本記事は、もはやPhtoshop不要、CanvaAIの便利なフォトエディット機能についてご紹介をしていきます。
Canvaのフォトエディット機能がかなり進化しました。Canvaは無料で使えるオンライン クリエイティブツールです。SNSの画像の作成ができたり、チラシ名刺が作れたり、動画編集ホームページ作成なんかもできるんです。
無料で使うこともできます。Canva Pro
![]() という有料機能に登録すると、背景をワンクリックで簡単に透過できたり、全てのテンプレートにアクセスできたり、ブランドキットが使えたりとかなり使える幅が広がります。
という有料機能に登録すると、背景をワンクリックで簡単に透過できたり、全てのテンプレートにアクセスできたり、ブランドキットが使えたりとかなり使える幅が広がります。
Canva Pro
![]() は30日間お試しすることができます。
は30日間お試しすることができます。
気になる方 は試してみてください。
最新の CanvaAIフォトエディット機能をご紹介していきます。
CanvaのMagicEdit機能
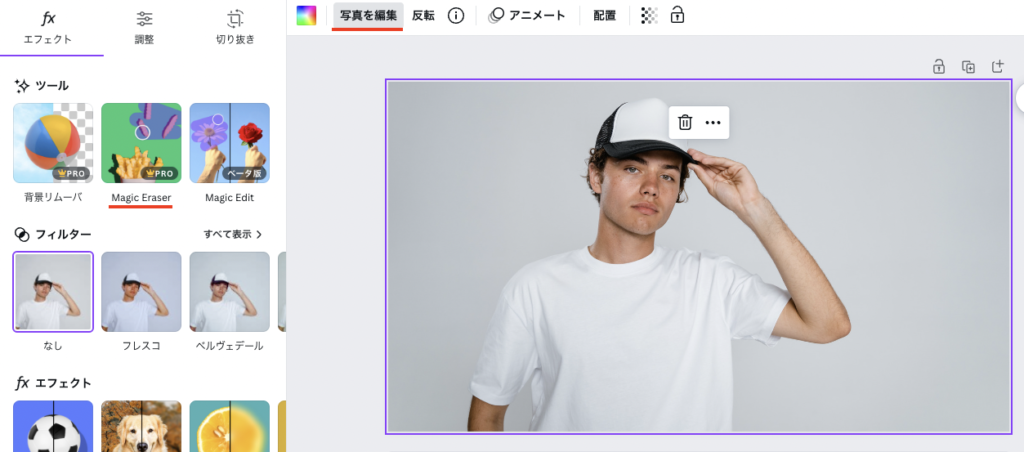
1つ目です。服の色を変更することができます。今は白い服なんですが、こちらを簡単に変更 することができるんです。
まず写真を選択しましょう。
その状態で写真を編集をクリックです。そうすると、ツールの中に マジックエディットがあります。

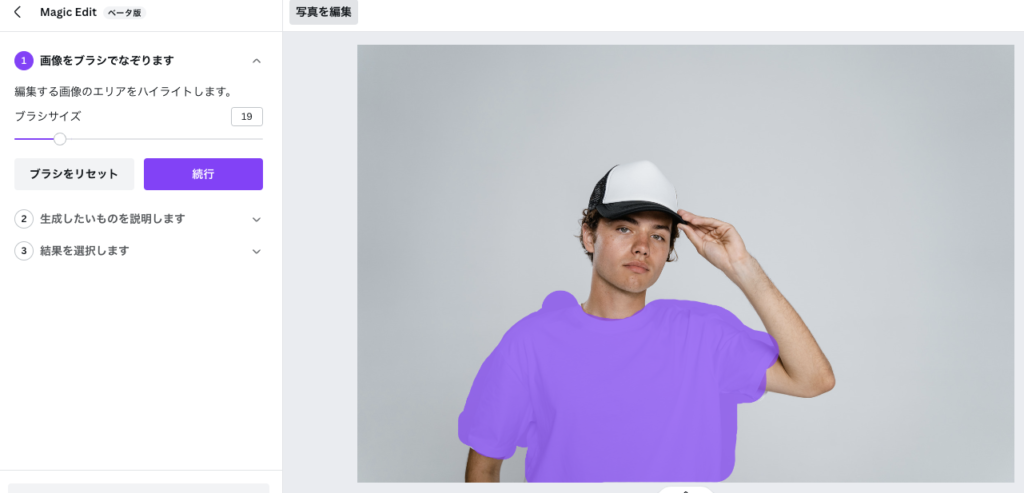
変更したい 部分をブラシで塗っていきます。ブラシサイズはこちらで変更ができます。それでは変更したい白い部分の洋服をドラッグでなぞっていきます。そして続行していきましょう。

