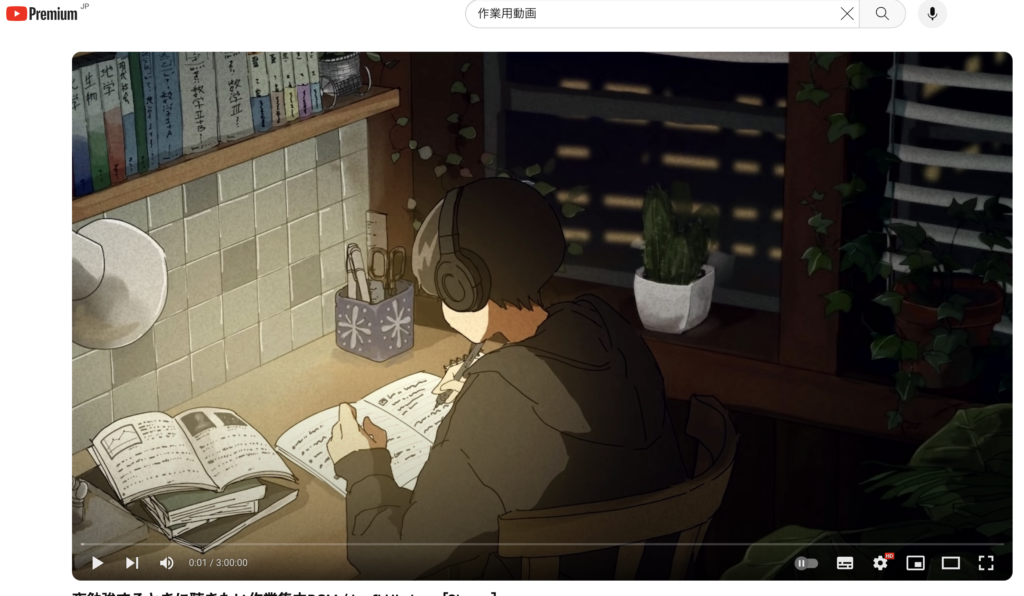
皆さん、こういった作業用BGM動画見たことはありませんか。

作業用動画のいいところは、1度再生され始めれば、長い時間視聴してもらえるというところです。なので、広告を貼りやすく広告収入を受けやすい動画と言えます。今回はそんな作業用動画の作り方について分かりやすく解説していきますので、是非最後までご覧ください。
では早速作っていきましょう。流れについて説明します。
1: CanvaのMojoAIで画像作成、
2: Canvaでで編集
3:PIKA LABSでアニメーションをつける
たったこれだけなんです。まずはCanvaを開きます。
MojoAIで画像を生成する
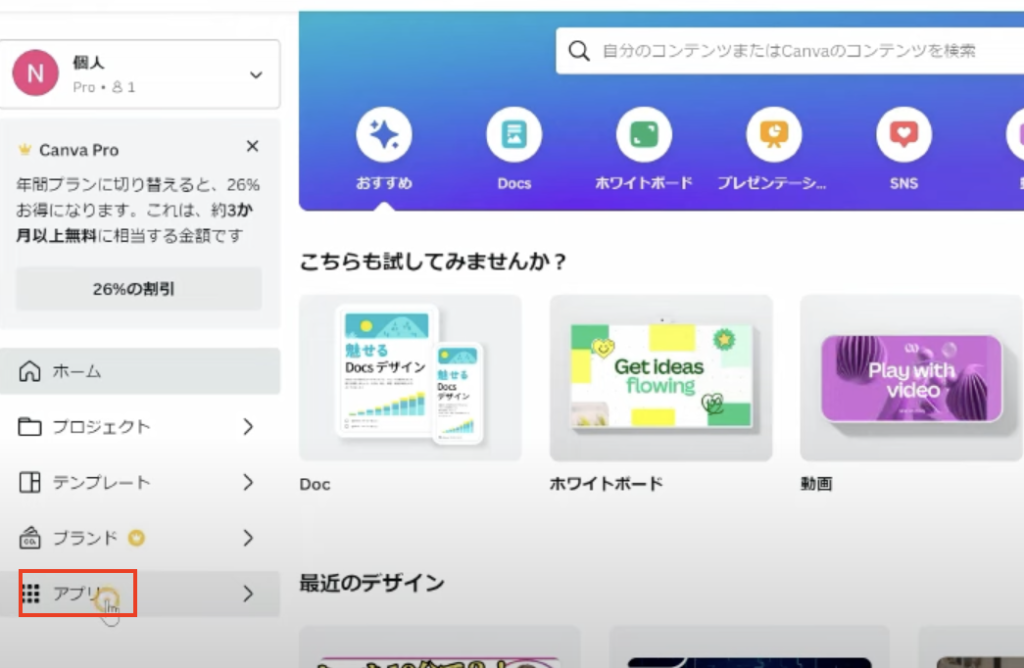
Canvaを開いたら左側のアプリのところをクリック。

