本記事では、CanvaのAIによる新機能をまとめてご紹介して いきます。Canvaはオンラインで簡単に使えるデザイン作成ツールです。
人気なポイントは、おしゃれなデザインを作れること。そしてアップデートが早いことです。 Canvaは無料でも使うことができるんですけども、Canva Pro![]() という優良機能に登録すると簡単に背景が透過できたり、全ての テンプレートにアクセスすることができたりします。記事のリンクから登録すると、30日間無料お試しすることができます。
という優良機能に登録すると簡単に背景が透過できたり、全ての テンプレートにアクセスすることができたりします。記事のリンクから登録すると、30日間無料お試しすることができます。
今回の アップデートでもCanvaProでしか使えない機能もあるので、気になる方はぜひ試してみてください。先日Canvaの最新アップデートを発表するCanvacreateがオーストラリアのシドニーで開催されました。ここですごい新機能が続々と発表されたので、ご紹介していきます。
1、Magic Write
CanvaでもついにChatGPTのような文章生成AI機能が搭載されました。Canvaの海外版ではもうリリースされていたんですけども、今回の発表に合わせて日本語版も正式に搭載されています。使い方はとても簡単です。
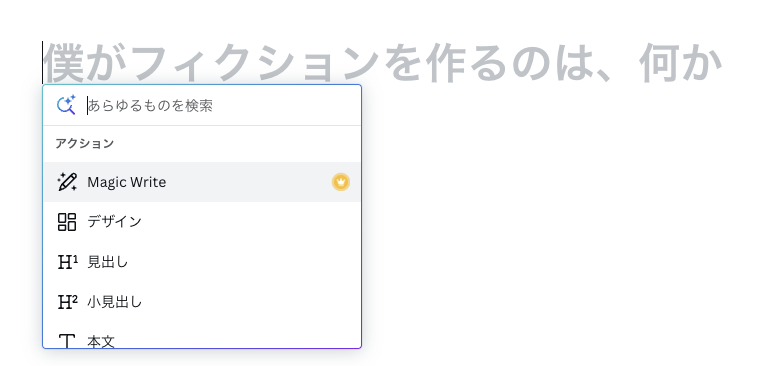
例えばプレゼンエーションの画面で、プラスボタンを押してMagicWriteを選択します。

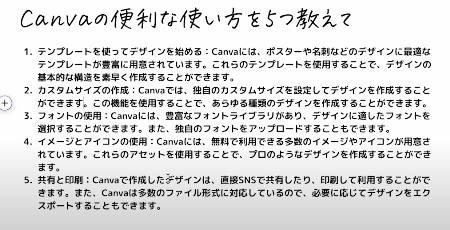
Canvaの便利な使い方を5つ教えてと入れていきます。CanvaのAIが5つCanvaの便利なポイントをすぐに作成してくれました。

こちらはCanva Pro![]() のみ使える機能になっています。今はCanvaDocsというCanvaのWord機能で作成をしたのですけれども、プレゼンテーション資料でも使うことができます。
のみ使える機能になっています。今はCanvaDocsというCanvaのWord機能で作成をしたのですけれども、プレゼンテーション資料でも使うことができます。
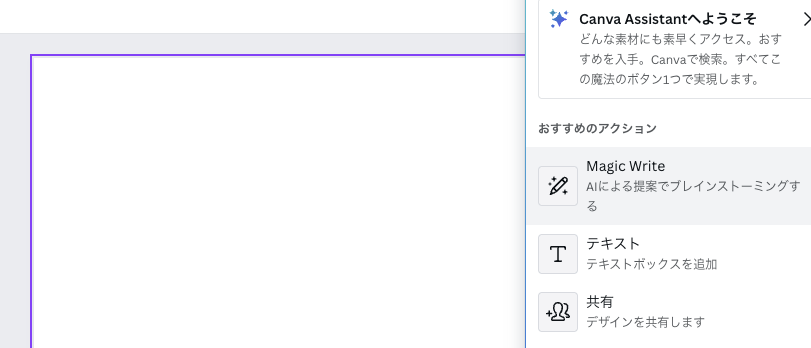
右下にCanvaアシスタントというボタンがあるので。こちらでMagicWriteを押してあげると、こちらに文章を入れ込むことができます。