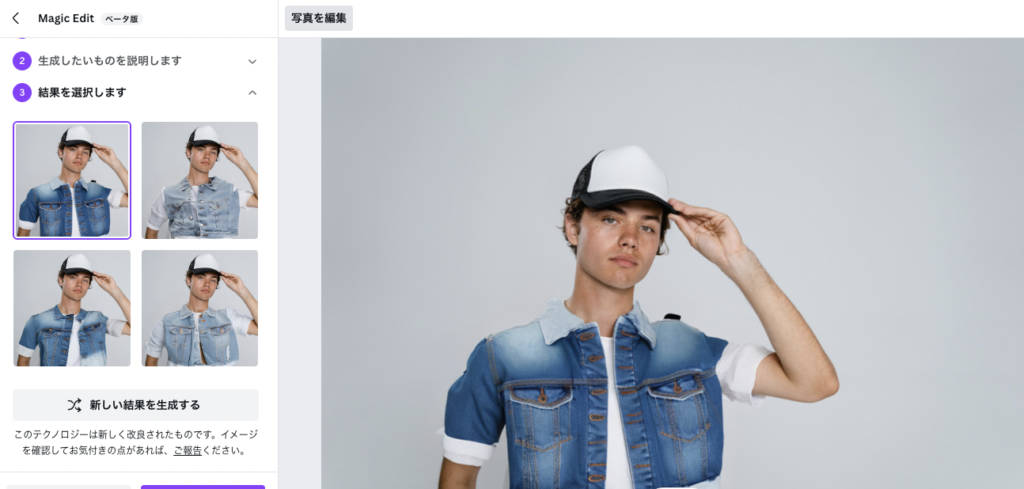
そしてこちらにプロンプトを入れていきます。ここに入れるのは日本語でOKです。例えば、デニムのジャケットという風に入れてみます。
そして生成をしていきましょう。結構日本語 に対応していない 海外のAIツールとかあったりするんです がcanvaAIは日本語でOKなのが嬉しいですね。
出来上がりました しっかり出来上がっていますね。

クオリティ高くないでしょうか。4パターン用意してくれていますで、こちらで気に入ったものがなければ新しい結果を生成するというようにお願いすると、新しい服のパターンを作成してくれます。
このように自然な形で服を変更することができました。
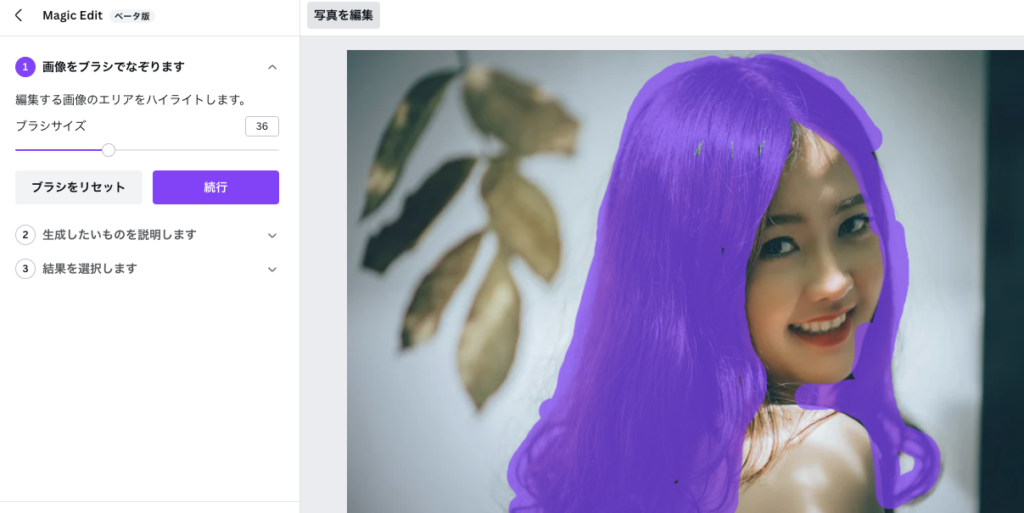
Canva Pro髪型を変更していきたいと思います。同じ写真で今度は写真を選択します。

