エックスサーバーでPythonファイルを公開する
Pythonで簡単なWebアプリを作成しました。手順としては、まずパソコン上のローカルホスト (localhost)でテストし、最後にエックスサーバー ![]() にアップロードしました。画面表示が英数字だけであれば簡単ですが、漢字を表示させるために少し苦労したのでその手順をまとめておきます。ちなみに作成したプログラム(cgitest.py)は次のとおり、フォームで数字を入力し足し算をした結果を表示する簡単なものです。
にアップロードしました。画面表示が英数字だけであれば簡単ですが、漢字を表示させるために少し苦労したのでその手順をまとめておきます。ちなみに作成したプログラム(cgitest.py)は次のとおり、フォームで数字を入力し足し算をした結果を表示する簡単なものです。
cgitest.py
#!/usr/bin/env python3.4
# -*- coding: utf-8 -*-
# 足し算を行うプログラム
import cgi
import datetime as dt
import sys
import io
# 注1 エックスサーバーで漢字を表示するために必要
sys.stdout = io.TextIOWrapper(sys.stdout.buffer, encoding='utf-8')
# ヘッダの出力
print("Content-type: text/html; charset=UTF-8")
print("")
# 送信されたフォームデータを取得する
form = cgi.FieldStorage()
# フォームに入力があるか?
if (not 'x' in form) or (not 'y' in form):
# 入力フォーム
print("""
<form>
<input type="text" name="x"> +
<input type="text" name="y">
<input type="submit" value="計算">
</form>
""")
else:
# 結果を表示
x = form.getvalue("x", "0")
y = form.getvalue("y", "0")
add = int(x) + int(y)
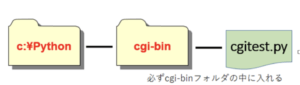
print("答えは", add, "です")また、実験用のフォルダをc:\Pythonとしましたが、ローカルホストで動かすためには、そのc:\Pythonの下に” cgi-bin”という名前のサブフォルダを作成し、プログラムは、その中に保存する必要があります。

ローカルホストでプログラムを動かす
ローカルホストを立ち上げる
コマンドプロンプトから、cdコマンドで、カレントフォルダをcgi-binが入っているフォルダ(ここでは”c:\Python”に移動します。ここで、次のコマンドを入力します。
|
python -m http.server –cgi 8080 |
http.serverは、webサーバーを実装するためのクラスを提供するためのモジュールです。本来はWebのプログラムなので、もう1台サーバーマシンを用意してテストしなければなりませんが、それは大変なので同じマシンの中に仮想的なサーバーを用意することができるというありがたい機能です。
また、cgiはCommon Gateway Interface略で、サーバー上でプログラムを動作させるための仕組みのことです。”8080”はポート番号と呼ばれ、サーバーマシンでhttp というプロトコルを使った情報の受け口を意味します。要するに、pythonで作ったwebプログラムを同じマシンの中で実験するためのおまじないと考えればよいと思います。結果として、コマンドプロンプト上で、次のとおり表示されれば準備完了です。
![]()
ブラウザからプログラムを稼働させる
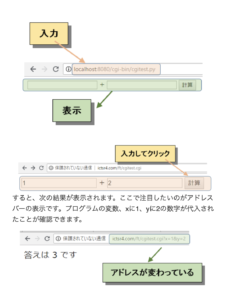
ブラウザ(ここではChromeを使っています)からアドレスバーに次のとおり入力すると、プログラムが稼働しフォームが表示されます。ローカルホストはc:\Pythonから立ち上げたので、その中のcgi-binフォルダにあるプログラム:cgitest.pyを呼び出しています。
ここで、フォームに数字を入力し、計算のボタンをクリックします。
すると、次の結果が表示されます。ここで注目したいのがアドレスバーの表示です。プログラムの変数、xに1、yに2の数字が代入されたことが確認できます。