いろんな テンプレートでこのCanvaのCanvaWriteを活用することができます。CanvaGPTを併用しなくても、Canvaの中でAI機能を使えるようなのはかなり便利な点です。
2、Magic Eraser
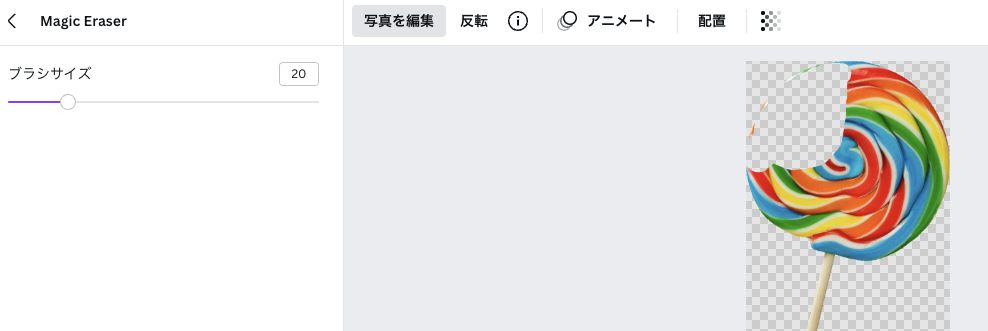
こちらはPhotoshopでもあるような消しゴム機能になります。まず画像を配置して、編集したい写真を選択します。「写真を編集」を押すとMagic Eraserが出てきます。

大きくしたい場合はブラシサイズを大きくして、消したい対象物をクリックしていくだけです。簡単に対象物を消すことができます。もうこれはPhotoshopいらずの便利機能です。
こちらのMagic EraserはのCanva Pro![]() 機能になっています。
機能になっています。
3、Magic Edit
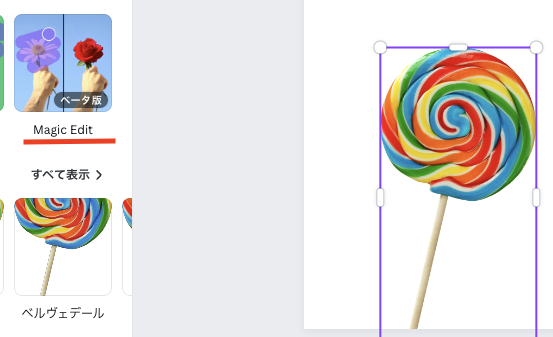
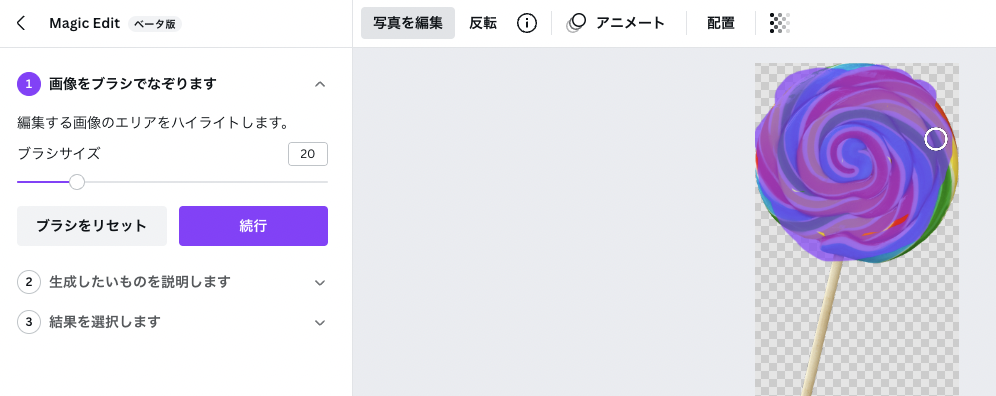
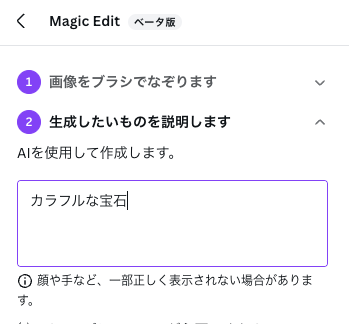
こちらもAIを駆使した面白い機能になっています。例えばこちらにアメの画像があります。このアメの画像を選択して、写真を編集をします。そしてMagic Editを押します。ブラシサイズを決めることが できるので、ここで 編集したい部分なぞっていきます。そして続行をクリック。生成したいものを入力していきます。