マジックエディットブラシで髪の毛を塗りつぶします。

こちらで金髪と入れていきましょう。生成をしていきます。
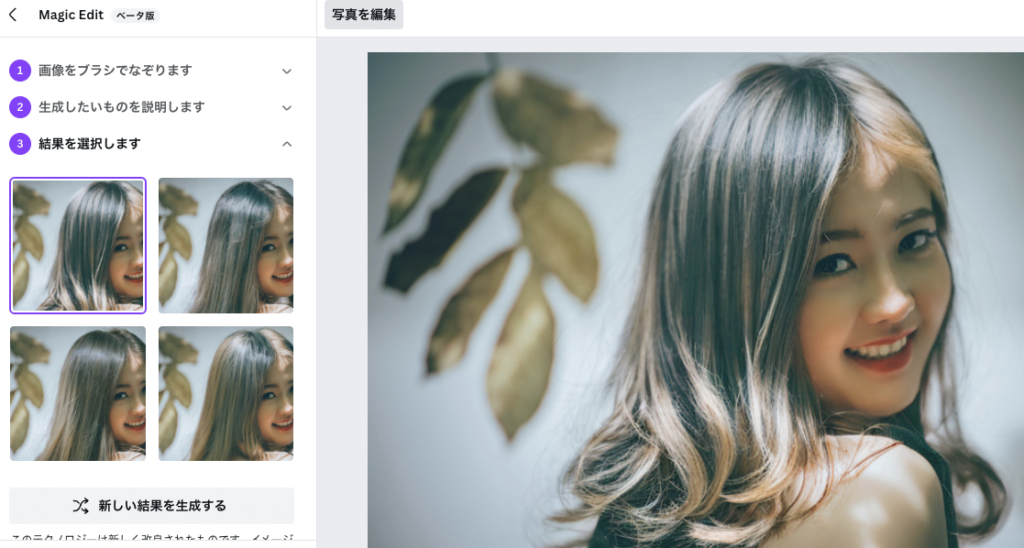
そうすると金髪に変更することができました。

こちらも4パターンありますね。新しいヘアスタイルどうだろうと思った時に、このMagicEditを使えば簡単に髪型っていうのも変更することができます。
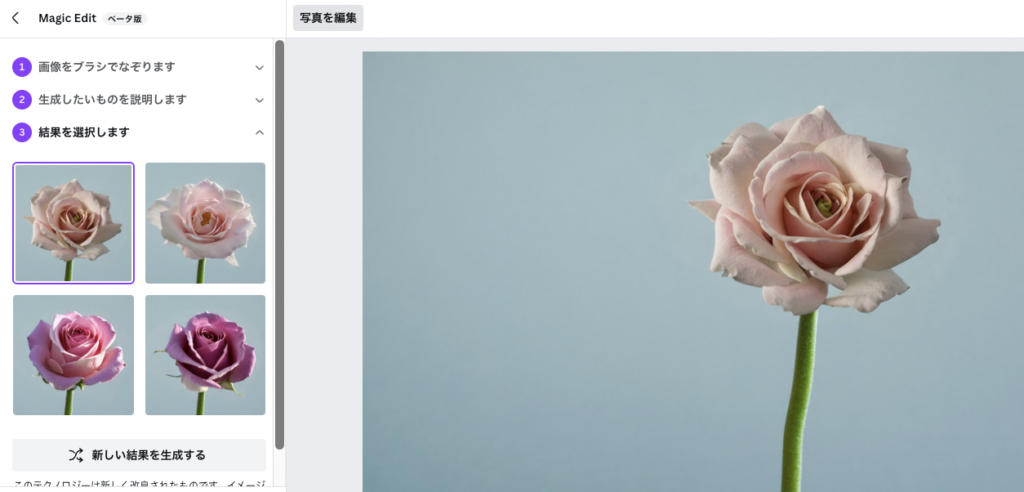
次に花の種類を変えていきたいと思います。花の写真を選択して写真を編集。MagicEditです。

