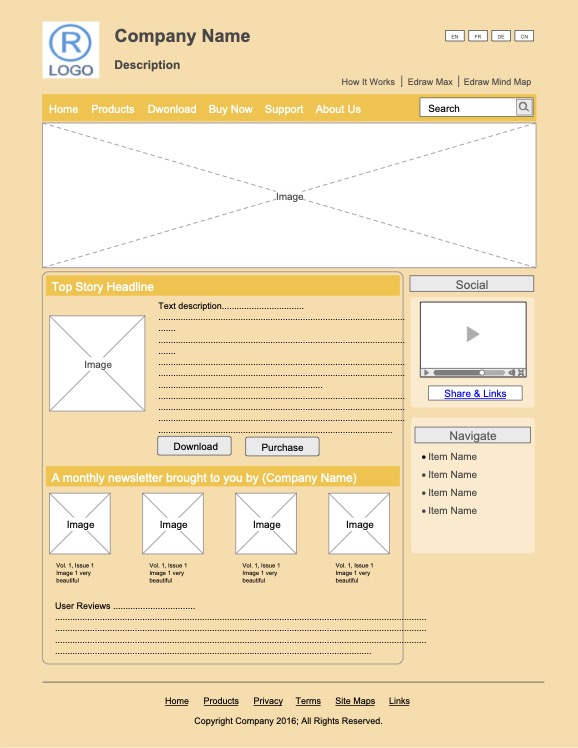
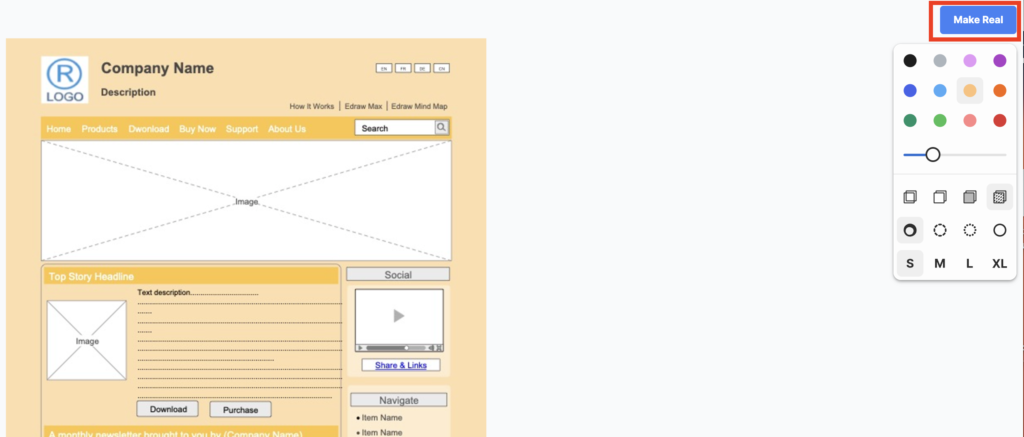
- スケッチの準備:まず、ウェブデザインのラフなスケッチを描きます。これは紙に描くことも、デジタルツールを使用することも可能です。準備するのも面倒だという人は、ワイヤフレームのサンプルをダウンロードしておきます。

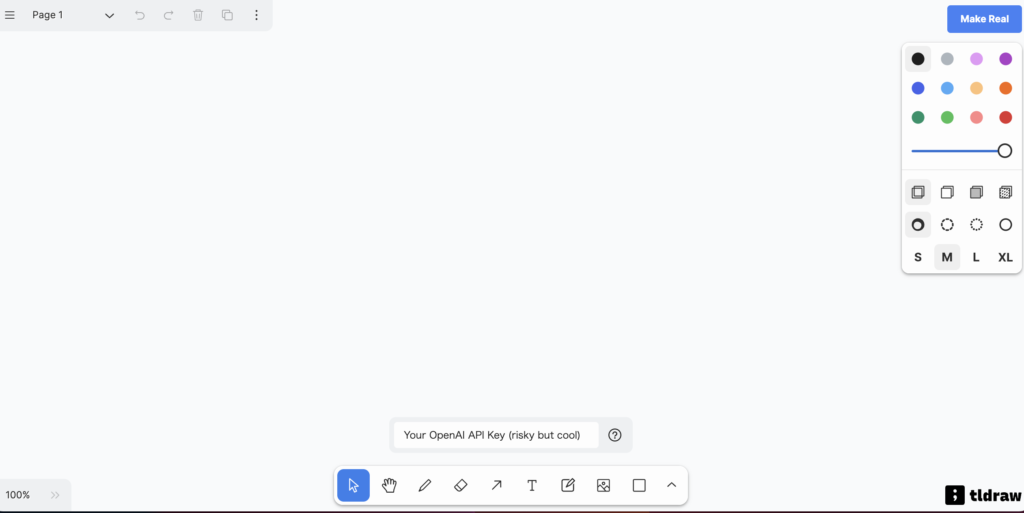
- https://makereal.tldraw.com/にアクセスします。「makereal.tldraw.com」は「draw-a-ui」をホスティングしている公式サイトです。こちらのサイトでは、インストールや環境設定なしで直接ツールを使用することができます。