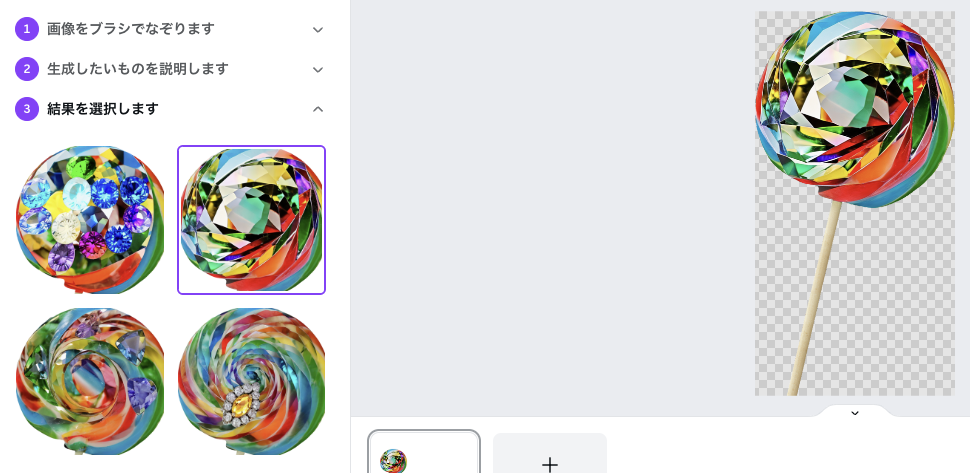
例えば「カラフルな宝石」と入力していきます。そして生成をしていきます。

そうするとアメの部分がカラフルな宝石に変わりしました。4タイプあるので好きなものを選択することができます。なぞった部分を簡単に違うオブジェクトに編集ができます。こちらはCanvaの無料版でも使用することができます。

4、アニメーションを動かす
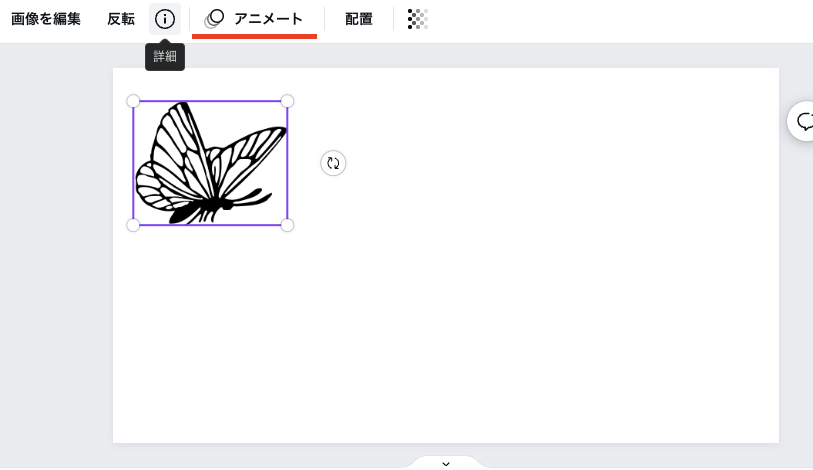
アニメーションを自由に動かせるようになりました。例えば素材を押して蝶々と検索していきます。

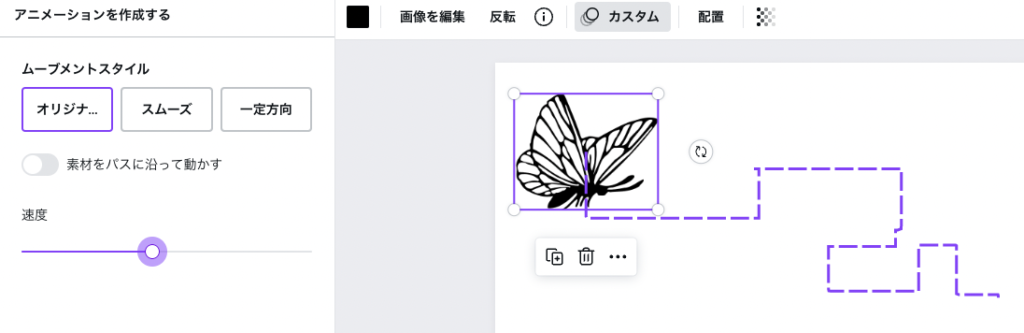
アニメートというボタンを押していきます。そうするとアニメーションを作成するというボタンがありますので、こちらを選択します。キャンパス上で素材をこんな感じでくるりんと 移動させてみます。そうすると動いていくんです。

面白いですよね。さらにムーブメントのスタイルも選ぶことができます。スムーズに動く感じとか一定方向に動く感じも選択することができます。
速度も調整ができます。早く、ゆっくりなど、Canvaの素材をアニメーションとして自由に動かせるようになっています。