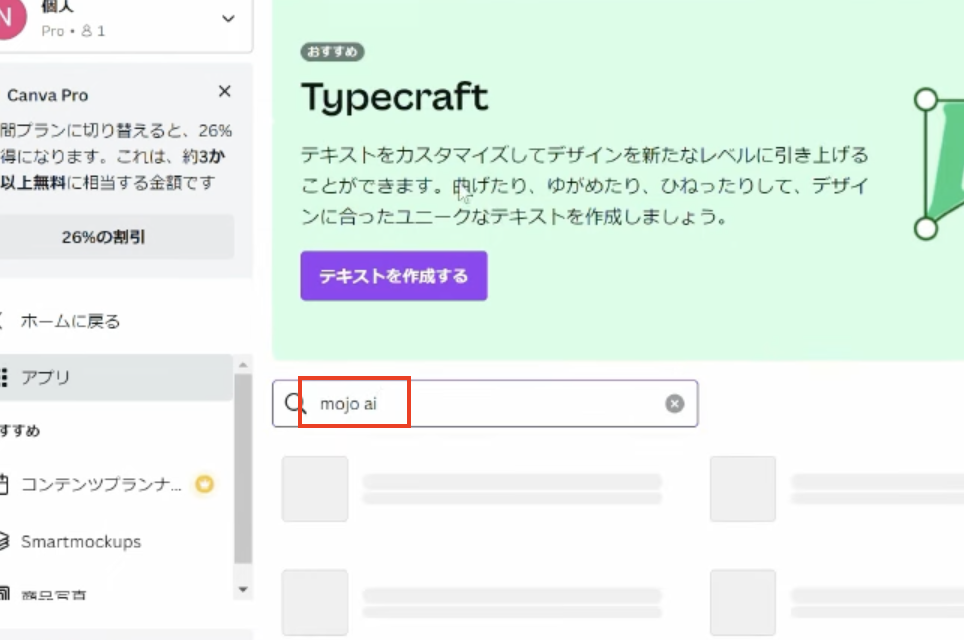
アプリを検索のところにMojoAIと検索します。こちらをクリック。新しいデザインで使用です。このMojoAIはテキストから画像を作ってくれる画像生成のアプリになります。新しいデザインで使用、サイズは16対9。種類はプレゼンテーションを選びます。

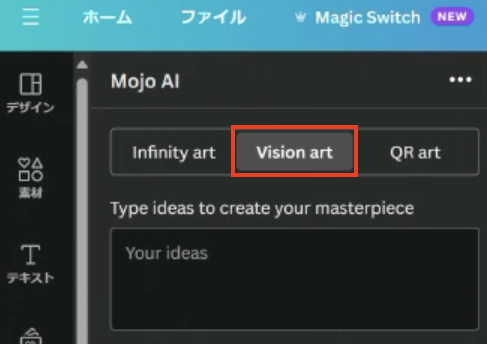
そして左のサイドバータブでVision artを選びます。

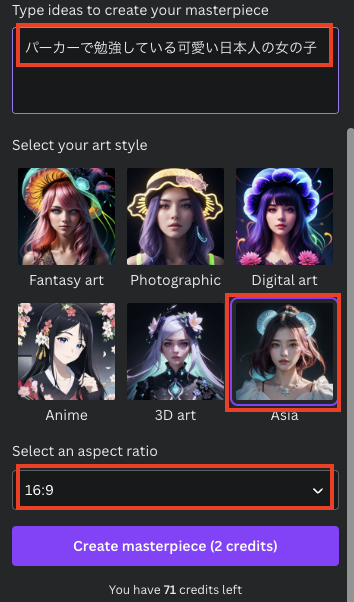
そうするとアートスタイルが下のように出てきます。このアイデアを入力するというところにどんな画像を作りたいか入力していきます。
可愛い日本人の女の子がバーカーを着ているソファーに座っている
と入力しました。そしてAsiaを選択します(ここはお好みで)。画像の幅を選びます。16対9にします。

