フォートナイトが作れる!?UEFNとは
UEFN(Unreal Editor for Fortnite)は、フォートナイト専用のエディターで、このプラットフォーム上でオリジナルのゲームやメタバース空間を作成するためのツールです。

フォートナイトで収益化が可能に!
UEFNには従来のクリエイティブモードにはない多彩な機能が含まれており、フォートナイトのオープン化(クリエイティブ2.0)によって収益を得ることも可能になっていきます。
オープン化は、フォートナイトのユーザーによるマップの作成と公開し、それに対してEpic Gamesから収益の分配が行われます。この新しい収益化モデルでは、フォートナイトの純利益の40%がクリエイターに分配されます。ただし、個々のクリエイターが受け取る具体的な金額については、まだ詳細が明らかにされていません。

フォートナイトのメタバースとビジネスの組み合わせ
メタバースとビジネスの組み合わせは、フォートナイトの巨大なユーザーベースを活用し、新しいビジネスモデルの可能性を探るものです。フォートナイトのプラットフォームは、企業やクリエイターにとって魅力的な市場を提供し、独自のブランド体験や製品プロモーションを実現する場を提供します。この環境は、従来のゲーム内広告やデジタルイベントを超え、企業が直接的に消費者と交流し、エンゲージメントを高める新しい機会を生み出しています。
メタバース内での新しい広告の形として注目を集めています。ナイキはフォートナイトとのコラボレーションにより、特別な街を作成しました。この街では、ナイキの製品やブランドがプロモーションされ、ユーザー体験を通じてブランドイメージを強化しました。

一方、コカ・コーラはフォートナイト内で新フレーバーを発表することで、直接的な消費者エンゲージメントと製品認知の向上を図りました。
UEFN対応PC Macは対応していない!?
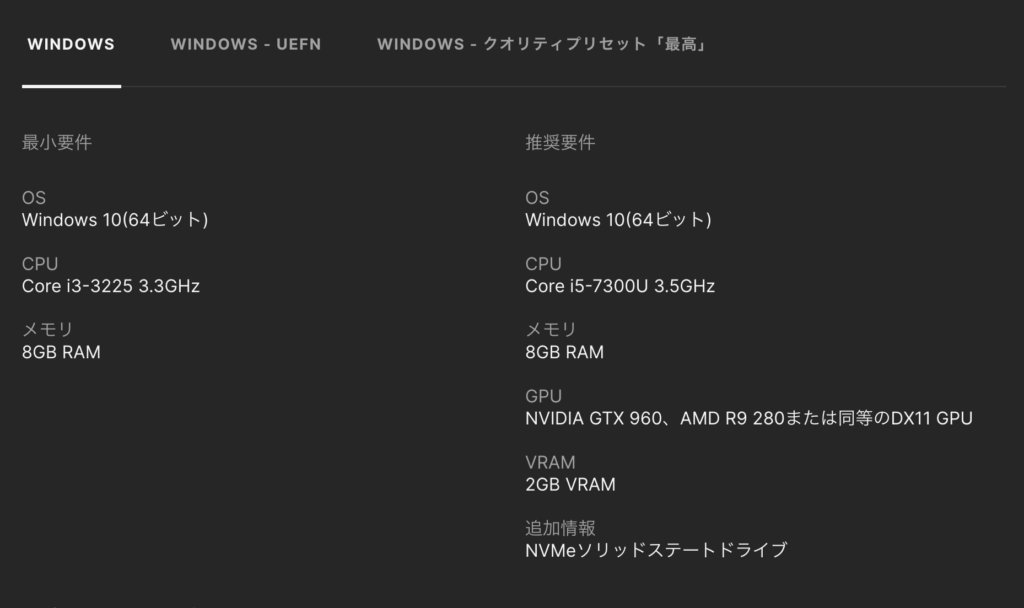
インストール前に、Macユーザーの方には悲報ですが、UEFN(Unreal Editor for Fortnite)は、MacOS非対応です。推奨PCのスペックは、
Windows 10. Core i5 VRAM 2GB メモリ8G GPU NVDIAです。