こちらはCanva無料版でも使える機能になっています。
魅力的なアニメーションSNSテンプレートを使って、あなただけのオリジナル投稿を作成。今すぐデザインを開始!5、Beat Sycn
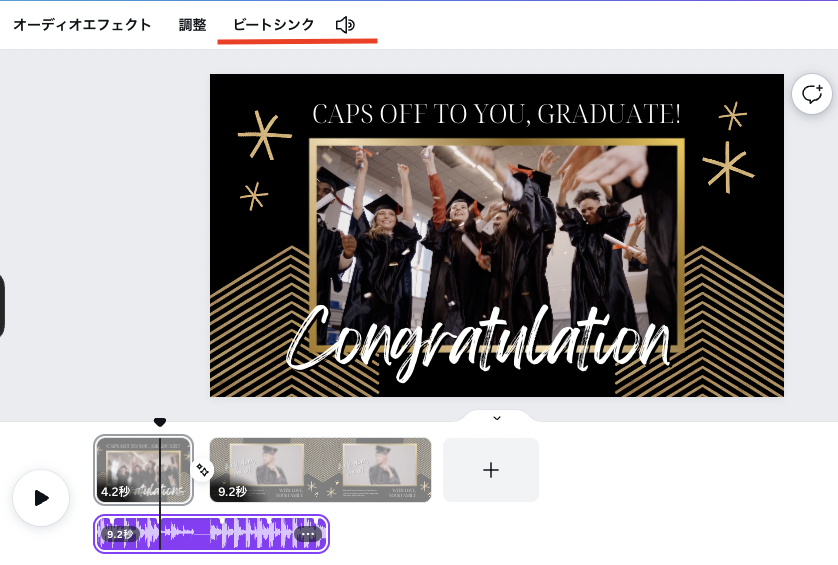
そして次が動画編集で使える機能です。動画編集に音を入れて、音の部分選択します。そうするとBeat Sycnボタンが出てくるので、今すぐ同期をオンにしてます。表示が変わります。


Beat Sycn機能を使えば、手作業で編集せずに、動画とサウンドを簡単に合わせることができるんです。
サウンドを映像に自動マッチングさせて完璧なタイミングの動画を作成することができるんです。
6、Magic Design
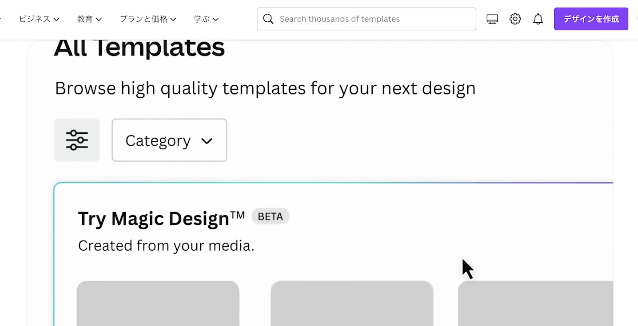
そして次がMagic Designです。写真をアップロードすれば、その写真のイメージに 合わせてAIがオリジナルのテンプレートを生成してくれるんです。テンプレートから探すのではなく、写真を元にオリジナルのテンプレートを作ってくれるところが、今までにないポイントになっています。

1つのデザインをもとに色んなデザインを生成してくれます。また作成したデザインをもとに色の配色やレイアウトも変更が可能です。
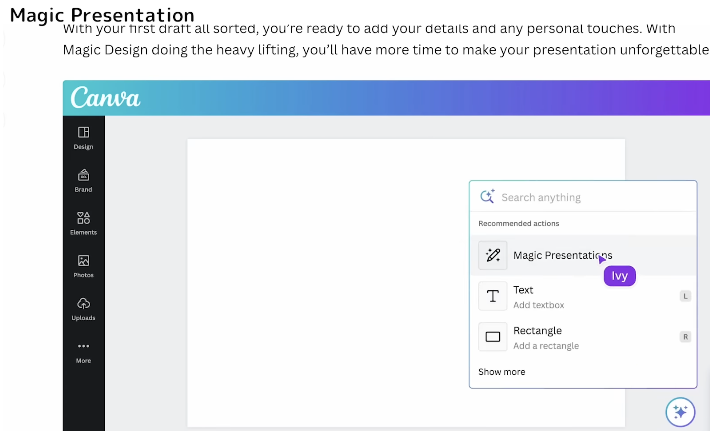
マジックプレゼンテーションのところにイメージの名前を入力すれば、簡単にプレゼンテーションのテンプレートを作成してくれます。

CanvaのAIもかなり進化しています。こちらは、今順次実装中の機能になっています。
7、描画機能
描画機能もアップデートされています。今までもCanvaの中に描画機能というのはあったんですけれども、こちらの描画機能が色んなテンプレートで簡単に使えるようになりました。

マーカーを自由に追加することができたり、自由自在に絵を描いたりも可能です。
iPadを使ってる人は、この描画機能はかなり便利かなと思います。
いらない部分は選択して削除したり、一部分だけ調整したり、移動も簡単にできます。
線の太さも自由に調整することができます。
レイヤーや配置も自由自在です。アニメーションも作れます。

