イラストの輪郭線を抽出したり、ポーズを指定してイラストを生成したりできるツールControlNet。今めちゃくちゃTwitterで話題になってますので 興味がある方はぜひ最後まで見てください。そして今回の記事では、それのWebUI(ツール)の開き方解説します 。
ControlNetとは?
ControlNetは StableDiffusionが出している新しいAI系のサービスです。どういうサービスかというと画像を取り込むとその輪郭だけを抽出してくれたり、指定することによってそのポーズの画像を出力してくれたりするサービスになっています。


その他にもやれることってめちゃくちゃたくさんあるみたいで、今回は輪郭を抽出する方法とポーズを指定して思った通りの画像を出力する方法を紹介していきたいと思います。
そして 今回はオンライン上のこのStableDefusionControlNetではなくてしっかりとアプリケーションとしてWebUIを立ち上げる方法も解説しますのでぜひ参考にしてみてください。
GoogleColaboratoryでWEBUIを利用
WEBUIを開くにはこのオンラインの StableDiffusionのサイトじなくてGoogleColaboratoryといわれるツールを使ってきいます。
Google Colabは、Googleが提供するオンラインのクラウドベースのPython実行環境です。ColabはJupyter Notebookと同様のインタラクティブなノートブック形式でプログラミングを行うことができ、機械学習、データ分析、データ可視化などの分野で広く利用されています。
Google Colabは、無料で利用でき、Googleアカウントを持っていれば誰でも使うことができます。また、Google Colabは、GoogleのクラウドサービスであるGoogle Driveとの連携が可能で、ノートブックをDriveに保存することができます。
こちらのWebUIを開くためのリンクを掲載しておきますので、まずこれを開いてください。
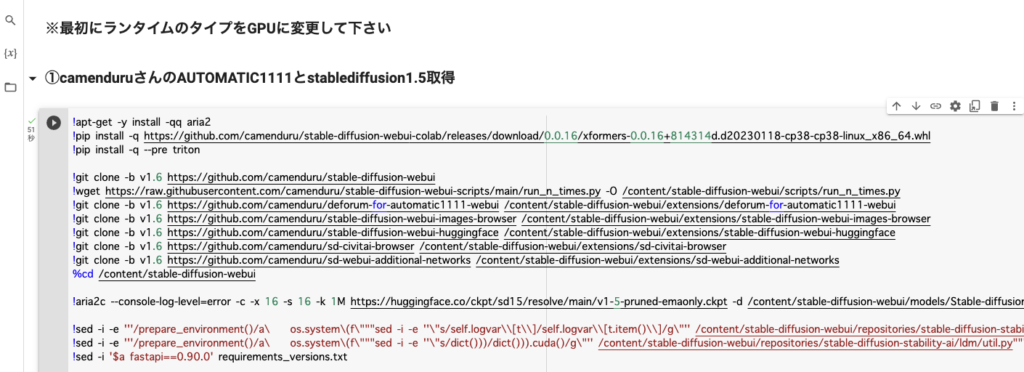
リンクを開いたらたら、①のところの下の再生マークをクリックしてください。

しばらく時間は かかると思います。
チェックマークがつけばOKです。そしたら②の再生マークもクリックしてください。これはすぐ終わると思います。次③のところも再生してください。

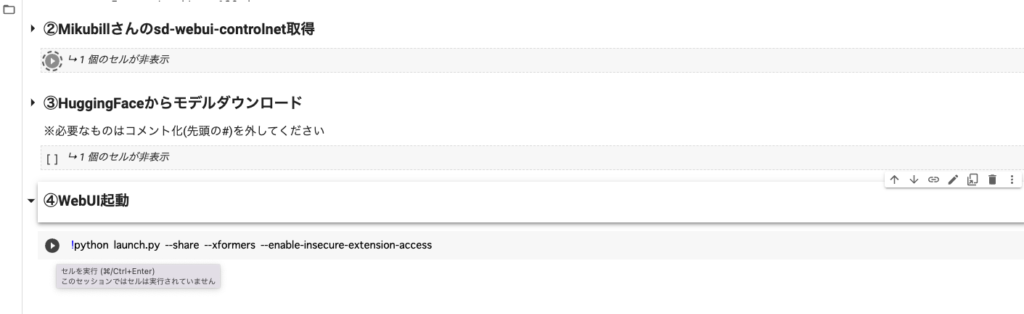
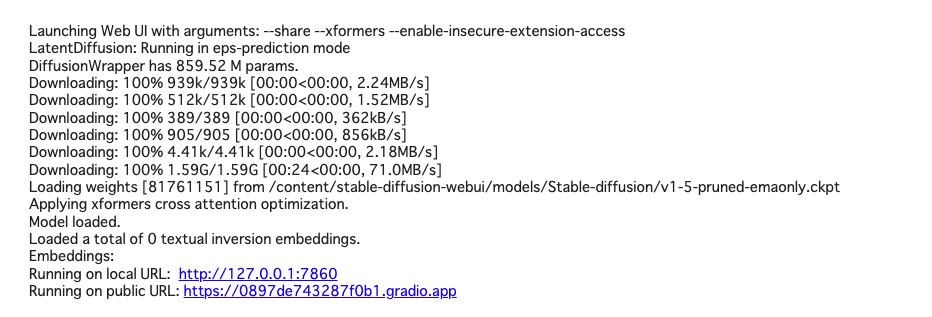
最後に④のWEBUIを 起動っていうところを押してください。