UEFN(Unreal Editor for Fortnite)のインストール方法
Epic Games Launcherをインストールします。

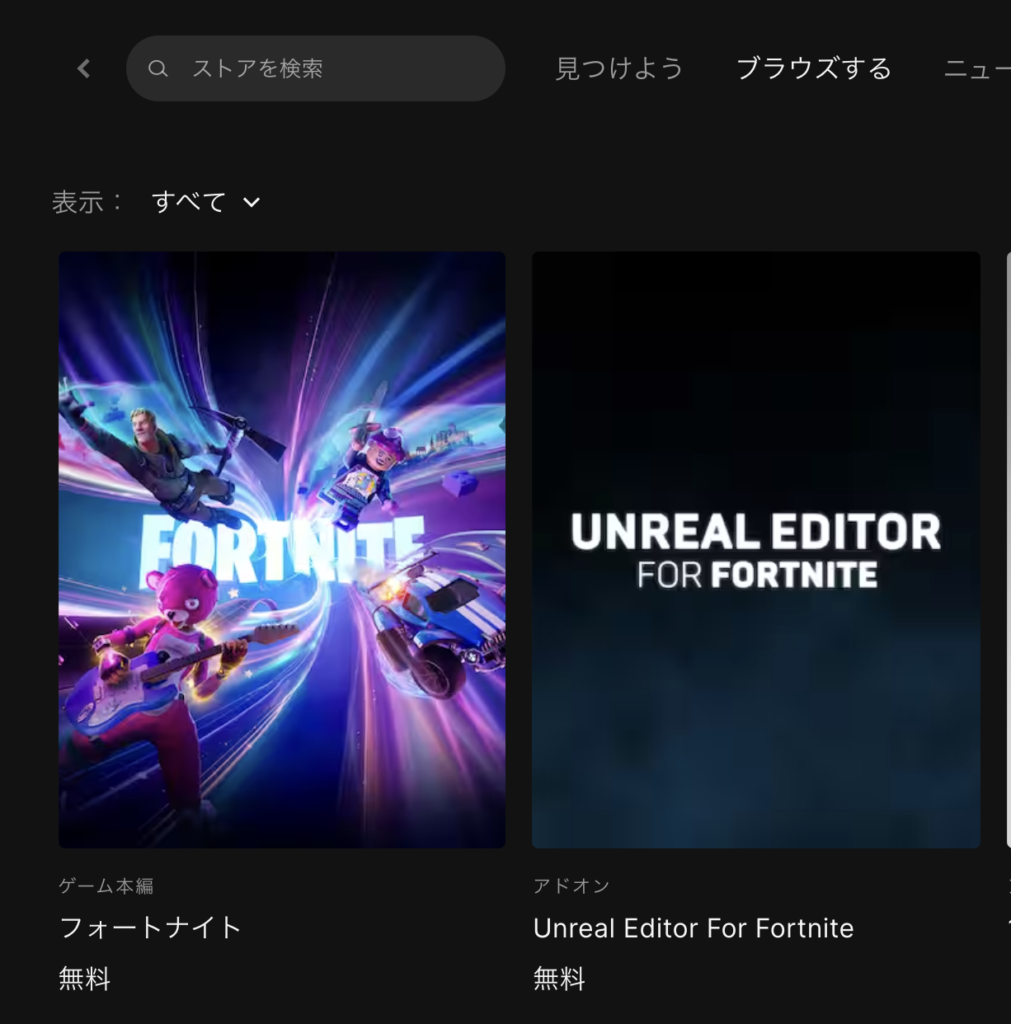
Epic Games Launcher内で「フォートナイト」と検索し、

「フォートナイト」と「Unreal Editor for Fortnite」の両方をインストールします。どちらも無料です。


インストールには時間がかかります。気長に待ちましょう!
Unreal Editor For Fortniteを起動します。

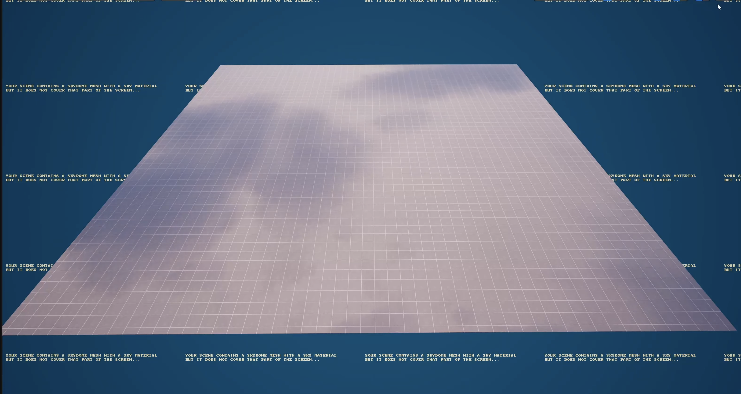
起動すると、こんな 感じの画面が出てくると思います。