8、翻訳機能
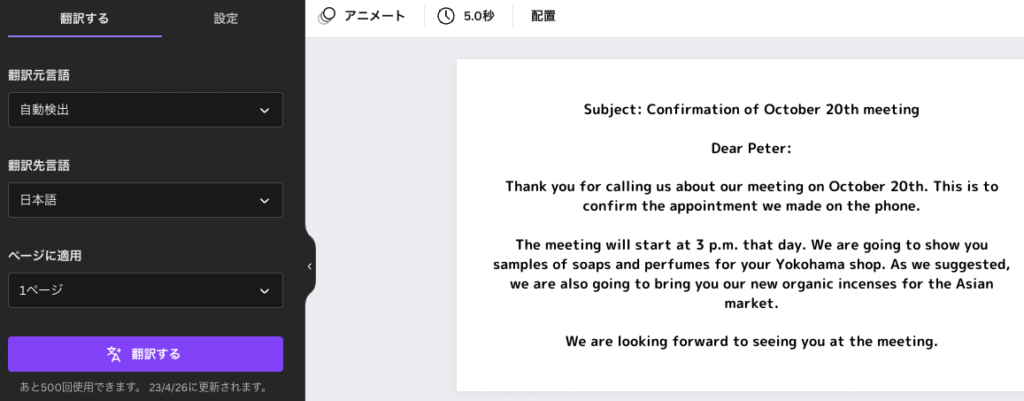
翻訳機能もアップデートされています。例えばこちらの英語を選択した状態で「翻訳する」を選びます。翻訳先の言語を日本語にします。

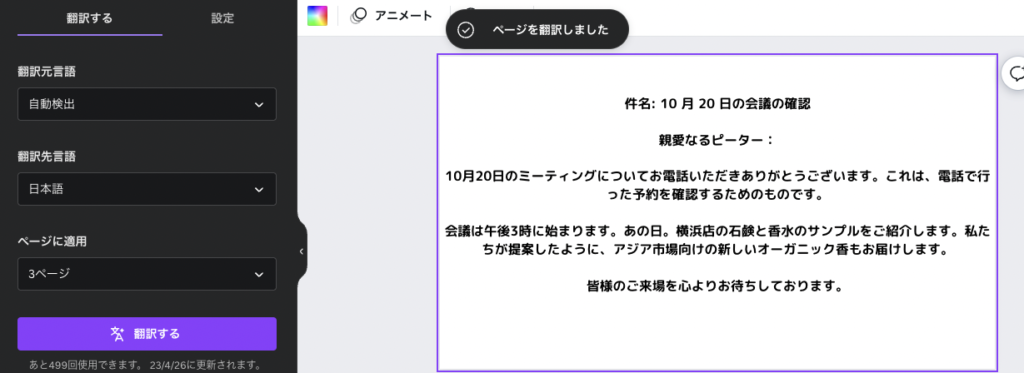
そしてページを選択して、「翻訳する」をクリックします。そうすると英語の文章を現場のAIが 翻訳してくれました。