- OpenAIのAPIキー取得:tldrawはOpenAIのAPIキーを使用します。https://platform.openai.com/account/api-keysから、APIキーを取得し、tldrawに登録する必要があります。

- スケッチのアップロード:描いたスケッチをtldrawのプラットフォームにアップロードします。デジタル形式であれば、直接アップロードできます。
- 生成:「Make Real」をクリックしてAIによるデザイン生成を開始します。

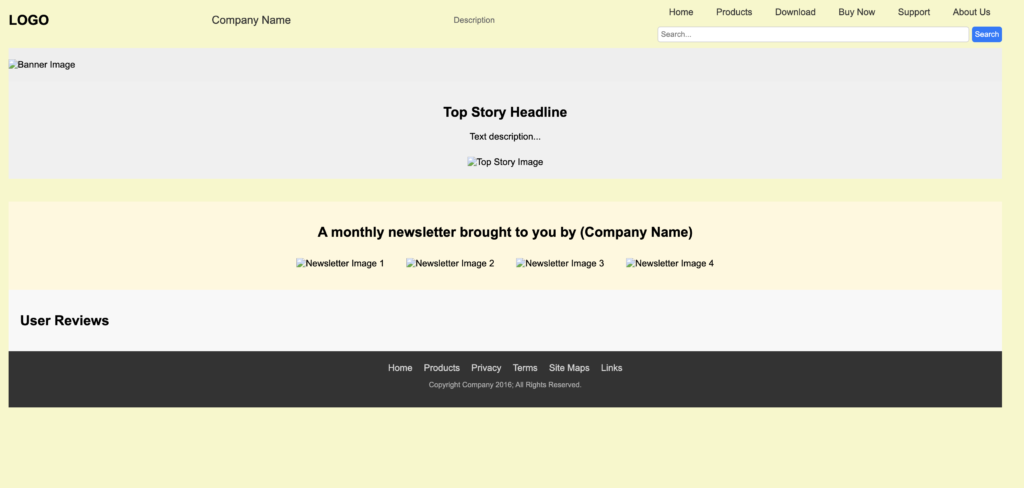
できたデザインは下の通り。

まあそれっぽくはなってますよね。
- HTMLコードの生成:アップロードされたスケッチは、tldrawのAIによって解析され、対応するHtMLコードに変換されます。自動で行われ、生成されたコードを確認できます。
- コードのカスタマイズ:生成されたHtMLコードは、必要に応じてカスタマイズや調整が可能です。これにより、より細かくデザインに合わせることができます。