そしてお花の部分をなぞっていきます。

そしてバラと入れていきます。
花の部分を変更することができました。

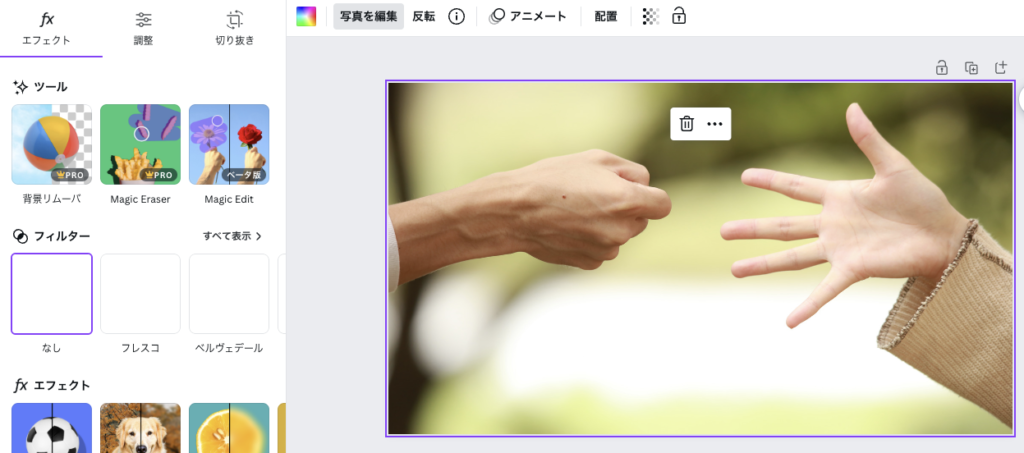
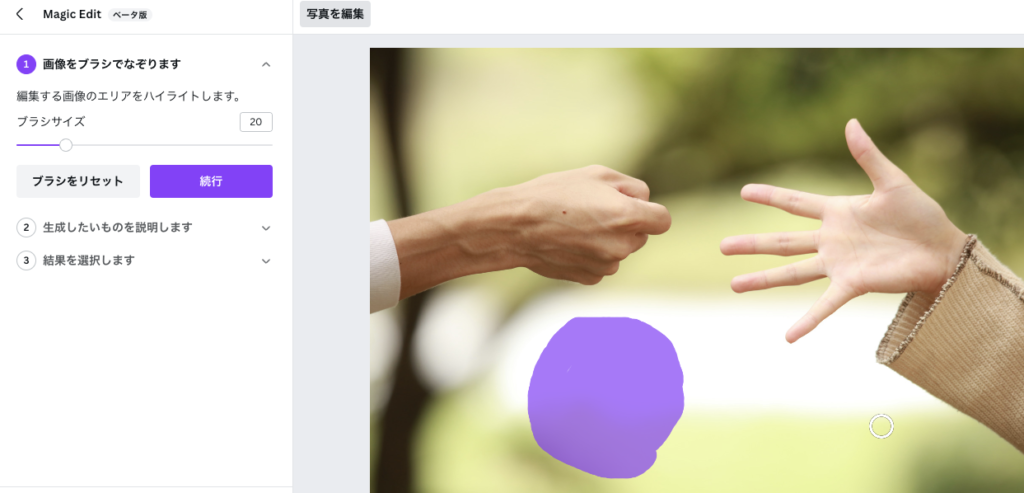
次は、ないものを増やしていきたいと思います。今手のひらをこういう風にパーにしてるんですが、この下に地球をつけていきたいと思います。