今は英語から日本語に変換したんですけども、日本語の文章を英語にすることもできます。 プレゼン資料とかデザインを日本語で作って英語に変換したい時にすごく便利な機能になっています。これはCanvaPro無料版どちらも使えます。
簡単にカスタマイズできる本格的なデザインのチラシテンプレートが豊富。 今すぐデザインを開始しましょう!9、Text to Image
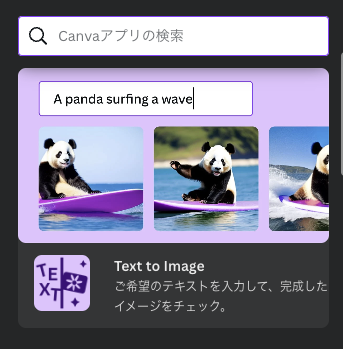
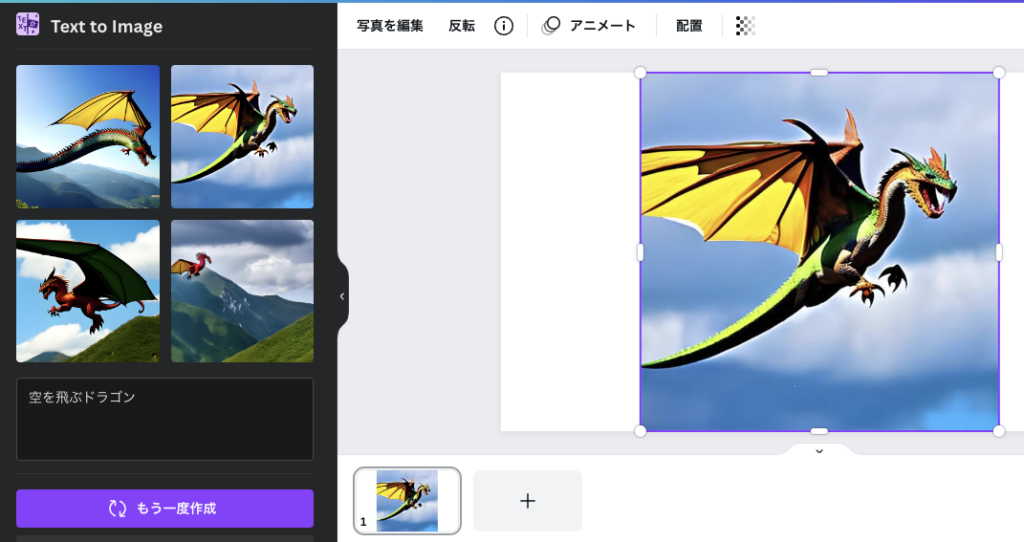
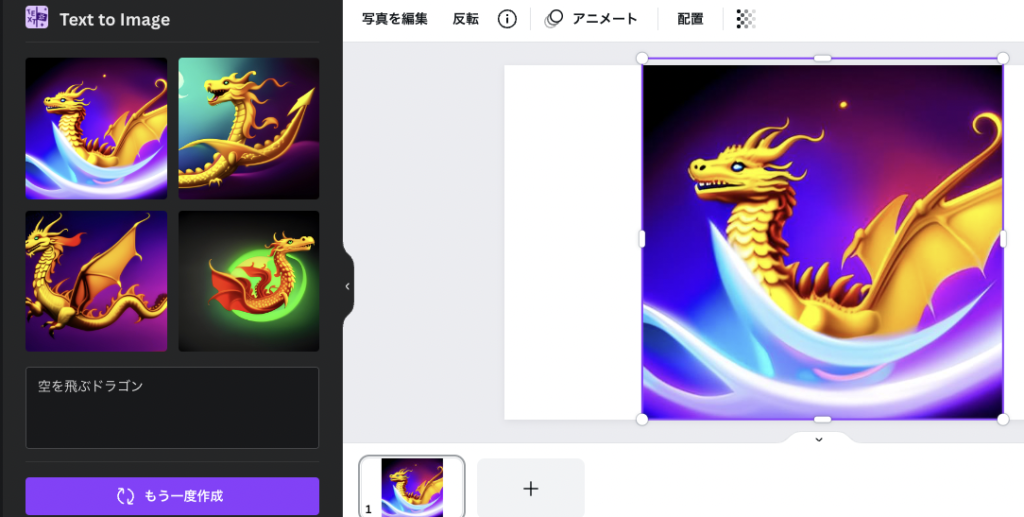
Text to imageも進化しています。以前からテキストをもとにイラストを作成することができたんですけども、この機能がさらにアップデートされました。Text to imageを押して、「空飛ぶドラゴン」としていきます。


そしてスタイルを選択します。Dreamyを選択して、イメージを作成としていきます。そうするとこのイメージに合わせて、Canvaがイラストを生成してくれます。アニメ的なドラゴンを作成してくれました。

このText to imageがかなり精度が上がっているのでいろんなイメージでぜひ デザインを作ってみてください 。
Canvaを使って、いつまでも印象に残る魅力的なはがきをデザインしましょう。今すぐ作成を!10、ブランドハブ
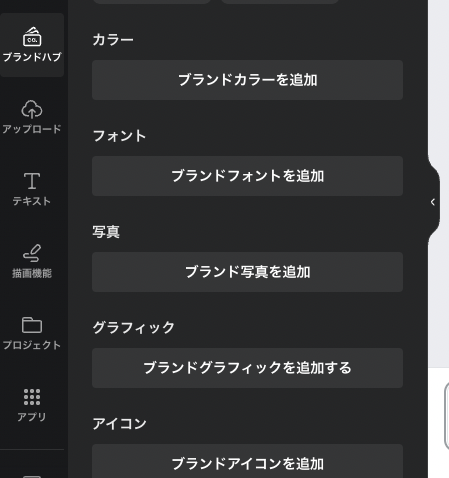
左側にブランドハブのアイコンが追加されました。Canva Pro ![]() に登録すると、ロゴを登録できたりコーポレトカラーを登録できたりしたんですけど、もさらに写真やグラフィック、アイコン、ブランド、テンプレートもこちらで一括でわかりやすく管理できるようになっています。
に登録すると、ロゴを登録できたりコーポレトカラーを登録できたりしたんですけど、もさらに写真やグラフィック、アイコン、ブランド、テンプレートもこちらで一括でわかりやすく管理できるようになっています。