左上のセッションを開始を押す、フォートナイトが開いて、UEFNとフォートナイトが連動したステージに入ることができます。


UEFN内にオブジェクトを追加
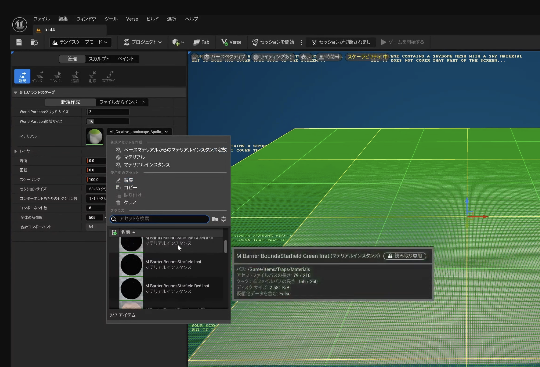
好きな場所で右クリックするとアセットブラウズというのが出てくるので、実際に何か置いてみます。

ドラッグで好きな場所に持っていけるんですよ。直感的に操作できます。

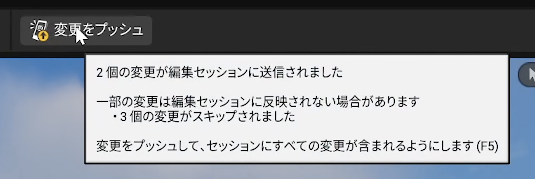
オブジェクトを置いてみました。そして、変更プッシュを押すとフォートナイト上に、このオブジェクトが反映されます。


UEFNマップ作りの方法・地形編集・海や川の追加方法【Fortnite】
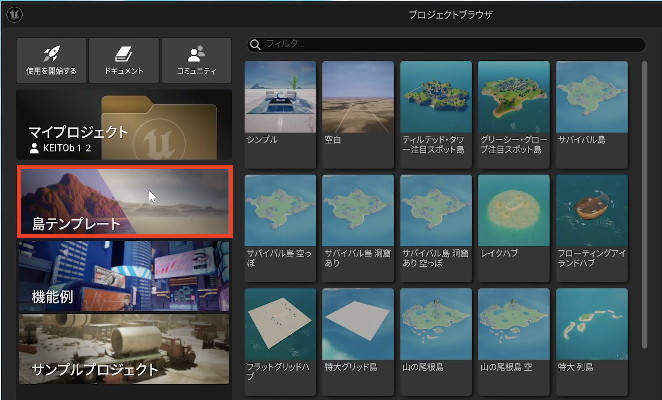
今回は、島テンプレートから島作りをしていきたいと思います。