そしてGoogleアカウントで、ログインします。はじめ75クレジット付与されています。生成には、2〜4クレジット使用します。

MojoAIでクレジットを追加したい場合の料金
https://app.mojo.vn/pricingにアクセスします。
| プラン名 | 価格 | 与えられるクレジット | 割引率 |
|---|---|---|---|
| Compact | $1.99 | 80クレジット | なし |
| Medium | $4.19 | 190クレジット | 11%割引 |
| Large | $6.29 | 300クレジット | 16%割引 |
| Infinity (Recommended) | $12.99 | 675クレジット | 23%割引 |
| Infinity Extra | $49.99 | 3000クレジット | 33%割引 |
クリエイトします。そうするとMojoAIが絵を作ってくれます。完成した絵がこちらになります。300円で80クレジット追加なので、1回あたり、10円ぐらいの計算ですね。

このような形で画像を作成していきます。4枚程度作成します。そしたら次は編集作業になります。
Canvaで音楽を追加、動画として編集する
次に音楽を追加します。自分で用意する必要はなく、すでにCanvaで用意されています。
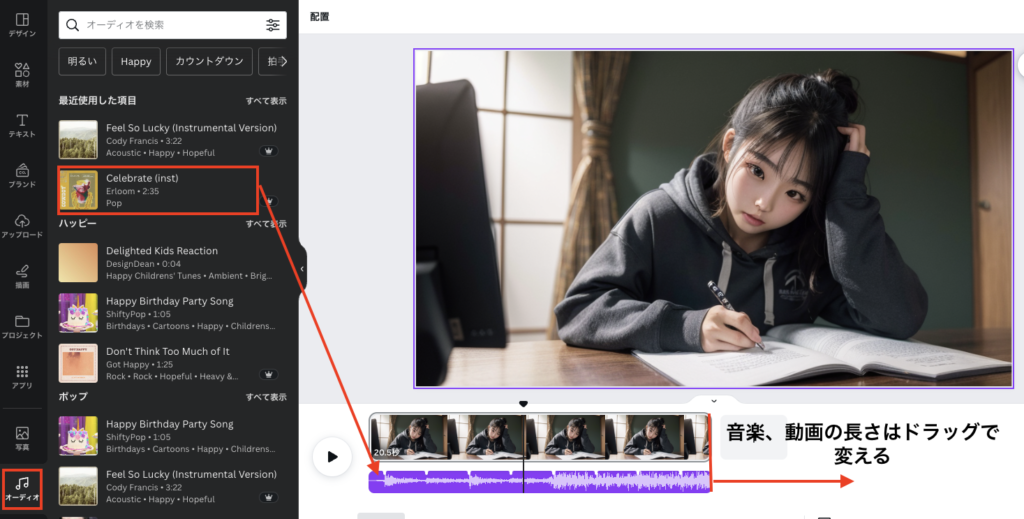
左サイドバーからオーディオを選択。好きな音楽をドラッグ&ドロップします
画像の端をドラッグすると、画像と音楽の長さを変えることができます。