tldrawは、ある程度動きのあるものも作ってくれます。このツールは、ディレクターやデザイナー、UI/UXに関わる人にとって、大きな戦力となることは間違い無いですね。もう一つ面白い使い方を紹介します。
tldrawを利用した画像生成環境を作成する
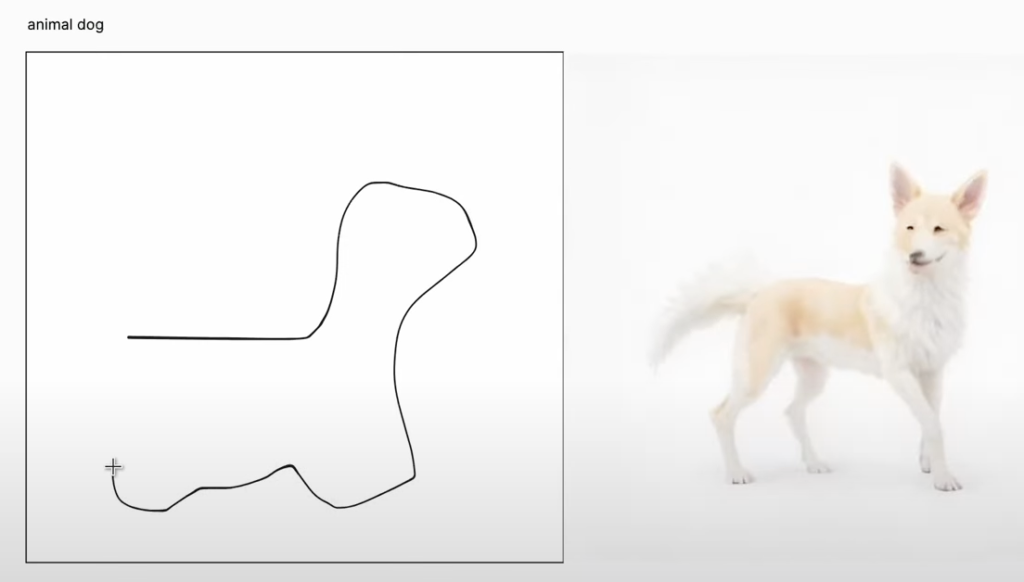
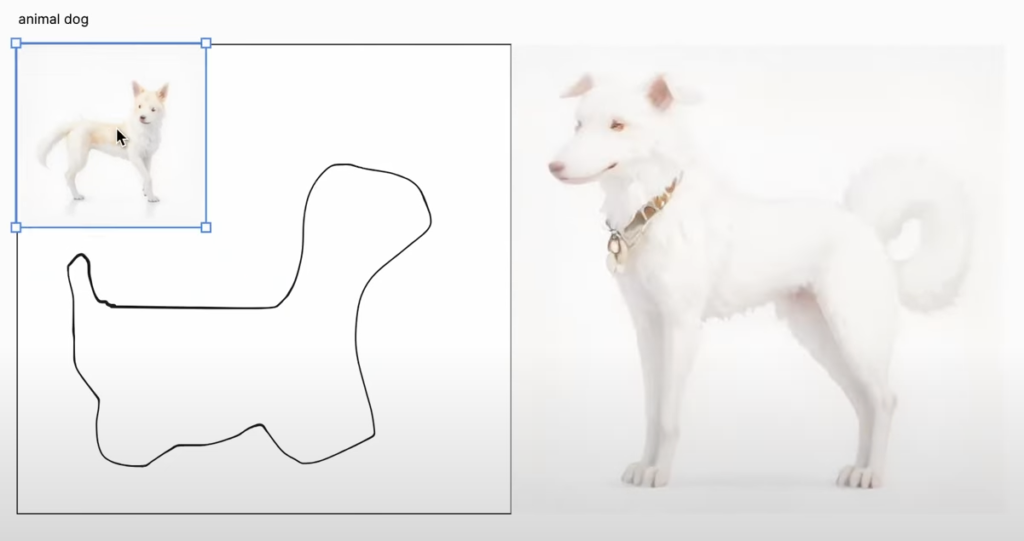
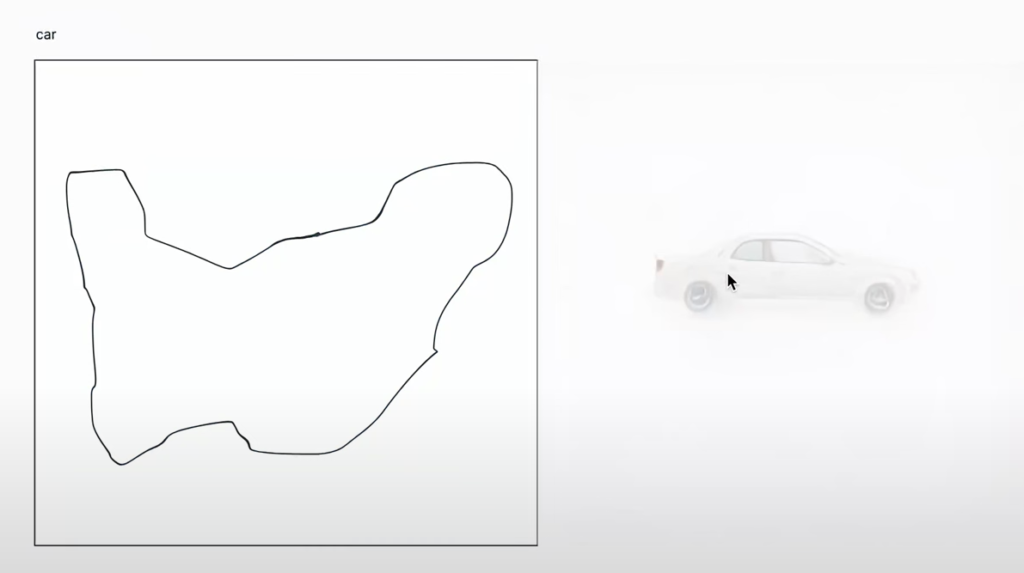
tldrawを利用したリアルタイム画像生成環境を作成する方法を紹介します。tldraw+画像生成を利用すれば直感的に書いた絵をリアルタイムにハイクオリティ化してくれるので、新しいAI絵描きクリエイターが生まれたり今後に期待です。環境構築と言うと非常に難しく感じますが、非エンジニアの自分でも簡単に出来ましたので皆さんも出来ると思いますので安心して下さい。