今まではあるものを何かに変更していったんですが、次はないものを増やしていきたいと思います。
プラスしたいところをこのようになぞっていきます。

そして地球という風に入れて生成をしていきます。
そうすると地球をプラスすることができました。いろんな パターンがありますね。

そして次はいらないものを消す機能です。
Canva ProMagicEraser
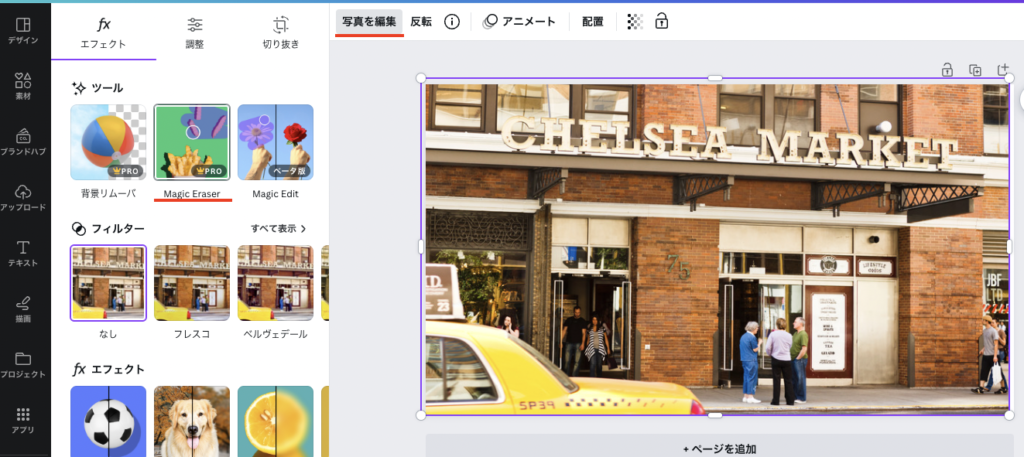
この機能はCanvaプロの機能になっています。これすごく便利なんですが、例えばこの写真。すごくいい写真だなと思ったんですが、タクシーがまっちゃってるんですね。

これも簡単に消すことができるんです。写真を編集をしていきます。
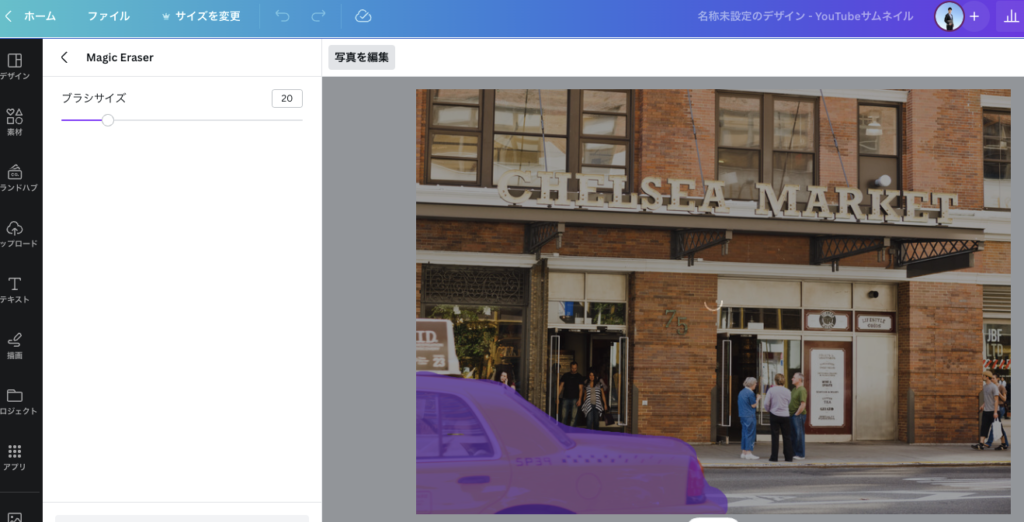
マジックイレイサーを選択。そしていらない部分、このタクシーをなぞっていきましょう。