そうすると、URLが出てくるんですけど、このURLをクリックしてください。
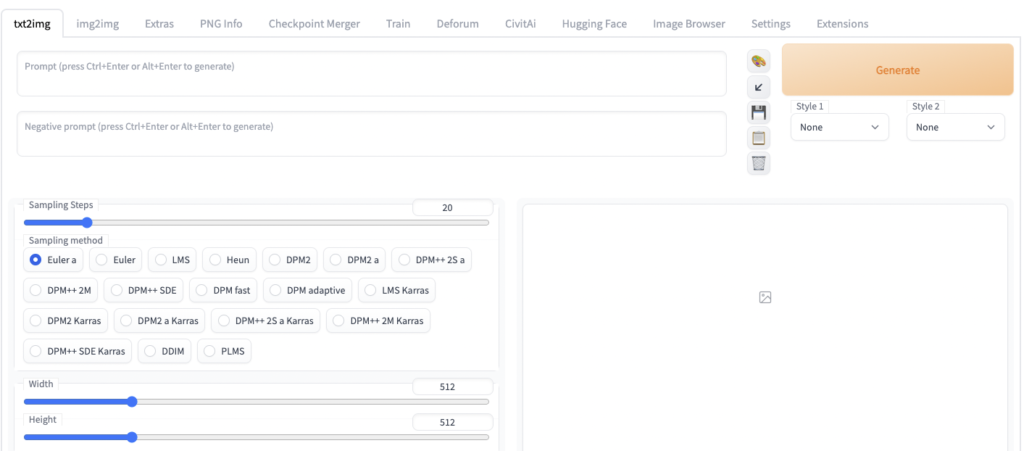
これが ControlNetのUIになってます。

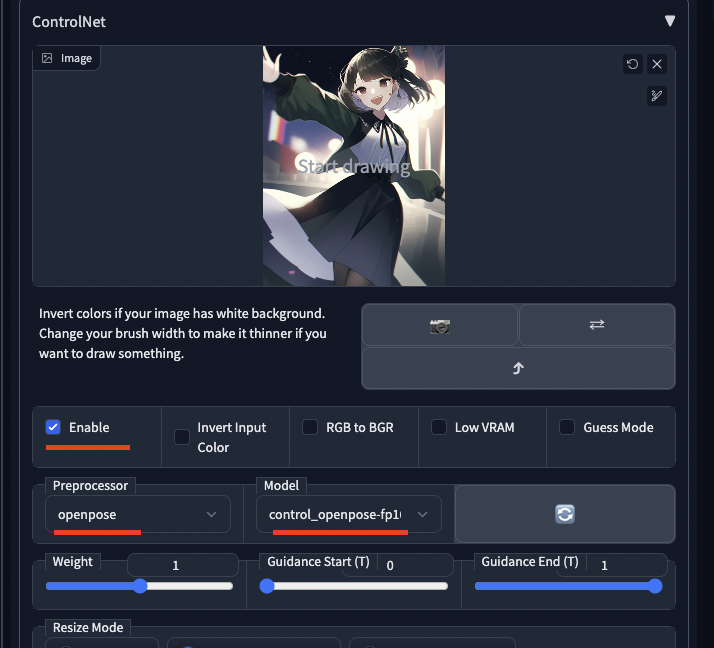
ここで色々と作業をしていきます。下にスクロールすると、ControlNetがあるので、開いてください。
画像を入れ込むところがあります。
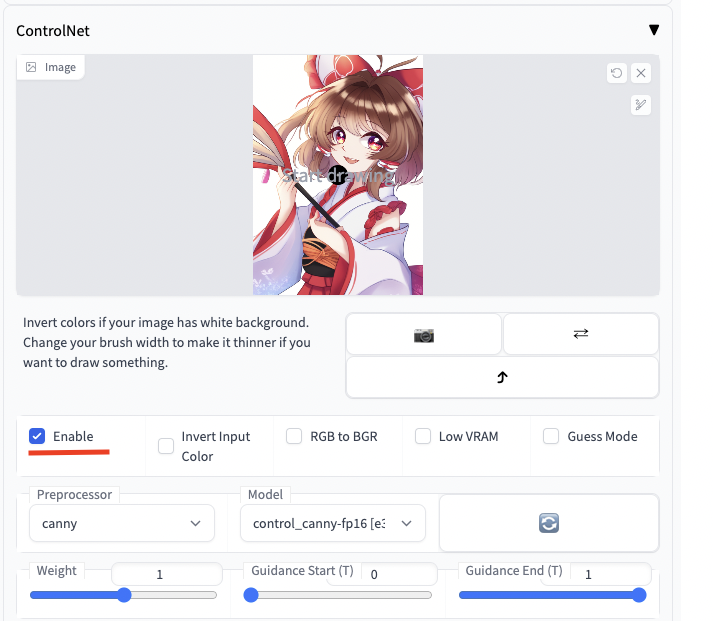
ControlNetで輪郭を抽出
まずは単純に輪郭を抽出します。Enableというところをチェックして、その下のここの部分をcannyにします。次はモデルをcontrol cannyにします。サイズ(widthとheight)は画像の大きさに合わせおいてください。