1. NodeJSのインストール
NodeJSはJavaScriptをサーバーサイドで実行するための環境です。以下の手順でインストールします。
Macの場合
- NodeJSの公式サイト(https://nodejs.org/)にアクセスします。
- サイト上で推奨されているバージョン(LTS版が安定していておすすめ)を選んでダウンロードします。
- ダウンロードしたインストーラーを開き、画面の指示に従ってインストールします。
Windowsの場合
- 同じくNodeJSの公式サイトにアクセスします。
- 推奨されているバージョンを選んでダウンロードします。
- ダウンロードしたインストーラーを開き、画面の指示に従ってインストールします。Windowsではインストール中に「Add to PATH」のオプションが表示される場合があります。これにチェックを入れておくと、後でコマンドプロンプトやパワーシェルからNodeJSを使いやすくなります。

2. ソースコードのダウンロード
GitHubからリアルタイム画像生成のためのプログラムをダウンロードします。
- GitHubのリポジトリページにアクセスします。
- リポジトリページにある「Code」ボタンをクリックし、「Download ZIP」を選択してファイルをダウンロードします。
- ダウンロードしたZIPファイルを解凍(右クリック→「Extract All…」または「展開」)します。
3. 環境のセットアップ
ダウンロードしたファイルを使ってプロジェクトをセットアップします。
ターミナルまたはコマンドプロンプト/パワーシェルの開き方
- Mac: 「Finder」から「Applications」→「Utilities」→「Terminal」を開きます。
- Windows: 「スタート」メニューで「cmd」と検索し、「コマンドプロンプト」を開くか、「Windows PowerShell」を選択します。
セットアップ手順
- ターミナルまたはコマンドプロンプト/パワーシェルを開きます。
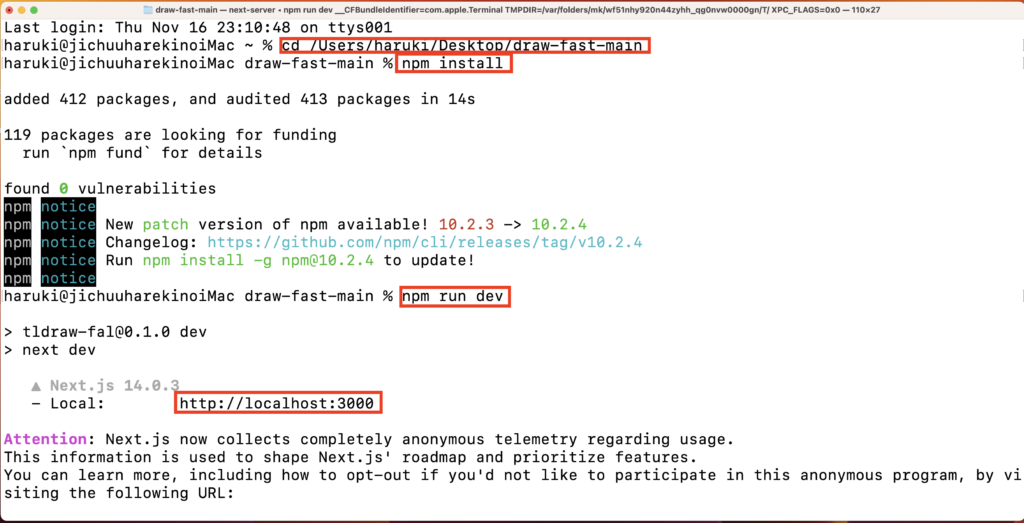
cdコマンド+ファイルのパスを使ってダウンロードしたプロジェクトのフォルダに移動します。パスとは、使用するファイルなどが有る場所を示す道筋のことです。例えば、デスクトップに解凍した場合は、cd Desktop/解凍したフォルダ名と入力します。私の環境の場合はcd /Users/haruki/Desktop/draw-fast-mainとなります。パスはコピーでも取得できます。ファイルアイコンの上で、Shiftキー(Macはoptionキー)を押しながら、右クリック、表示される「パスのコピー」をクリックします。npm installコマンドを実行して、プロジェクトに必要な依存関係(ライブラリなど)をインストールします。npm run devコマンドを実行して、ローカルサーバーhttp://localhost:3000を起動します。