この作業を繰り返します。
PIKA LABSで画像を動画にする
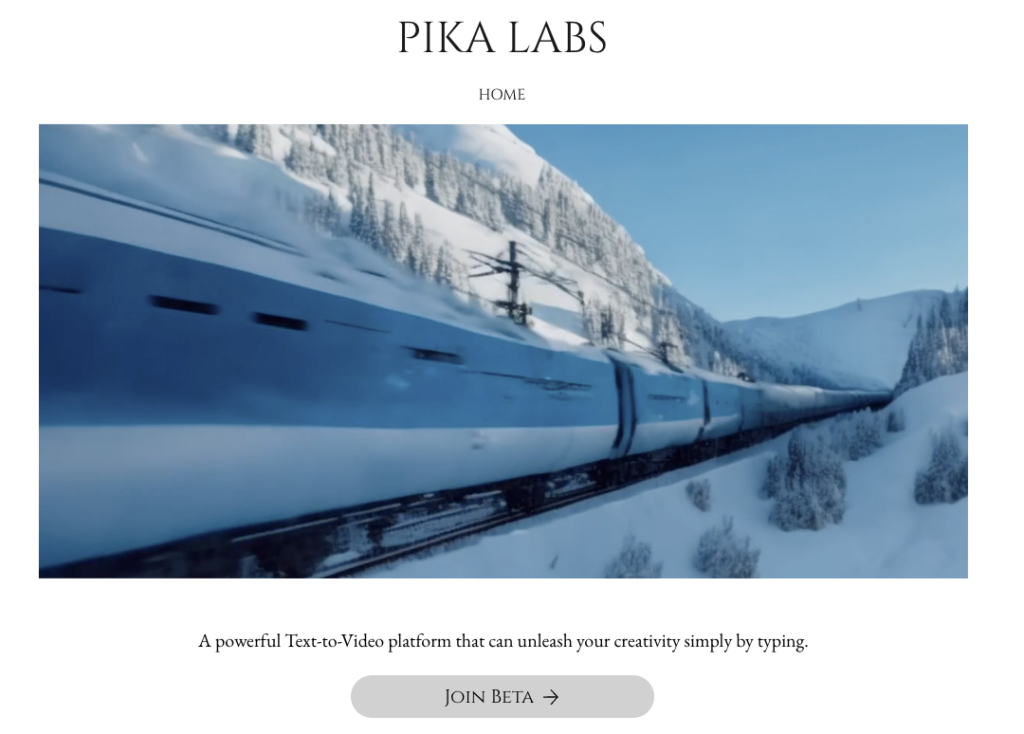
まずはPIKA LABSというサイトに行きます。これは画像を何でも動画に作り替えてくれるというAIサイトです。
PIKA LABSは無料で使うことができます。
利用には、Discordへの登録が必要です。
Discord(ディスコード)は、ゲーマーを主なターゲットとした、テキスト、音声、ビデオ通話をサポートする無料のコミュニケーションプラットフォームです。しかし、現在ではゲーム以外の多くのコミュニティやビジネスチームでも広く利用されています。Discordでは、「サーバー」と呼ばれる個々のコミュニケーションスペースを作成することができます。

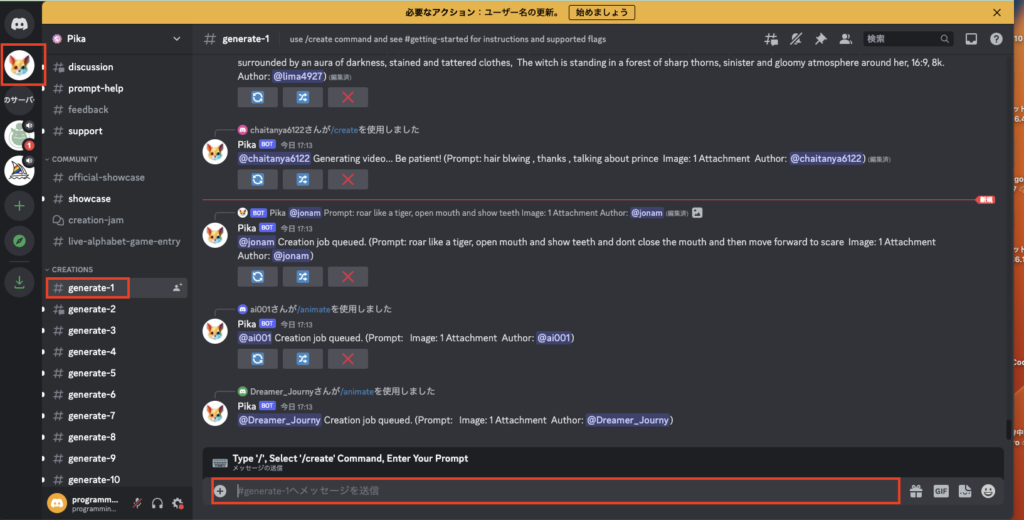
PIKA LABSで、サインアップをして、Diccordで、PIKAのチェンネルを開きます。