以上で、ローカルホストを使ってpythonで作成したプログラムを動かすことができました。
エックスサーバー上で稼働させる
テストが上手く行ったので、作成したプログラムをエックスサーバー ![]() 上にアップロードすればよいのですが、実際には少し苦労しました。特に、漢字を表示するためには少し工夫が必要です。そこで、試したことをまとめます。
上にアップロードすればよいのですが、実際には少し苦労しました。特に、漢字を表示するためには少し工夫が必要です。そこで、試したことをまとめます。
プログラム上のポイント
- エックスサーバーで稼働するpythonはバージョン3.4なので、1行目は次のとおりとしました。
|
#!/usr/bin/env python3.4 |
- 文字コードはutf-8を使用するため、2行目に次のコードを記述します。
|
# –– coding: utf-8 –– |
– 同様に、次のような記述も必要です。sys.stdoutはprint文の出力先を意味し、ここでもutf8を指定します。漢字を使う場合にはこの文がないと、ブラウザ上で画面が真っ白になってしまいます。
|
sys.stdout = io.TextIOWrapper(sys.stdout.buffer, encoding=’utf-8′) |
- さらに”Content-type”にもcharset=UTF-8を入れました。
|
print(“Content-type: text/html; charset=UTF-8”) |
- このように文字コードはutf-8を使うので、テキストエディタ(例えばクレッセントイブ)でプログラムを保存するときには、文字コードを”UTF-8”とし、改行はCR+LFにします。
エックスサーバー上のポイント
- アップロードするときには、アスキーモード、文字コードはUTF-8にします。
- エックスサーバーではpythonのcgiのパーミッションは、”705”または”755”なので、アップロード後、いずれかに変更します。パーミッションとはファイルの閲覧権限設定のことで、契約しているレンタルサーバーやプログラムによって数値が異なります。
- 最後にここが大切ですが、プログラムの拡張子:pyをcgiに変更します。
以上、いろいろ書きました。これらがすべて必須ではないかもしれませんが、エックスサーバーにアップロードした後、漢字がうまく表示されなかったので、いろいろ試行錯誤した結果をまとめてみました。参考にしていただけると幸いです。
SSHログイン:サーバーに公開鍵認証でログイン

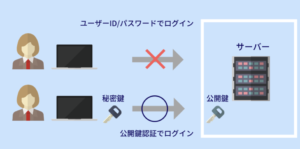
Xserver上で操作を行うため、サーバーにログインする必要があります。セキュリティが強固な通信方法であるSSH(Secure Shell)を用いてサーバーにログインします。
Xserverのサーバーパネルで設定
XserverのSSH設定マニュアルを参考に、公開鍵認証用の秘密鍵を作成・ダウンロードします。
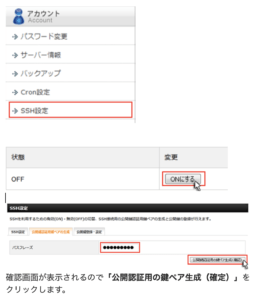
サーバーパネルへログインし、「SSH設定」をクリックします。

SSH設定画面で「ONにする」をクリックします。
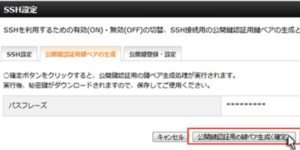
公開鍵認証用鍵ペアの生成画面から「パスフレーズ」を入力し、「公開認証用の鍵ペア生成(確認)」をクリックします。
確認画面が表示されるので「公開認証用の鍵ペア生成(確定)」をクリックします。

「公開鍵認証用の鍵ペア生成処理を実行しました」画面が表示され、自動的に秘密鍵のダウンロードが始まり、Downloadフォルダに「サーバーID.key」でファイルが保存されます。
Macのターミナルで設定
ホームディレクトリに.sshフォルダを作成し、秘密鍵を「id_xserver_rsa」と名称変更し保存します。
$ mkdir ~/.ssh
$ mv ~/downloads/サーバーID.key ~/.ssh/id_xserver_rsa
アクセス権限を「.sshフォルダを700」「秘密鍵を600」に変更します。700は所有者(自分)のみ読み・書き・実行可能、600は所有者のみ読み・書き可能です。
$ chmod 700 ~/.ssh
$ chmod 600 ~/.ssh/id_xserver_rsa
『ssh -l サーバーID -p 10022 サーバーID.xsrv.jp』コマンドで接続できるものの、接続コマンドを簡略化するため「configファイル」を設定します。テキストエディタで、下記を記述し、ファイル名をconfigでDesktopに保存します。
Host xsrv
HostName サーバーID.xsrv.jp
Port 10022
User サーバーID
IdentityFile ~/.ssh/id_xserver_rsa
ServerAliveInterval 60
configファイルを.sshフォルダに移動します。『ssh xsrv』コマンドで接続できるようになります。
$ mv ~/desktop/config ~/.ssh
SSHログイン