これらの手順を終えると、ブラウザを開いてURL欄にhttp://localhost:3000(または指示された他のアドレス)を貼り付けてアクセスすることで、リアルタイム画像生成AI環境を使用できるようになります。


この技術は、iPadなどのタブレットデバイスでも使用可能であり、Apple Pencilなどを使ったリアルタイム画像生成が楽しめます。また、今後はこれに特化したアプリが登場する可能性もあり、技術的な観点からさまざまな応用が期待されます。
Cursorエディタとtldrawで生成AIフロント開発環境を構築する方法
Cursorエディタとtldrawを使用して、AIによって生成されたコードを用いたフロントエンド開発環境の構築方法について解説します。

Cursorエディタとは?
Cursorエディタは、AIが導入されたVSコードのようなテキストエディタです。AIの力を借りてコードを効率的に生成し、開発を加速させることができます。
- VSCodeからのワンクリック移行: Cursorは、VSCodeからの簡単な移行を可能にします。これにより、既存の開発環境からCursorへの移行がスムーズに行えます。
- ローカルセキュリティオプション: Cursorは、ローカルでのセキュリティオプションを提供し、プロジェクトの安全性を保ちながら開発を進めることができます。
- プロジェクトとのチャット機能: プロジェクトと直接対話することができ、ドキュメントを参照したり、コードの変更を行ったりすることが可能です。
- ChatGPTスタイルのAIプログラミング: CursorはChatGPTスタイルのAIプログラミングIDEとしても機能し、自然言語処理を組み合わせています
tldrawと組み合わせる
tldrawは、前半で紹介した描画をリアルタイムでコードに変換するツールです。ラフなスケッチを書き、それをそのままコードに変換し、プレビューも確認することが可能です。
環境構築の手順
Cursorエディタのダウンロードとインストール
- Cursorエディタ公式サイトへアクセス: まず、Cursorエディタの公式サイト(Cursor – The AI-first Code Editor)にアクセスします。
- ダウンロード: サイト上で利用しているオペレーティングシステム(OS)に合わせたダウンロードオプションを選択し、Cursorエディタをダウンロードします。
- インストール: ダウンロードしたファイルを開き、画面の指示に従ってインストールを完了させます。