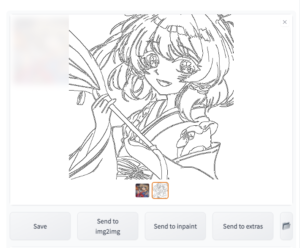
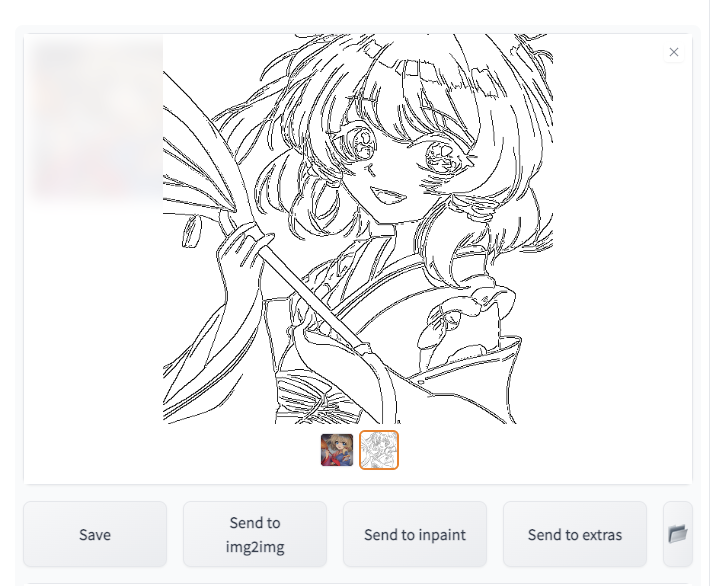
generateボタンを押してください 。そうするとこんな感じで輪郭が取れます。

こんな感じで輪郭を かたどってくれるんですよ。
そしてこの輪郭線を使って他の絵を描くこともできます。さっきの cannyのところをnoにしてもらって、輪郭線を画像に入れ込んで、プロンプトを入力すればその輪郭線に合った画像を出力することができます。
ポーズの抽出と再現
次にポーズを抽出していきます。Preprocessorをopnepose にします。
モデルもopenposeにします。
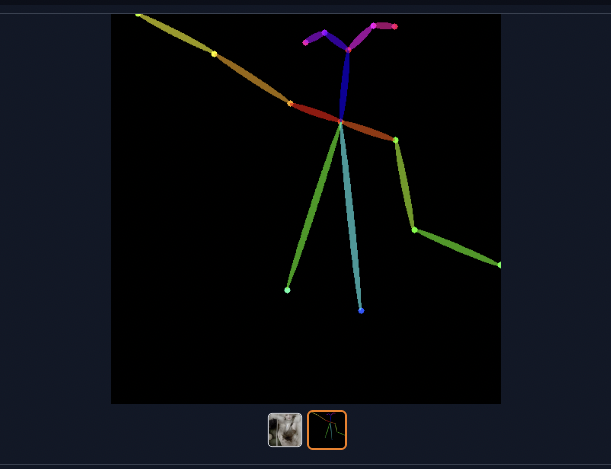
そうするとポーズの抽出もすることができます。この画像をやってみます。

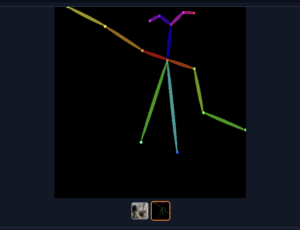
すると、こんな感じでポーズを抽出することができるんですよ。

では、同じポーズで、別のイラストにしていきます。
このダウンロードします。アップロードするところに、今ダウンロードしたポーズを入れて、Preprocessorをnoneにして、プロンプトで書きたい絵を指定するだけです。
今回はboyと指定して、generateします。ポーズは合ってますよね。

そしてですねStableDiffusion のウェブサイトの方のControlNet のところを押すと、ポーズメーカーっていうのがあるんですよ ねこれを使えば自由自在にポーズを作ることができます。
Preprocesssorというところを色々と試してみてください 。背景を変える、影だけを取る、手の形を作るものもあります。
かなり業界では注目されているツールに なってます。これがしっかりとWeb上で 動作するようなサービスになってくれば また一気に盛り上がって、これを使った 新しいビジネスみたいのがどんどん生まれてくるんと思います。