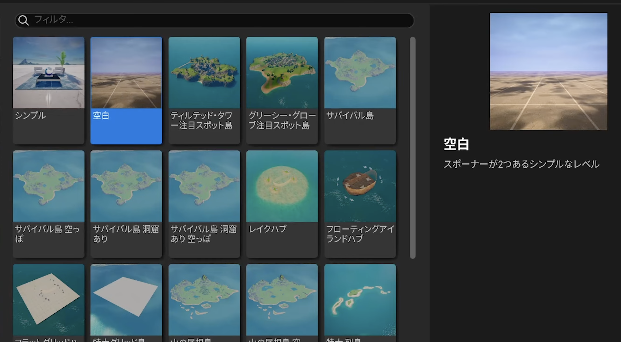
島の種類を選んで、名前をつけます。

全体を眺めるような視点にしてください。その時に右上のカメラ速度を上げると、かなり速くできるので、設定をておくのがおすすめです。


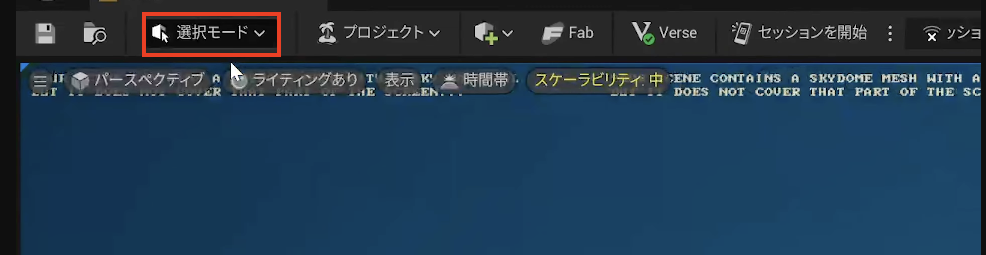
左上の選択モードと書いてある部分をクリックして、ランドスケープを選択してください。もしくは Shiftキーと2のキーを押せば、ランドスケープモードになります。

マテリアルからどんなスタイルにするかを選んでいきます。マテリアルを選択したら、作成ボタンを押します。

こんな感じで芝生のフィールドに変わりました。

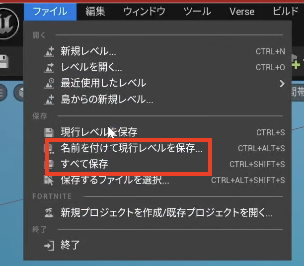
作業で完了したら「保存」はこまめにしてきます。「ファイル」→「保存」

UEFNで山を作る
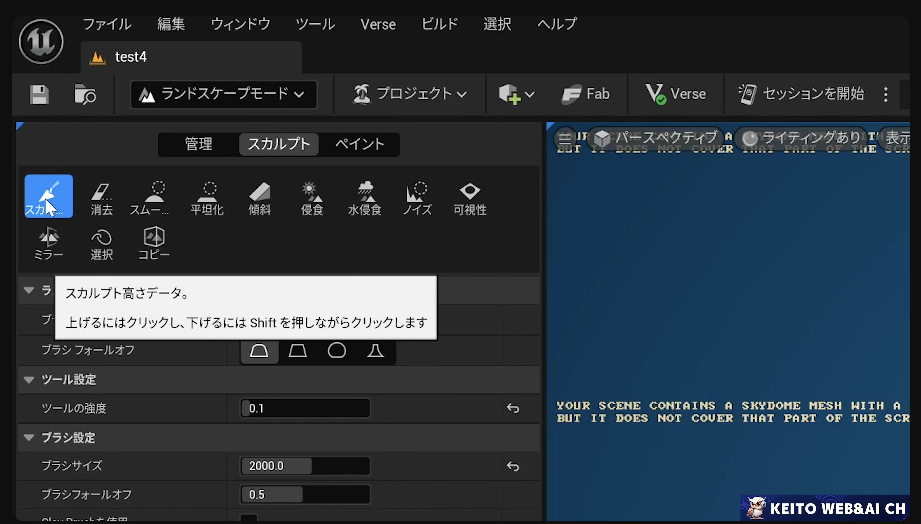
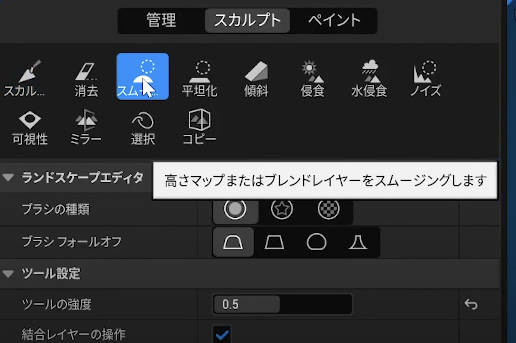
次は山を作っていきたいと思います 。ランドスケープモードから、スカルプトの高さを調整します。