Cursorの基本設定と拡張機能のインストール
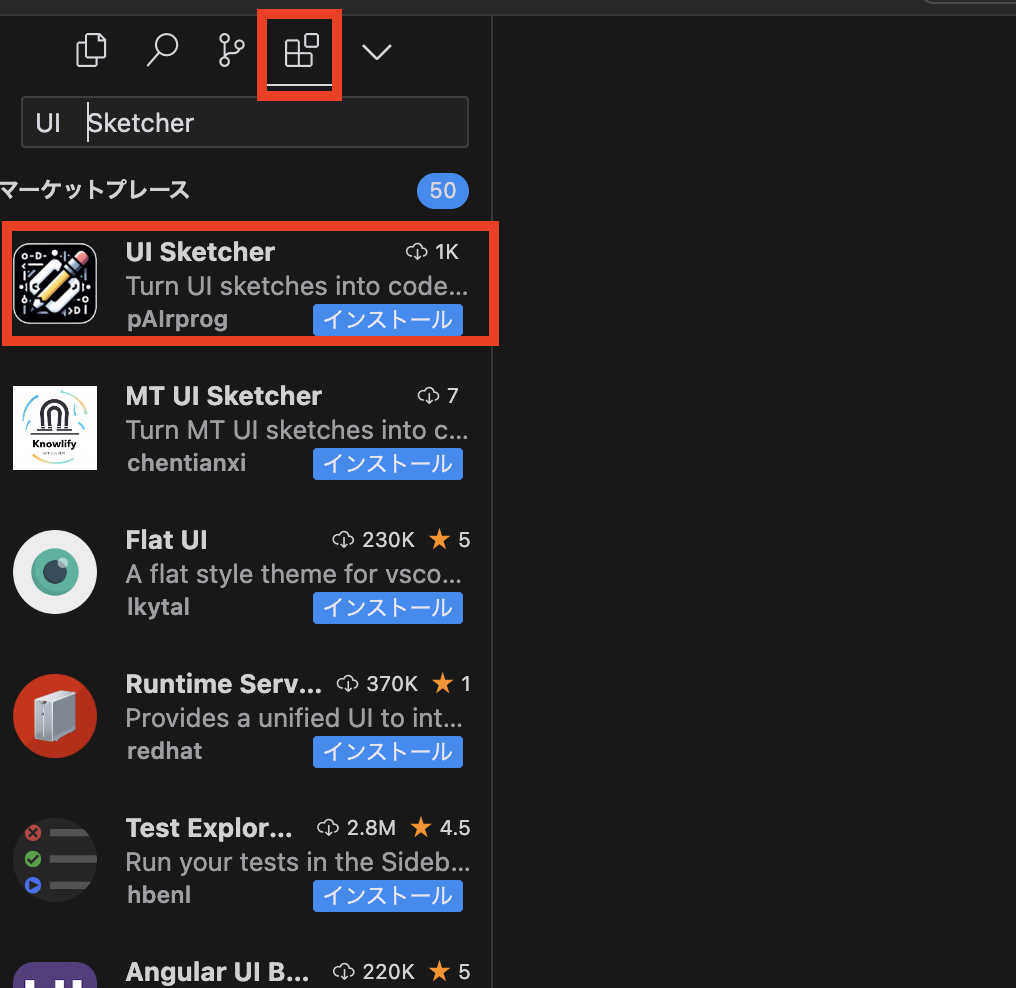
- 拡張機能の探索: Cursorエディタを開いたら、拡張機能のセクションにアクセスします。これは通常、エディタのサイドバーまたはメニューバーからアクセスできます。
- UIスケッチャーのインストール: 「UIスケッチャー」という拡張機能を検索し、見つけたらインストールを行います。この拡張機能は、UIのラフスケッチを描き、それをコードに変換できるようになります。

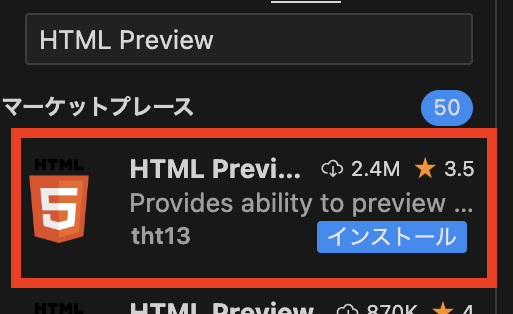
3.HTMLプレビューのインストール: 同様に、「HTMLプレビュー」という拡張機能を検索し、インストールします。この拡張機能は、HTMLコードの変更をリアルタイムでプレビューするのに使用されます。