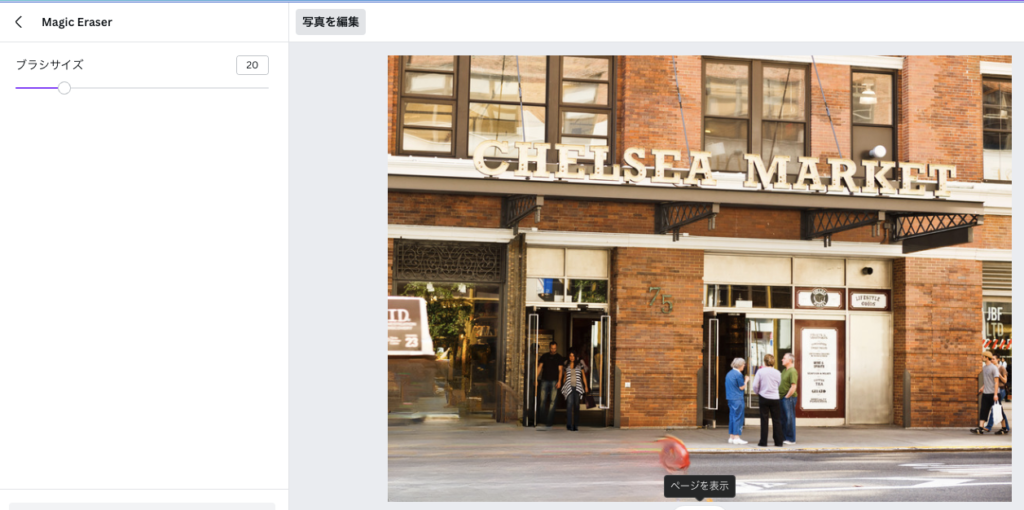
そうすると簡単に タクシーを消すことができました。

もう なぞるだけでOkなんです。
MagicEraserの機能を使えば簡単にドラッグするだけで、いらないものを消すことができるんです。これはPhotoshopで私も地道にやっていたりしたんですが、もうこの機能があれば数秒で消すことができちゃいますね。
一部の色調補正
次に選択した部分の色調補正です。今までは写真全体の色調補正をできたんですが 、CanvaのAIが写真を読み取って一部分のみ編集することができるんです。
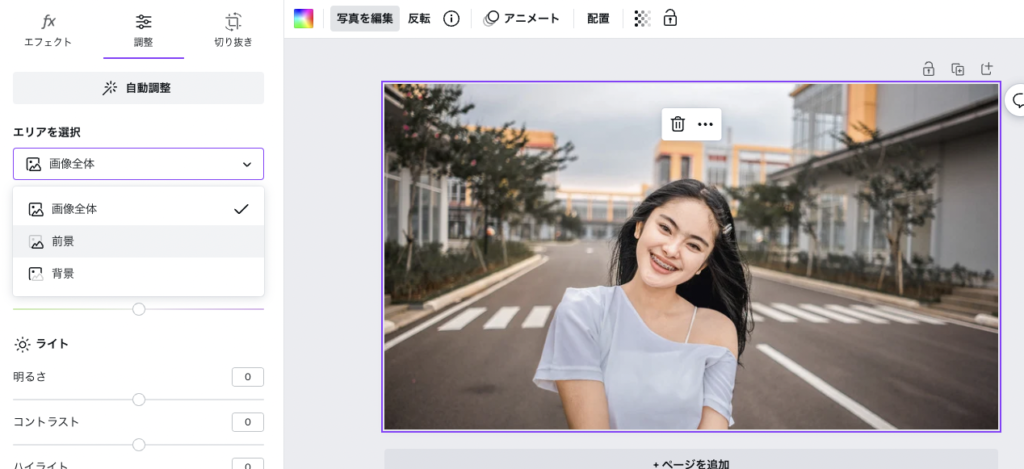
写真を選択し、編集。そして調整を押していきましょう。

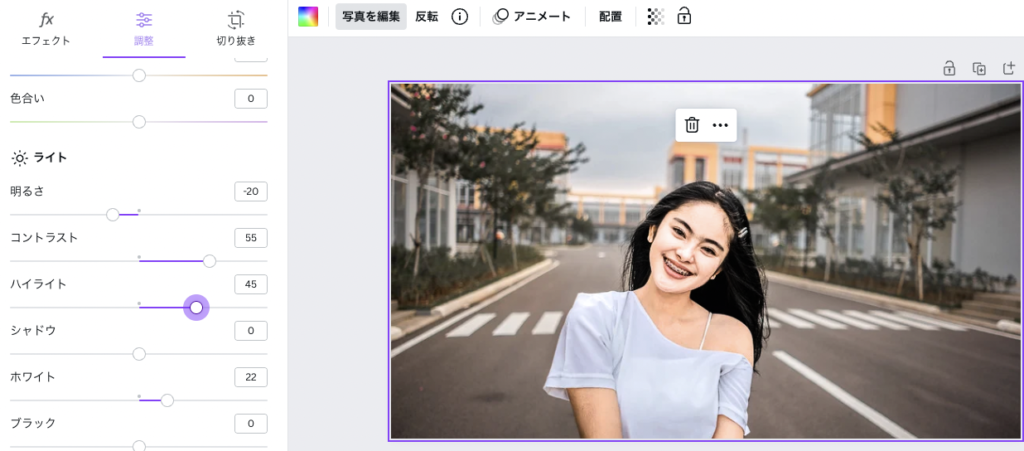
そうするとエリアを選択がありますので、こちらを前景としていきます。そうすると、この写真の前景はこの人物になりますので、この人物のみ写真のトーンを変更することができるんです。人物だけが 明るくなったり暗くなったりすることができます。