円形のポインターが出てくるので、これでマウスの左クリックを押しながら動かすと山ができます。
消したい時は削除を押して、なぞります。

山にする速さは「ツールの強度」」という設定で変えられます。
面積を広くしたいときは、ブラシサイズを変更します。

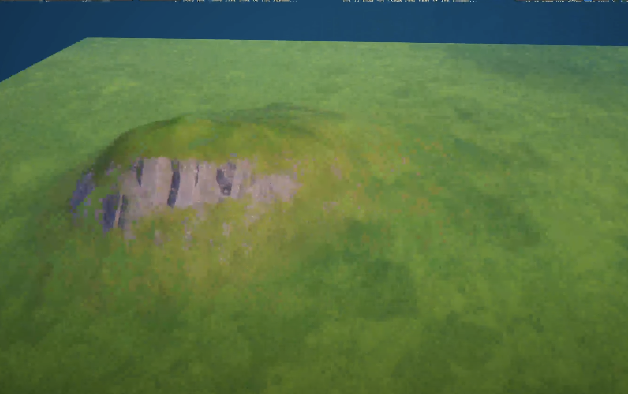
キャラクターが山を登れるように坂を作っていきます。スムー ズにして、なぞっていくとんどん滑らかになっていきます。

なめらかな山になりました。

UEFNで海を作る
まず通常の選択モードにしてください。Shift+1で選択モードに切り替えることができます。

ctrl+spaceキーでコンテンツドロアーを開いてください。

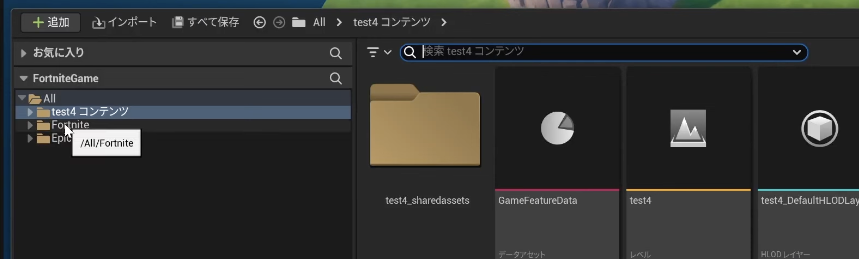
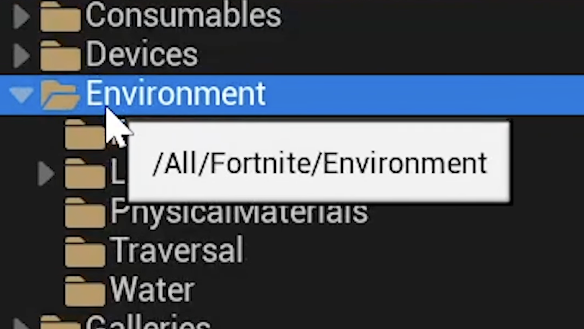
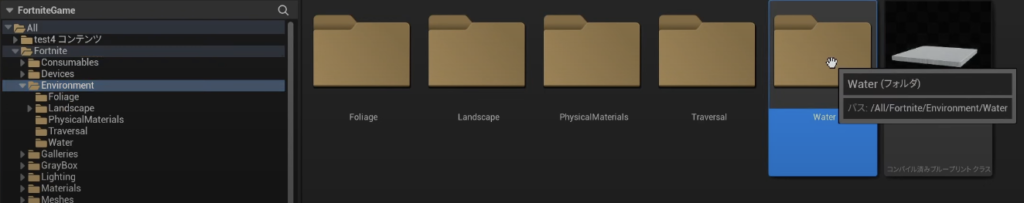
そしてFortniteフォルダーを選択してEnvironmentフォルダーを開いてください。