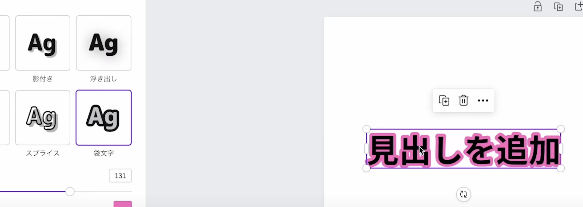
あとは袋文字も追加できるようになっています。文字を選択してエフェクトを押すと袋文字こちらのエフェクトが追加されています。
さらにフォントデザインで袋文字を作れるようになっているので、こちらもぜひデザインに取り入れてみてはいかがでしょうか。

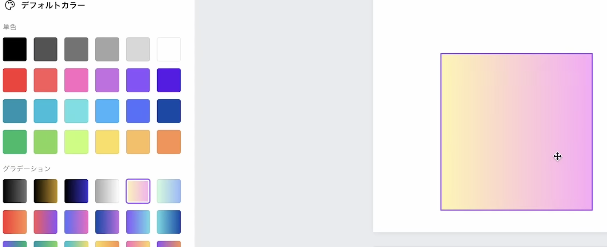
あと図形にグラデーションも追加できるようになっています。素材を押して線と図形を入れ ます。色も変更することができます。簡単に グラデーションにすることができます。

おまけ Canvaを使って簡単にWebサイトを公開
Canvaは、プロフェッショナルなデザインを簡単に作成できるオンラインプラットフォームです。その多機能性により、Webサイトのデザインと公開も可能です。今回は、Canvaを使ってWebサイトを公開し、記事を書く方法を紹介します。
手順1: Canvaにログイン
まず、Canvaにアクセスしてアカウントにログインします。アカウントがない場合は、無料で新しいアカウントを作成できます。
手順2: Webサイトデザインを選択
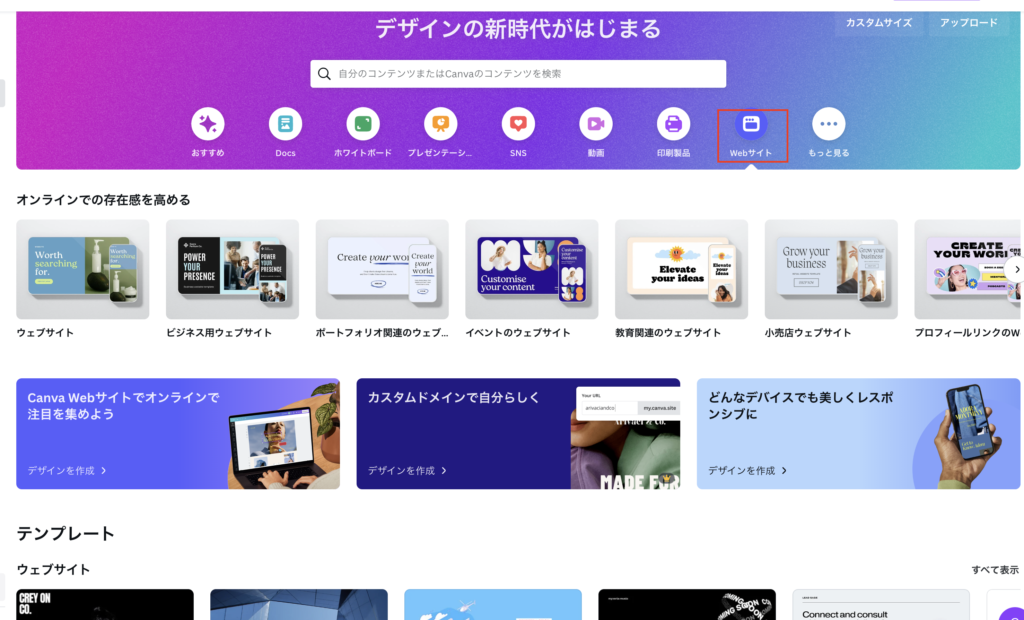
Canvaのダッシュボードで、左上の角にある「デザインを作成」ボタンをクリックします。検索バーで「Webサイト」と入力し、適切なWebサイトデザインテンプレートを選択してください。

手順3: テンプレートをカスタマイズ
選択したテンプレートが表示されたら、文章や画像、色、フォントなどの要素を編集して、記事に合わせてカスタマイズします。文章を書くために、テキストボックスにカーソルを合わせてクリックし、記事の内容を入力します。