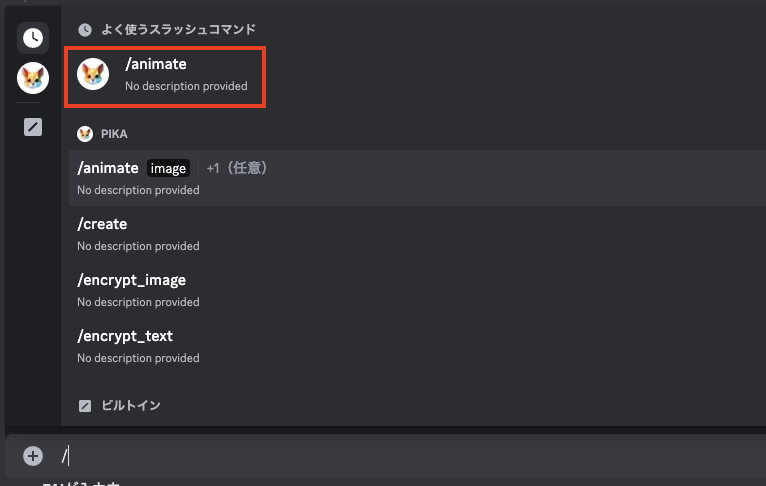
プロンプトのところに「/animate」と入寮します。

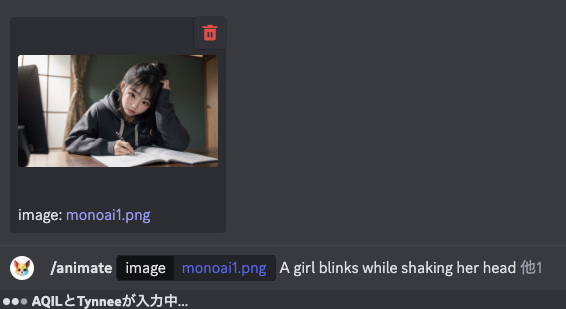
「A girl blinks while shaking her head.」(女の子が瞬きをする)と入力して、エンターキーを押します。
+で画像をアップロードします。

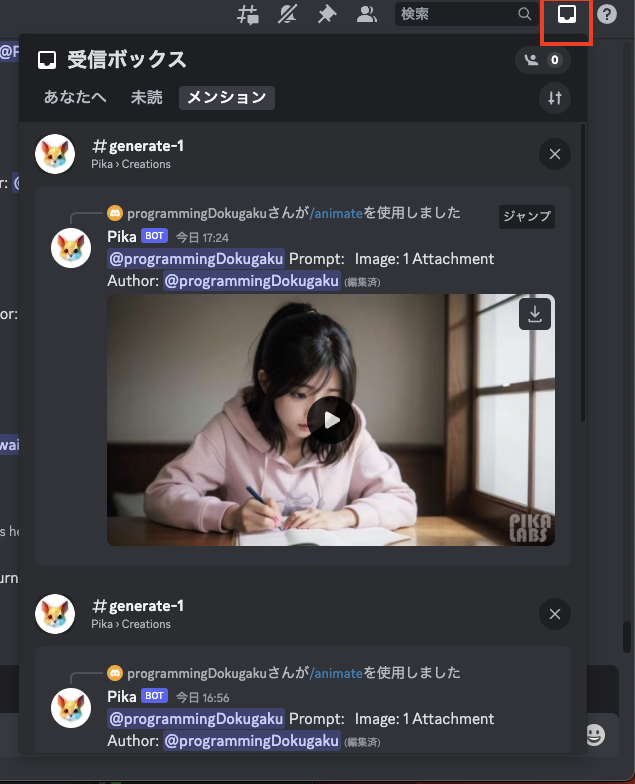
作られた動画は、画面右上の四角アイコンより、確認することができます。

こんな動画を作ってくれました。
完成!YouTubeにアップロード
この動画を先ほどのようにCanvaで編集すれば、完成です。mp4形式で、ダウンロードして、YouTubeにアップロードします。出来上がりは、下の動画になります。ぜひ見てください。
以上となります。いかがだったでしょうか。思っていた以上に簡単だったと思います。MojoAIを利用するには、Canvaの有料プランに月額1500円で登録する必要がありますが、PIKA LABSは無料で使うことができます。
人間は心理的に動いているものを目で追いたくなるので、静止画ではなく、少しでも動きがある動画を作成して投稿した方が良いかもしれません。
是非この動画を参考に、作業用動画を作ってみてはいかがでしょうか。YouTubeやショート動画プラットフォームは今後も成長が期待されます。
今回ご紹介したような簡単に作成できる作業用動画も、大きなポテンシャルを持っていると思います。