Environmentフォルダーの中にWaterというフォルダーがあるので、開きます。

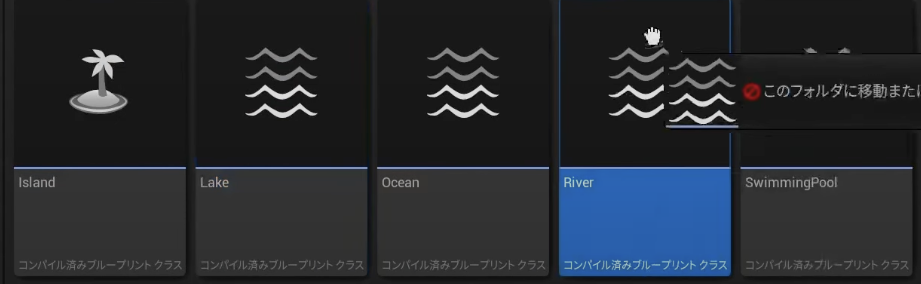
さらにその中に、Oceanがあるので、ドラッグ&ドロップで、配置します。

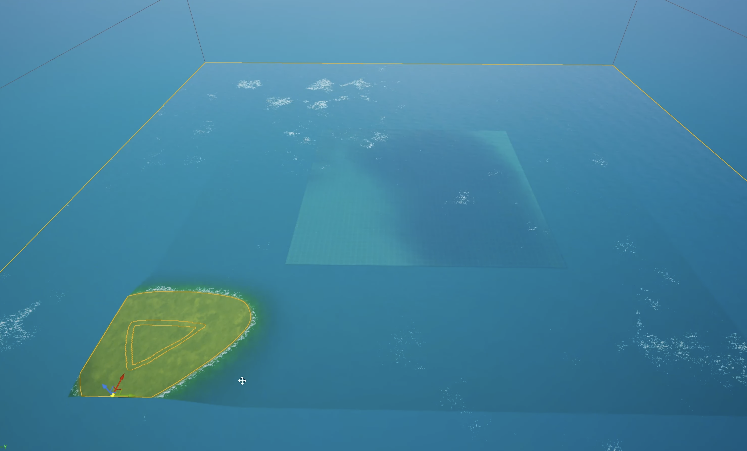
配置した地形の高さに合わせて海が出てきます。1番高ところに配置すると全部地形が海に埋もれてしまうので、1番低いところに海は置いた方がいいです。

全体が海に覆われた時は、海の場所を移動させれば地形が出てきます。

海の範囲を調整するには、白い点をクリックして広げていきます。地道な作業です。作った地形が全部見えるところまで広げます。


「保存」も忘れずにしておきましょう。
砂浜を追加する
ランドスケープ→ペイントを選択して、レイヤー3を選びます。砂浜にすごい近い感じです。この状態で、砂浜にしたい部分をなぞります。