シャドウもサイドというのも人物のみ調整することができたり、明瞭度なんかも調整ができます。
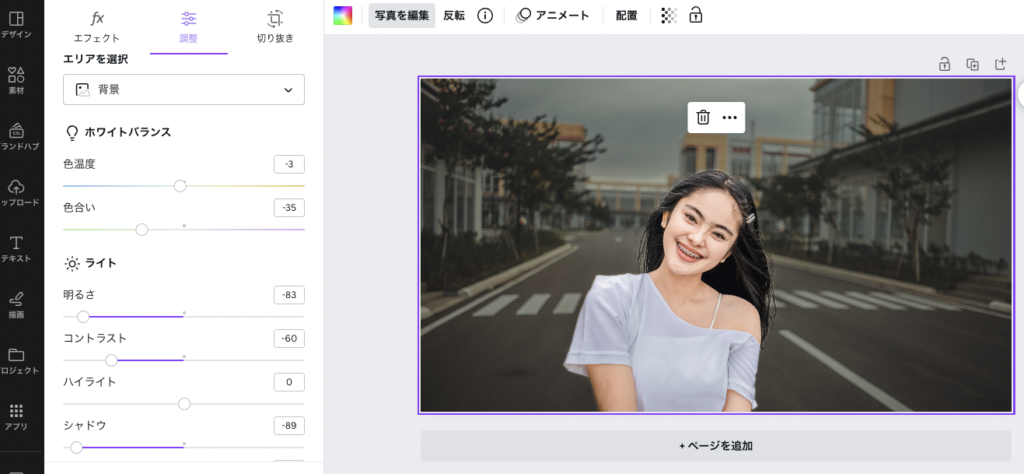
今度はエリアを背景にしていきます。そうすると背景のみ変更することができます。

写真全体を調整したい場合は写真を選択して、画像全体にします。その状態で色合いを変更することができます。
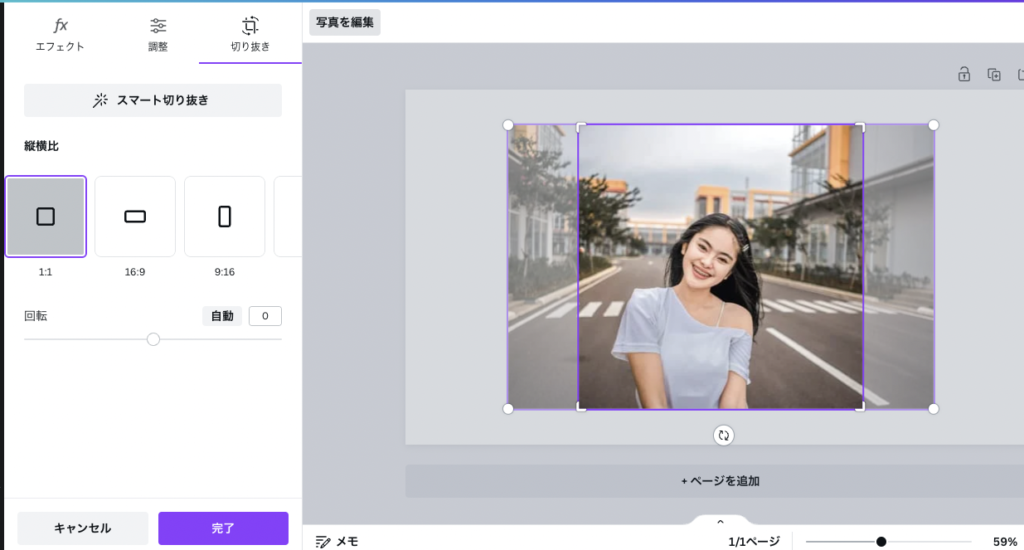
そして最後に写真の比率も変更することができます。写真を選択して写真を編集切り抜きっていうのを押すと、正方形にトリミングすることができたり、16対99対16と、このように簡単にトリミングができるようになりました。

そして回転を押すと、写真を自由な位置で回転することができます。その状態で拡大もできますこちらで、完了にすると写真の比率も簡単に変更ができます。
透過画像を簡単作成