手順4: ページを追加
記事が長い場合は、ページを追加してそれぞれのセクションに分けることができます。左側のメニューで、「ページを追加」アイコンをクリックし、新しいページを作成します。必要に応じてテンプレートを編集し、記事の次の部分を入力します。
手順5: プレビューと保存
上部メニューの「プレビュー」ボタンをクリックして、作成したWebサイトのプレビューを表示します。問題がなければ、上部メニューの「ファイル」をクリックし、「保存」を選択してデザインを保存します。
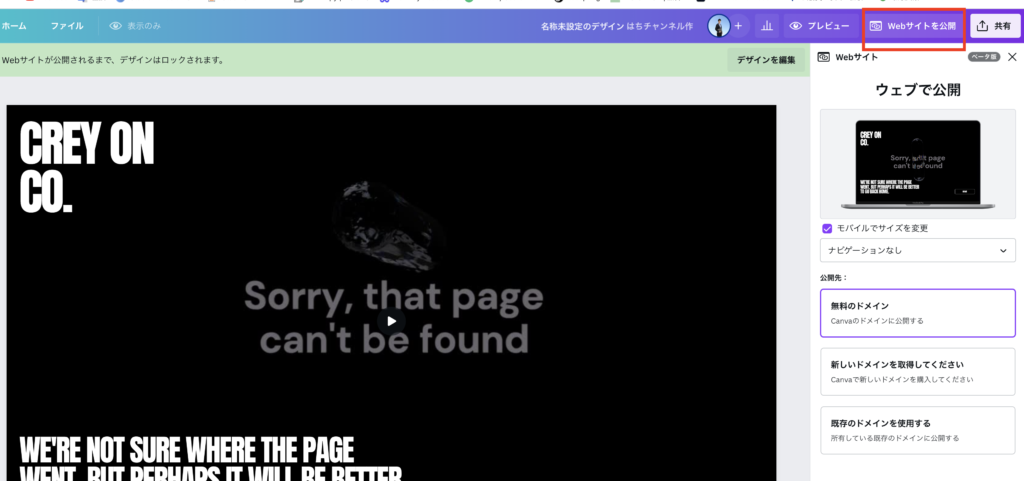
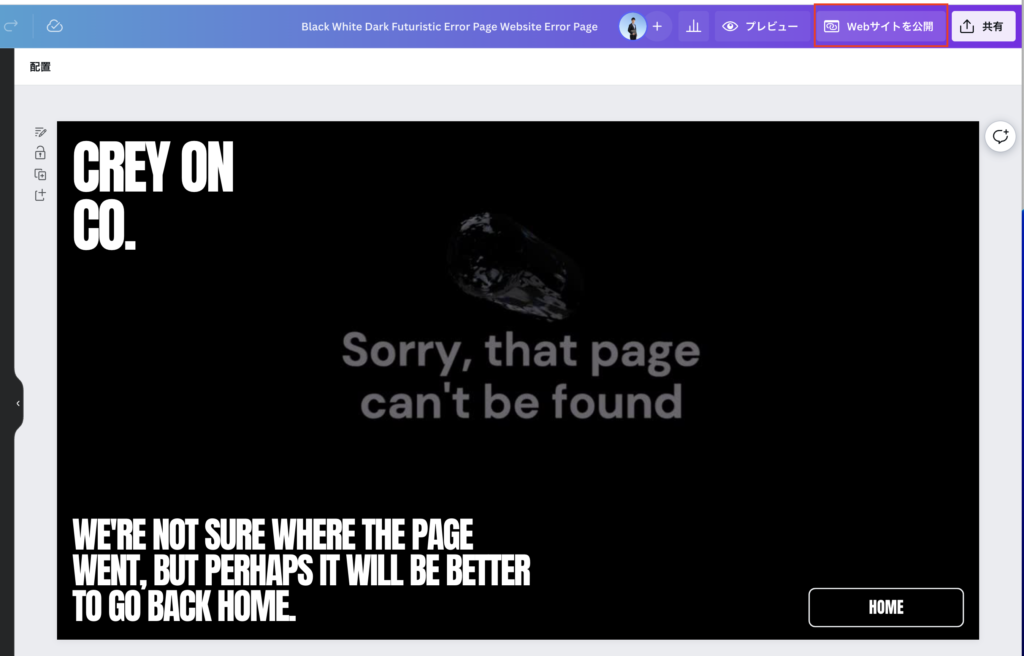
手順6: Webサイトを公開
Webサイトを公開するには、上部メニューの「Webサイトを公開」を選択し、公開オプションを設定してください。URLを生成するために、「リンクを取得」ボタンをクリックします。生成されたURLをコピーして、他の人と共有できます。