湖と川を追加する
コンテンツドロアー を開いてLaleを選びます。湖を置きたいところにドラッグ&ドロップします。

海と同じように範囲を調整します。

左上のランドスケープを選んで、レイヤー6が砂利に似ています。これで塗りつぶしていきます。

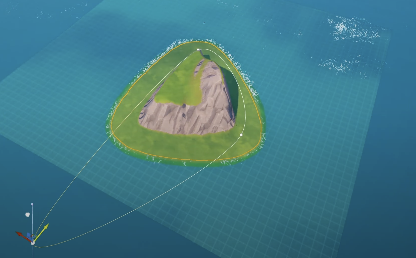
続いて川を作ります。コンテンツドロワーのRiverを選びます。

ドラッグ&ドロップで、設置したい場所に置きます。

向きを変えていきたい場合は、右上の「オブジェクトを選択して回転」を選択して、クリックしたまま回せば、方向が変わります。

白い点をクリックして、引っ張って向きや角度を調整します。

家や木を配置する
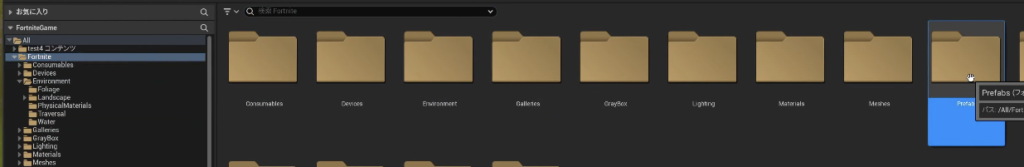
コンテンツドロワーを開いてもらって、Fortniteフォルダー、そしてPrehabを開きます。

いろんな建物がありますので適当なものを置いていきましょう。

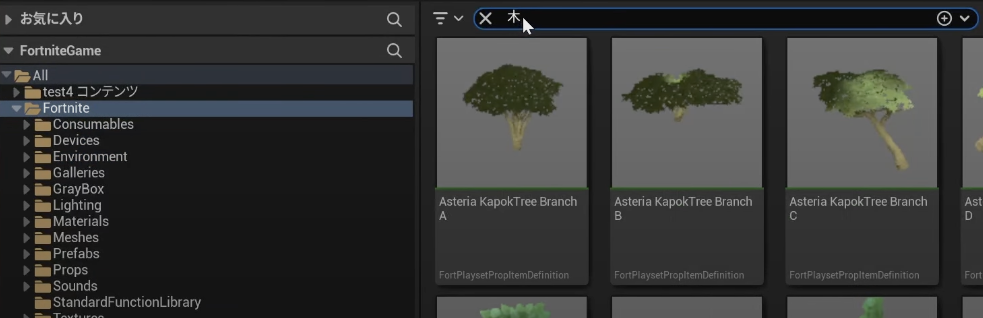
続いて木を配置していきます。コンテンツドロワーで「木」と検索します。

altキーとCを押したまま、このままドラッグすれば、コピーすることができます。よく使うショートカットキーです。

大きいなと感じたら右上の「オブジェクトを選択して拡大 縮小」を選択すると、小さくすることもできます。

フォートナイト上でキャラクターが現れる場所も作ってあげましょう。
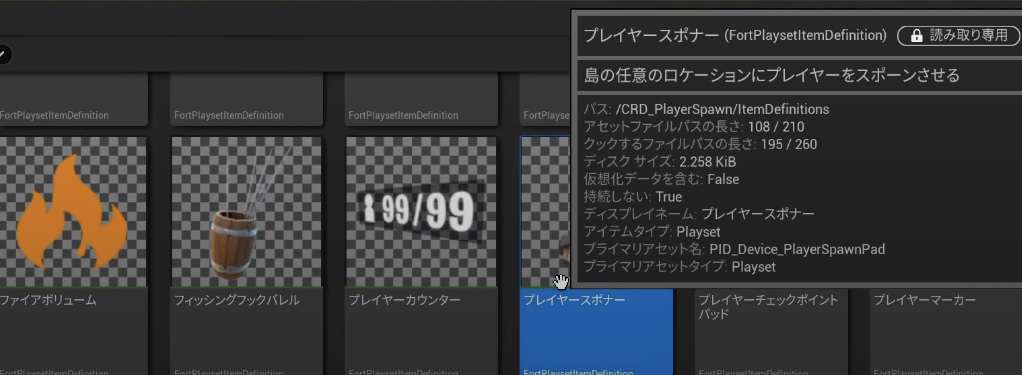
コンテンツドロワーで「プレイヤースポナー」を配置してあげれば、キャラクターが出てきます。

全て保存して、セッションを開始していきます。

フォートナイトが立ち上がりました。

作ったフィールドが再現されているのがわかります。