OpenAI APIキーの設定
次に、OpenAIのAPIキーを取得し、Cursorエディタに入力します。AIが提供する機能をフルに活用できます。
- OpenAIアカウントの作成: まず、OpenAIの公式ウェブサイトにアクセスし、アカウントを作成します。アカウントが既にある場合は、ログインします。
- APIキーの生成: ダッシュボードにアクセスし、「API」セクションを探します。そこで「新しいAPIキーを作成」(Create New API Key)ボタンをクリックします。
- APIキーの詳細の設定: 必要な場合は、APIキーの使用目的や制限を設定します。これには、使用するAPI、リクエストの制限数などが含まれることがあります。
- APIキーのコピー: 生成されたAPIキーをコピーします。このキーは、Cursorエディタに入力するために使用します。
CursorエディタにOpenAI APIキーを設定する
- Cursorエディタを開く: Cursorエディタを開き、設定セクションにアクセスします。
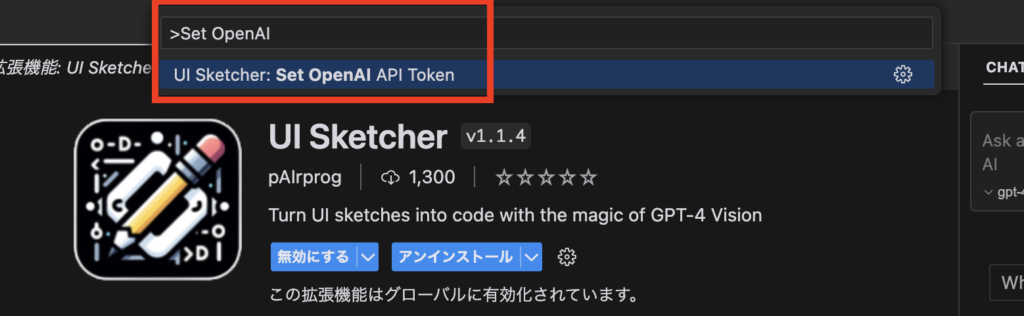
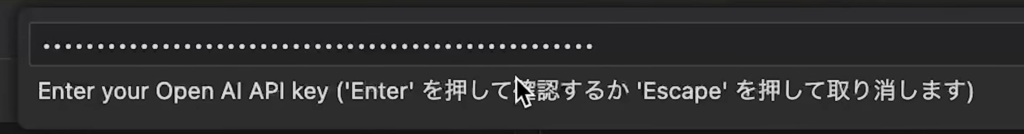
- 検索窓に>SetOpenAI API Tokenと入力;これでl検索窓でAPIを送信できるようになります。

3.APIキーの入力: コピーしたOpenAIのAPIキーを該当するフィールドに貼り付けます。

4.設定の保存: APIキーを入力した後、変更を保存します。
UIスケッチャーの使用
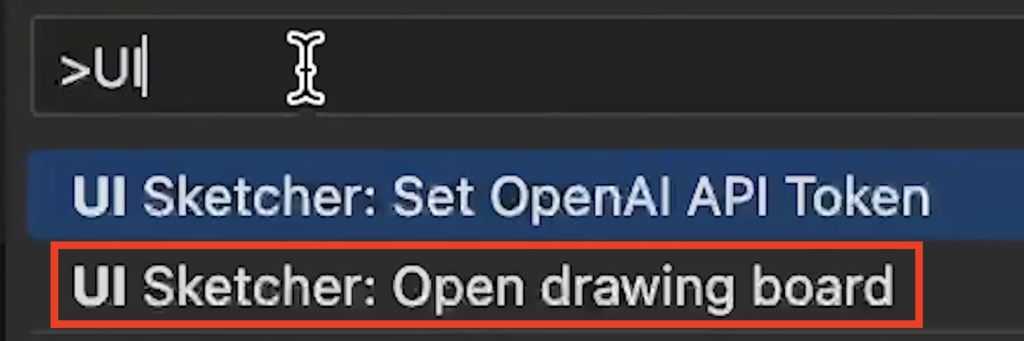
- UIスケッチャーの起動: CursorエディタでUIスケッチャー拡張機能を起動します。検索窓を通じてアクセスできます。>UI Sketcher:Open drawing boardと入力します。