次のコマンドをターミナルで入力すると、パスワードを要求されるので、Xserverで設定したパスフレーズを入力します。
$ ssh xsrv
Enter passphrase for key ‘/.ssh/id_xserver_rsa’:
Linuxbrewインストール:パッケージ管理システム
XserverにSSHログインできるようになったので、次はXserver上の設定を行います。
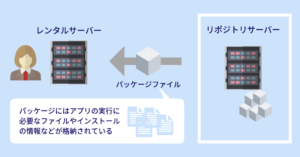
Pythonやライブラリのインストールに便利なパッケージ管理システム「Linuxbrew」をインストールします。パッケージ管理システムとは、各種のソフトウェアの導入と削除、ソフトウェア同士やライブラリの依存関係を管理するシステムです。
Linuxbrewの公式サイトを参考にターミナルからXserverにSSHログインした状態で以下コマンドを1つずつ実行しましょう。
$ sh -c “$(curl -fsSL “
$ test -d ~/.linuxbrew && eval $(~/.linuxbrew/bin/brew shellenv)
$ test -d /home/linuxbrew/.linuxbrew && eval $ (/home/linuxbrew/.linuxbrew/bin/brew shellenv)
$ test -r ~/.bash_profile && echo “eval \$($(brew –prefix)/bin/brew shellenv)” >>~/.bash_profile
$ echo “eval \$($(brew –prefix)/bin/brew shellenv)” >>~/.profile
Pythonを動かす環境構築

Pythonをインストール準備ができましたので、いよいよPythonを動かす環境を構築しましょう!
Pythonインストール
Xserver上にSSHログインした状態でターミナルから、Linuxbrewを用いて「Python」をインストールします。
$ brew install python
Pipenvインストール:Python仮想環境
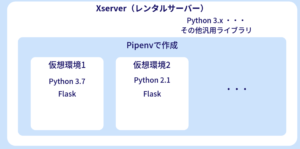
Pythonの仮想環境を管理できる「Pipenv」を公式ドキュメントを参考にインストールします。
$ brew install pipenv
Flaskインストール
サンプルファイルを動かすプロジェクトフォルダ(例では「test」フォルダ)をXserver上に作成し、プロジェクトフォルダに移動します。
$ mkdir [サーバーID].xsrv.jp/public_html/test
$ cd [サーバーID].xsrv.jp/public_html/test
Pipenvを用いて、「Flask」をプロジェクトフォルダにインストールします。
$ pipenv install flask
PipenvはFlaskライブラリをインストールし、インストール済みのPythonから適切なバージョンを選択し、プロジェクトフォルダに設定が記述された「Pipfile」と「Pipfile.lock」を自動で作成します。
サンプルファイルで動作確認
Flaskの公式ドキュメントのサンプルファイルを用いて、構築した環境の動作確認を行います。ブラウザで指定URLにアクセスし「Hello, World!」と表示します。Xserver上のファイルマネージャー(WebFTP)を使ってファイルを作成しましょう!
Xserver上でファイルマネージャーにログイン
Xserverのファイルマネージャーマニュアルを参考にファイルマネージャーにログインします。ファイルマネージャーは、ブラウザを使用してファイルのアップロード・削除等を行うためのシステムです。
Xserverのインフォパネルへログインし、ページ下部「ご契約一覧>サーバー」の「ファイル管理」をクリックします。
Xserver上でファイル作成
プロジェクトフォルダ(/[サーバーID].xsrv.jp/public_html/test/)に移動します。
「.htaccess」「index.cgi」「test.py」ファイルを作成しましょう。
|
.htaccess |
Webサーバーの挙動を決定するファイル。フォルダ単位で、アクセス制限やユーザー認証などを設定できる。 |
|
index.cgi |
Webサーバー上でプログラム(Python)を使って処理した結果を表示させるファイル。CGIはCommon Gateway Interfaceの略。 |
|
test.py |
実行する処理を記述したPythonファイル。 |
ファイルマネージャー上で、ファイル名を入力し、「ファイル作成」をクリックします。
「.htaccess」「index.cgi」「test.py」ファイルを編集しましょう。対象ファイルをチェックし、「編集」ボタンをクリックします。
コードを入力し、「保存する」をクリックします。
.htaccess
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ /test/index.cgi/$1 [QSA,L]
index.cgi
#!/home/[サーバーID]/.pyenv/shims/python3.7
from wsgiref.handlers import CGIHandler
from test import app
CGIHandler().run(app)
index.cgiファイルの1行目は、pythonのXserver上で格納されている場所を指定します。
test.py
from flask import Flask
app = Flask(__name__)
@app.route(‘/’)
def hello_world():
return ‘Hello, World!’
cgiファイルのアクセス権限を変更します。
$ chmod 755 index.cgi
ブラウザでhttps://[サーバーID].xsrv.jp/testにアクセスし、「Hello, World!」と表示されることを確認しましょう!
さいごに
エックスサーバー ![]() 上にPythonを動かす環境を構築できました。今後は以下の手順で、PythonでWebアプリを作成し、Xserverで実行しましょう!
上にPythonを動かす環境を構築できました。今後は以下の手順で、PythonでWebアプリを作成し、Xserverで実行しましょう!
- SSHログイン
- プロジェクトフォルダを作成し、Pipenvで必要なライブラリをインストールしたPython仮想環境構築
- 「.htaccess」「index.cgi」「app.py(Pythonで作成したWebアプリケーションファイル)」を作成