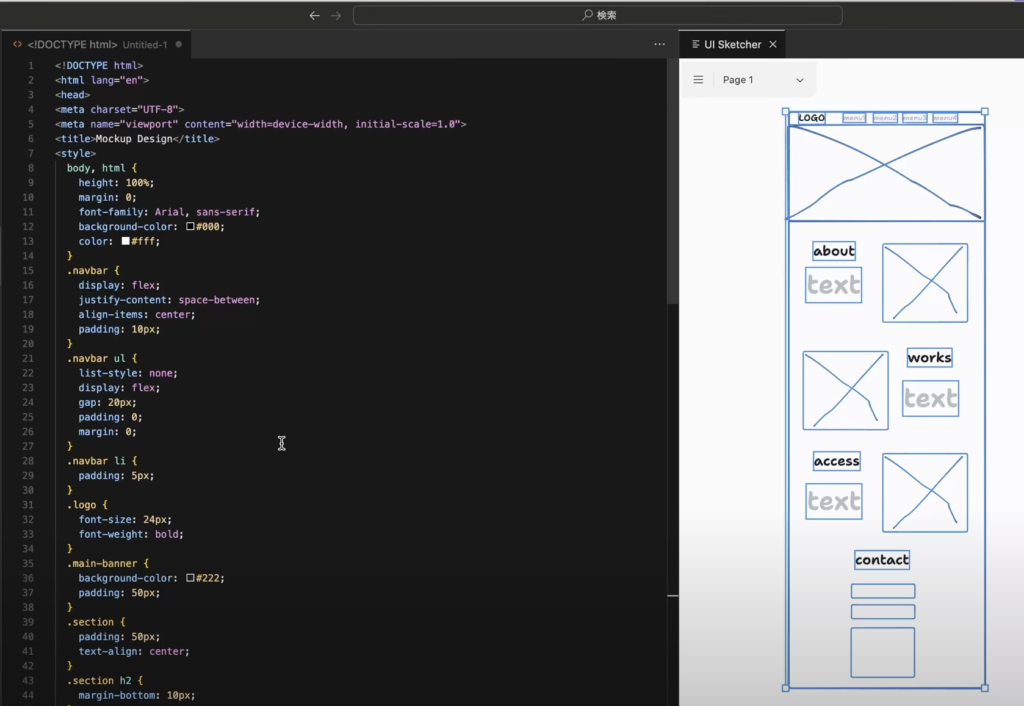
4.ウェブサイトのラフスケッチを描く: UIスケッチャーを使用して、ウェブサイトのラフなデザインを描きます。このステップでは、ページのレイアウト、要素の配置、ナビゲーションバー、ボタンなど、基本的なUI要素をスケッチします。
コードの生成とプレビュー
- デザインを描く: UIスケッチャー内でデザイン(ワイヤーフレーム)を描きます。
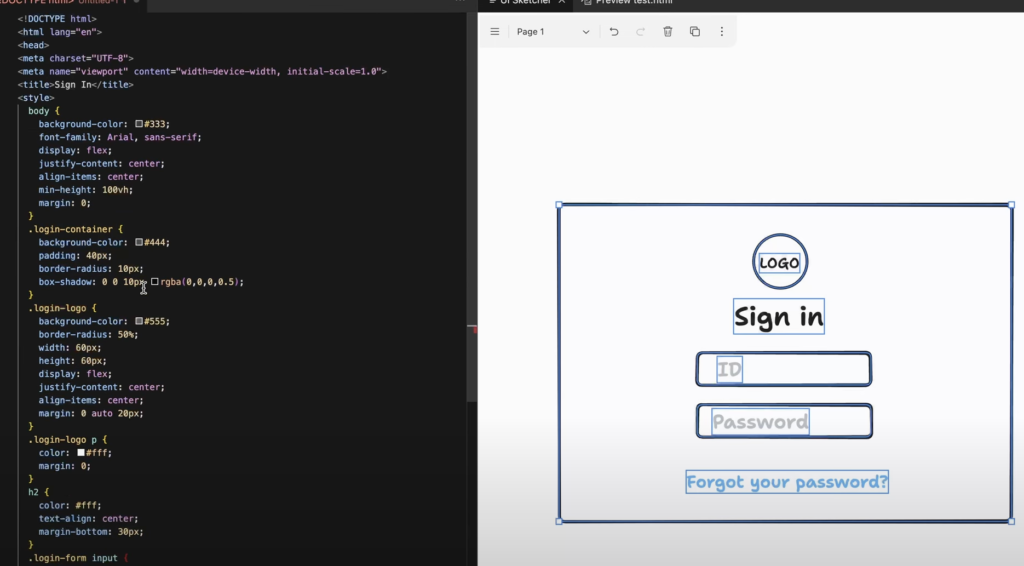
- 「MakeReal」ボタンの使用: デザインしたスケッチで「MakeReal」ボタンをクリックします。これにより、Cursorエディタは選択したスケッチを元にHTMLや他の必要なコードをリアルタイムで生成します。
- 生成コードの確認: 生成されたコードは、Cursorエディタのコードエディタ領域に表示されます。ここでコードを直接確認し、必要に応じて編集できます。
- HTMLプレビュー機能の使用: 生成されたHTMLコードのプレビューを見るために、HTMLプレビュー機能を利用します。これにより、実際のウェブブラウザでどのように表示されるかをリアルタイムで確認することができます。

Cursorエディタとtldrawを組み合わせることで、AIを活用したフロントエンド開発環境を構築することができます。この環境は、フロントエンジニア、WEB制作関係者、ディレクター、プロジェクトマネージャーなどにとって、業務の効率化が図れます